Dernière modification le
Documents
Table d’échange modbus
Dernière modification le
| Adresse | Nom | Type | Description | Unité |
| 1000 | Fault | BOOL | Au moins 1 défaut sur l’installation | |
| 1001 | ForceChargeDechargeBattDistante | BOOL | Pilotage manuel : Activation (1) ou désactivation (0) | |
| 22000 | ForcePuissanceChargeDechargeAC | INT32 | Pilotage manuel : Puissance de charge (+) ou décharge (-) des batteries | W |
| 32006 | R_EaExpBrute_Res | FLOAT32 | Énergie injectée au réseau | kWh |
| 32012 | R_EaImpBrute_ConsoTot | FLOAT32 | Énergie consommée | kWh |
| 32008 | R_EaImpBrute_GenTot | FLOAT32 | Énergie produite par le solaire photovoltaiqe | kWh |
| 32004 | R_EaImpBrute_Res | FLOAT32 | Energie soutirée du réseau | kWh |
| 32010 | R_P_ConsoTot | FLOAT32 | Puissance de la consommation | W |
| 32000 | R_P_GenTot | FLOAT32 | Puissance du solaire photovoltaiqe | W |
| 32002 | R_P_Res | FLOAT32 | Puissance réseau (soutirage signe positif / injection signe négatif) | W |
| 32022 | RM_EnegBatt | FLOAT32 | Energie déchargée de la batterie | kWh |
| 32020 | RM_EposBatt | FLOAT32 | Energie chargée dans la batterie | kWh |
| 32018 | RM_Pbatt | FLOAT32 | Puissance de la batterie (charge signe positif / décharge signe négatif) | W |
| 32014 | RM_SOC | FLOAT32 | État de charge de la batterie | % |
| 32016 | RM_SOH | FLOAT32 | État de santé de la batterie | % |
Protégé : MQTT comment faire ?
Dernière modification le
Protégé : API serveur de prédiction
Dernière modification le
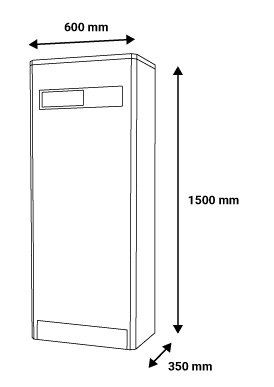
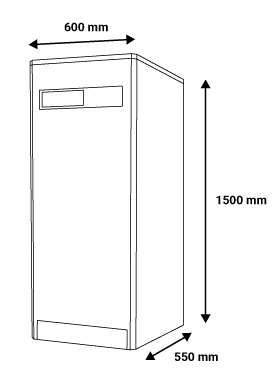
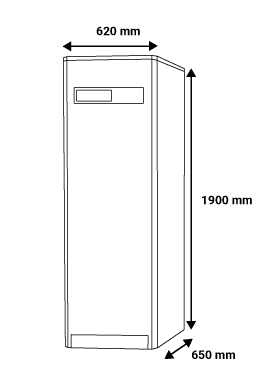
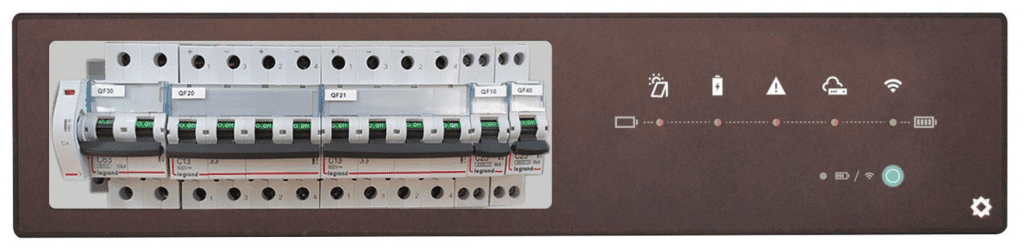
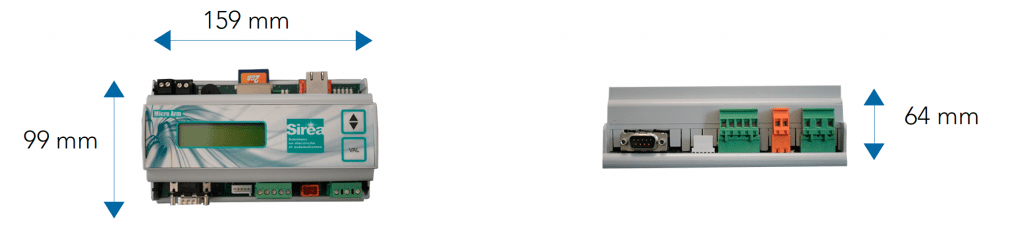
MicroSERVER
Dernière modification le
1. Lecteurs ciblés
Cette documentation est à destination des utilisateurs de l’application MicroSERVER, permettant la visualisation de données collectées depuis des automates SIREA.
2. Présentation de l’application
A venir …
3. API
3.1 Obsolescence
Cette API est disponible sur MicroSERVER jusqu’à la version vX.
3.2 Généralités
Ce document détaille les requêtes HTTP permettant à l’utilisateur d’interagir avec MicroSERVER au travers de fonctions PHP, fournissant ainsi une interface de communication entre le serveur Web et d’autres services externes.
3.3 Fonctions
3.3.1 Authentification
Syntaxe Python :
import requests
server_uri = 'URI'
user = 'USER'
password = 'PASS'
query = 'QUERY'
resp = requests.post(server_uri + query, {'usr': user, 'pwd': password})Syntax AJAX :
var user = 'USER';
var password = 'PASS';
var query = 'QUERY';
function on_response(data, status, xhr) {
// do something
}
$.post(query, {usr: user, pwd: password}, on_response);| Paramètre | Commentaire |
|---|---|
| URI | Adresse IP ou nom d’hôte du serveur hébergeant la base de données |
| USER | Identifiant de connexion |
| PASSWORD | Mot de passe associé à l’identifiant de connexion |
| QUERY | Requête selon les fonctions PHP listées dans le document suivant |
Avertissement Pour des raisons de sécurité, veuillez utiliser la méthode POST pour les paramètres "usr" et "pwd".
Exemple de requête Python :
import requests
server_uri = 'https://192.168.43.108'
user = 'username'
password = 'password'
query = '/get_variables?dev=1'
resp = requests.post(server_uri + query, {'usr': user, 'pwd': password})Exemple de requête AJAX :
var user = 'username';
var password = 'password';
var query = '/get_variables?dev=1';
function on_response(data, status, xhr) {
// do something
}
$.post(query, {usr: user, pwd: password}, on_response);3.3.2 get_variables.php
Cette requête récupère la valeur d’une ou plusieurs variables.
/get_variables.php?dev=DEV&var1=N1&var2=N2&...&varn=Nn| Paramètre | Commentaire |
|---|---|
| DEV | ID de l’équipement |
| N1, N2, Nn | ID (ou adresse ou mnémonique) de la variable à partir de laquelle la valeur doit être récupérée. Une même requête permet de récupérer la valeur d’une ou plusieurs variables, sans limite |
Information Vous pouvez utiliser le paramètre "dev" OU les paramètres "var", mais un seul d'entre eux est obligatoire.
Syntaxe de la réponse XML :
<update>
<variable>
<timestamp></timestamp>
<rowid></rowid>
<address></address>
<name></name>
<value></value>
<fvalue></fvalue>
<alarm></alarm>
<ack></ack>
</variable>
<variable>
<timestamp></timestamp>
<rowid></rowid>
<address></address>
<name></name>
<value></value>
<fvalue></fvalue>
<alarm></alarm>
<ack></ack>
</variable>
</update>| Tag | Commentaire |
|---|---|
| <timestamp> | Moment du dernier changement de la variable, mesuré en secondes depuis le 1er septembre 1970 |
| <rowid> | Identifiant de la variable |
| <address> | Adresse de la variable |
| <name> | Mnémonique de la variable |
| <value> | Valeur de la variable, non formatée |
| <fvalue> | Valeur de la variable, formatée selon le format défini dans MicroSERVER |
| <alarm> | 0 lorsqu’il n’y a pas d’alarme active associée à cette variable et 1 s’il y a des alarmes actives associées à cette variable |
| <ack> | 0 lorsque l’alarme n’est pas acquittée et 1 si l’alarme est acquittée |
Exemple de requête :
https://192.168.43.108/get_variables.php?dev=4&var1=17&var2=18Exemple de la réponse XML :
<update>
<variable>
<timestamp>1415788199.94717</timestamp>
<rowid>17</rowid>
<value>12</value>
<address>%POW</address>
<name>power</name>
<fvalue>12 W</fvalue>
<alarm>0</alarm>
<ack>0</ack>
</variable>
<variable>
<timestamp>1415788167.98588</timestamp>
<rowid>18</rowid>
<address>%POW</address>
<name>power</name>
<value>10</value>
<fvalue>10 A</fvalue>
<alarm>1</alarm>
<ack>0</ack>
</variable>
</update>3.3.3 get_al.php
Cette requête récupère toutes les alarmes actives dans MicroSERVER, ou toutes les alarmes actives associées à une variable ou à un équipement.
/get_al.php?dev=DEV&var=VAR| Paramètre | Commentaire |
|---|---|
| DEV | ID de l’équipement |
| VAR | ID (ou adresse ou mnémonique) de la variable à partir de laquelle la valeur doit être récupérée. |
Information Vous pouvez utiliser le paramètre "dev" OU les paramètres "var".
Syntaxe de la réponse XML :
<update>
<entry>
<timestamp></timestamp>
<log_index></log_index>
<var_index></var_index>
<dev_index></dev_index>
<alarm></alarm>
<ack_timestamp></ack_timestamp>
<ack_user></ack_user>
<ack_comment></ack_comment>
</entry>
</update>
| Tag | Commentaire |
|---|---|
| <timestamp> | Moment du dernier changement de la variable, mesuré en secondes depuis le 1er septembre 1970 |
| <log_index> | ID de l’entrée du journal concernant l’alarme |
| <var_index> | ID de la variable associée à l’événement |
| <dev_index> | ID de l’équipement auquel appartient la variable |
| <alarm> | Libellé de l’alarme associé à l’alarme active |
| <ack_timestamp> | Moment de l’acquittement de l’alarme, si acquitté ; sinon ce champ reste vide |
| <ack_user> | Identification de l’utilisateur qui a acquitté l’alarme, si acquittée ; sinon ce champ reste vide |
| <ack_comment> | Commentaire relatif à l’acquittement d’alarme indiqué par ack_user si acquitté ; sinon ce champ reste vide |
Exemple de requête :
https://192.168.43.108/get_al.php?dev=4&var=10Exemple de la réponse XML :
<update>
<entry>
<timestamp>1415788199.94717</timestamp>
<log_index>7693</log_index>
<var_index>10</var_index>
<dev_index>4</dev_index>
<alarm>Communication default</alarm>
<ack_timestamp></ack_timestamp>
<ack_user></ack_user>
<ack_comment></ack_comment>
</entry>
</update>3.3.4 get_bg.php
Cette requête récupère les données à partir d’une date de début et les regroupe selon la période demandée pour chaque variable.
/get_bg.php?time=TIME&period=PERIOD&tz=TZ&var1=N1&var2=N2&...&varn=Nn| Paramètre | Commentaire |
|---|---|
| TIME | Début de la période sous forme de timestamp |
| PERIOD | Type de période: – 1 = Une année de données cumulées par mois – 2 = Un mois de données cumulées par jour – 3 = Un jour de données cumulées par heure – 4 = Une heure de données cumulées par pas de 5 minutes |
| TZ | Chaîne du fuseau horaire, par exemple “Europe/Paris” |
| N1, N2, Nn | ID (ou adresse ou mnémonique) de la variable à partir de laquelle la valeur doit être récupérée. Une même requête permet de récupérer la valeur d’une ou plusieurs variables, sans limite |
Information Le paramètre « var1 » est obligatoire.
Syntaxe de la réponse XML :
<update>
<entry>
<var_index></var_index>
<timestamp></timestamp>
<value1></value1>
</entry>
</update>| Tag | Commentaire |
|---|---|
| <var_index> | ID de la variable définie |
| <timestamp> | Moment du début de la période, mesuré en secondes depuis le 1er septembre 1970 |
| <value1> | Valeur de la variable, non formatée |
Exemple de requête :
https://192.168.43.108/get_bg.php?time=1415788199.94717&period=1&var=10Exemple de la réponse XML :
<update>
<entry>
<var_index>10</var_index>
<timestamp>1415788199.94717</timestamp>
<value1>4</value1>
</entry>
<entry>
<var_index>10</var_index>
<timestamp>1418380199.94717</timestamp>
<value1>4</value1>
</entry>
</update>Information Le nom de champ correct pour "valeur" est <valeur1> et non <valeur>.
3.3.5 get_tr.php
Cette requête récupère un ensemble de valeurs sur une période définie pour chaque variable.
/get_tr.php?mintime=MINTIME&maxtime=MAXTIME&np=NP&pval=PVAL&pmult=PMULT&var1=N1&...&varn=Nn| Paramètre | Commentaire |
|---|---|
| MINTIME | Début de la période sous forme de timestamp |
| MAXTIME | Fin de la période sous forme de timestamp |
| NP | Limite maximale de valeurs à récupérer |
| N1, Nn | ID (ou adresse ou mnémonique) de la variable à partir de laquelle la valeur doit être récupérée. Une même requête permet de récupérer la valeur d’une ou plusieurs variables, sans limite |
| PVAL, PMULT | Période sous la forme « pval * pmult » secondes. Par exemple, pour « 4 heures », pval = 4 et pmult = 3600 |
Information Le paramètre « var1 » est obligatoire.
Syntaxe de la réponse XML :
<update>
<entry>
<timestamp></timestamp>
<rowid></rowid>
<var_index></var_index>
<value></value>
</entry>
</update>| Tag | Commentaire |
|---|---|
| <timestamp> | Moment du point, mesuré en secondes depuis le 1er septembre 1970 |
| <rowid> | ID de l’entrée de journal du point |
| <var_index> | ID de la variable définie |
| <value> | Valeur du point, non formatée |
Exemple de requête :
https://192.168.43.108/get_tr.php?mintime=1415788199.94717&maxtime=1418380199.94717&np=1&pval=4&pmult=3600&var1=10Exemple de la réponse XML :
<update>
<entry>
<timestamp>1415788199.94717</timestamp>
<rowid>546</rowid>
<var_index>10</var_index>
<value>24</value>
</entry>
<entry>
<timestamp>1418380199.94717</timestamp>
<rowid>547</rowid>
<var_index>10</var_index>
<value>26</value>
</entry>
</update>3.3.6 get_log.php
Cette requête récupère un ensemble d’événements sur une période définie pour chaque variable.
/get_log.php?cat=CAT&lastid=LASTID&period=PERIOD&mintime=MINTIME&maxtime=MAXTIME&var1=N1&...&varn=Nn| Paramètre | Commentaire |
|---|---|
| CAT | Catégorie du journal à récupérer : – 2 = Événements – 3 = Alarmes – 4 = Valeurs |
| LASTID | ID de l’entrée du journal à partir duquel récupérer les résultats suivants |
| PERIOD | Durée de la période en secondes depuis la date actuelle. |
| MINTIME | Début de la période sous forme de timestamp |
| MAXTIME | Fin de la période sous forme de timestamp |
| N1, Nn | ID (ou adresse ou mnémonique) de la variable à partir de laquelle la valeur doit être récupérée. Une même requête permet de récupérer la valeur d’une ou plusieurs variables, sans limite |
Information Le paramètre « var1 » est obligatoire et si « period » est fourni, « mintime » et « maxtime » sont ignorés.
Syntaxe de la réponse XML :
<log>
<entry>
<rowid></rowid>
<dev_index></dev_index>
<var_index></var_index>
<var_address></var_address>
<var_name></var_name>
<value></value>
<ack_timestamp></ack_timestamp>
<ack_user></ack_user>
<ack_comment></ack_comment>
<timestamp></timestamp>
</entry>
</log>| Tag | Commentaire |
|---|---|
| <rowid> | ID de l’entrée de journal du point |
| <dev_index> | ID de l’équipement défini (si pas de variable définie) |
| <var_index> | ID de la variable définie |
| <var_address> | Adresse de la variable définie (si pas de variable définie) |
| <var_name> | Nom de la variable définie (si pas de variable définie) |
| <value> | Valeur du point, non formatée |
| <ack_timestamp> | Timestamp de l’acquittement, mesuré en secondes depuis le 1er septembre 1970 (si « cat » = 3) |
| <ack_user> | Identifiant de l’utilisateur qui a acquitté (si “cat” = 3) |
| <ack_comment> | Commentaire de l’acquittement (si “cat” = 3) |
| <timestamp> | Moment du dernier changement de la variable, mesuré en secondes depuis le 1er septembre 1970 |
Exemple de requête :
https://192.168.43.108/get_log.php?cat=3&lastid=1234&period=60&var1=10Exemple de la réponse XML :
<log>
<entry>
<rowid>1235</rowid>
<var_index>10</var_index>
<value>1</value>
<ack_timestamp>1415788199.94717</ack_timestamp>
<ack_user>admin</ack_user>
<ack_comment>ok</ack_comment>
<timestamp>1415785429</timestamp>
</entry>
</log>3.3.7 set_variables.php
Cette requête met à jour une ou plusieurs variables.
/set_variables.php?var1=N1&...&varn=Nn&value1=V1&...&valuen=Vn| Paramètre | Commentaire |
|---|---|
| N1, N2 | ID (ou adresse ou mnémonique) de la variable à partir de laquelle la valeur doit être récupérée. Une même requête permet de récupérer la valeur d’une ou plusieurs variables, sans limite |
| V1, V2 | Valeur de la variable à partir de l’ordre des paramètres “var” de la requête. |
Information Le paramètre « var1 » et le paramètre « value1 » sont obligatoires.
Syntaxe de la réponse XML :
<update>
<variable>
<status></status>
<error></error>
</variable>
</update>| Tag | Commentaire |
|---|---|
| <status> | « OK » ou « ERR » |
| <error> | Correspond à un code d’erreur |
Exemple de requête :
https://192.168.43.108/set_variables.php?var1=10&var2=11&value1=25&value2=27Exemple de la réponse XML :
<update>
<variable>
<status>OK</status>
</variable>
<variable>
<status>ERR</status>
<error>XXX</error>
</variable>
</update>3.3.8 set_user.php
Cette requête met à jour les informations relatives à l’utilisateur connecté.
/set_user.php?new_pwd=NPASS&locale=LOCALE&email=EMAIL&phone_number=PHONE&active_report_filter=ARF&inactive_report_filter=IRF| Paramètre | Commentaire |
|---|---|
| NPASS | Nouveau mot de passe de l’utilisateur |
| LOCALE | Format régional sous forme de code ISO 639-1 de l’utilisateur |
| E-mail de l’utilisateur | |
| PHONE | Numéro de téléphone de l’utilisateur |
| ARF, IRF | Période de filtre de rapport actif ou inactif de l’utilisateur. Chaque point doit être séparé par un point virgule, et chaque point est composé de 4 champs : – Premier champ : Jour de la semaine (lundi = 1, dimanche = 7) – Deuxième champ : Jour du mois (1 à 31) – Troisième champ : Mois (1 à 12) – Quatrième champ : Heure (0 à 23) Chaque champ doit être séparé par un espace. Vous pouvez mettre une valeur, ou plusieurs séparées par une virgule, ou une étoile pour dire « tout ». Par exemple : « 2,5 * * *;7 1 2,10 3 » signifie tous les mardis ou vendredis de l’année ET le dimanche 1er de février ou d’octobre à 3h du matin. |
Avertissement Seuls les codes ISO 639-1 "fr", "gb" et "us" sont pris en charge par le paramètre "locale".
Syntaxe de la réponse XML :
<update>
<variable>
<status></status>
</variable>
</update>| Tag | Comment |
|---|---|
| <status> | « OK » ou « ERR » |
Exemple de requête :
https://192.168.43.108/set_user.php?new_pwd=newpass&locale=fr&email=contact@exemple.com&phone_number=0600000000&inactive_report_filter=2,5+*+*+*;7+1+2,10+3Information Les espaces doivent être remplacés par "+" ou "%20" dans la requête HTTP pour être considérés comme des espaces.
Exemple de la réponse XML :
<update>
<variable>
<status>OK</status>
</variable>
</update>MicroSERVER UI
Dernière modification le
- 1. Lecteurs ciblés
- 2. Présentation de l’application
- 2.5.4 Widget Diagramme
- 2.5.5 Widget Radar
- 2.5.6 Widget Tableau
- 2.5.7 Widget Alarmes
- 2.5.8 Widget Événements
1. Lecteurs ciblés
Cette documentation est à destination des utilisateurs de l’application MicroSERVER, permettant la visualisation de données collectées depuis des automates SIREA.
2. Présentation de l’application
2.1 Widgets du tableau de bord
Le tableau de bord contient toutes les données que vous jugez utiles à afficher en premier lieu. Ces données sont contenues dans des cadres appelés « widgets ». Il existe ainsi plusieurs widgets différents afin de visualiser au mieux les données sous différentes formes (tableau, graphe, diagramme…). Le tableau de bord est facilement personnalisable selon les besoins. On peut y ajouter, supprimer, ou déplacer facilement un widget.
2.2 Modes du tableau de bord
Le tableau de bord possède deux modes:
- le mode visualisation : c’est le mode par défaut. Il permet de visualiser l’ensemble des widgets avec leurs résultats.
- le mode édition : il permet de créer, modifier et bouger les widgets.
Pour accéder au mode visualisation quand on est dans le mode édition, il faut cliquer sur le bouton:

Pour accéder accède au mode édition à partir du mode visualisation, il faut cliquer sur le bouton:

Ces deux boutons se situent en bas à droite de l’écran.
2.3 Attribut d’un widget
2.3.1 Créer un widget
Pour ajouter un widget, il est nécessaire d’être dans le mode édition.
Cliquez ensuite sur le champ « + Ajouter un widget » en bas de la page.
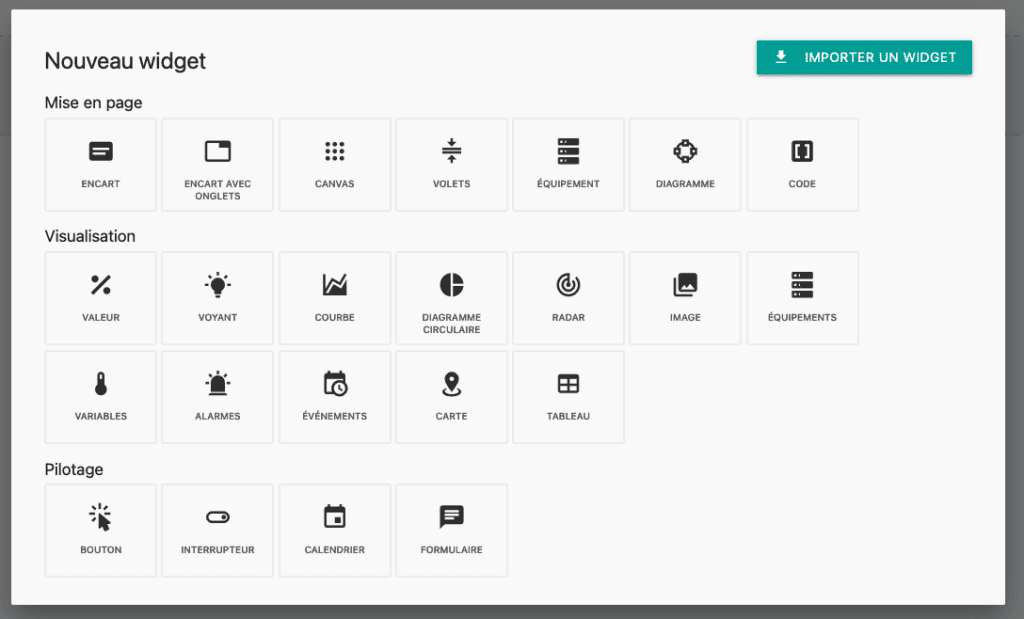
Cette action ouvre une fenêtre popup permettant de créer un nouveau widget. Trois types de widgets sont proposés:

- Mise en page
- Visualisation
- Pilotage
Le choix d’un widget ouvrira une nouvelle fenêtre popup sur la droite qui vous permettra de renseigner un certains nombres de champs. Les indications pour compléter cette fenêtre sont fournies dans Widget Mise en page, Widget Données et Widgets Dédiés. Cliquer sur “Enregistrer” pour confirmer la création. On passe alors dans le mode visualisation.
2.3.2 Déplacer un widget

Quand un widget est créé, on peut le déplacer sur le tableau de bord en cliquant sur cet icône. Elle se trouve en haut à droite du widget et est disponible seulement dans le mode édition.
2.3.3 Modifier le widget

Quand un widget est créé, on peut le modifier en cliquant sur cet icône. Elle se trouve en haut à droite du widget et est disponible seulement dans le mode édition.
2.3.4 Dupliquer le widget

Quand un widget est créé, on peut le dupliquer en cliquant sur cet icône. Elle se trouve en haut à droite du widget et est disponible seulement dans le mode édition. La copie est créé en dessous du widget actuel.
2.3.5 Supprimer le widget

Quand un widget est créé, on peut le supprimer en cliquant sur l’icône:
Cette icône se trouve en haut à droite du widget et est disponible seulement dans le mode édition. Cette action est irréversible.
2.4 Catégorie de widgets : Mise en page

2.4.1 Widget Encart
Ce widget permet de créer un cadre (blanc) dans lequel on va pouvoir créer d’autres widgets. Le but est que l’encart serve de cadre dans lequel on va venir y insérer des widgets comme des photos. Dans l’encart, les widgets pourront changer de place.
La largeur du widget est par défaut à 1/1 – Pleine largeur (100 %). Il est possible de la diminuer en sélectionnant une autre largeur parmi la liste suivante:
- ¼ – Quart de largeur (25%)
- ⅓ – Tiers de largeur (33%)
- ½ – Demi largeur (50%)
- ⅔ – Tiers de largeur (67%)
- ¾ – Trois quarts de largeur (75%)
On peut ajouter un Titre à l’encart et un commentaire en remplissant les deux formulaires optionnels.


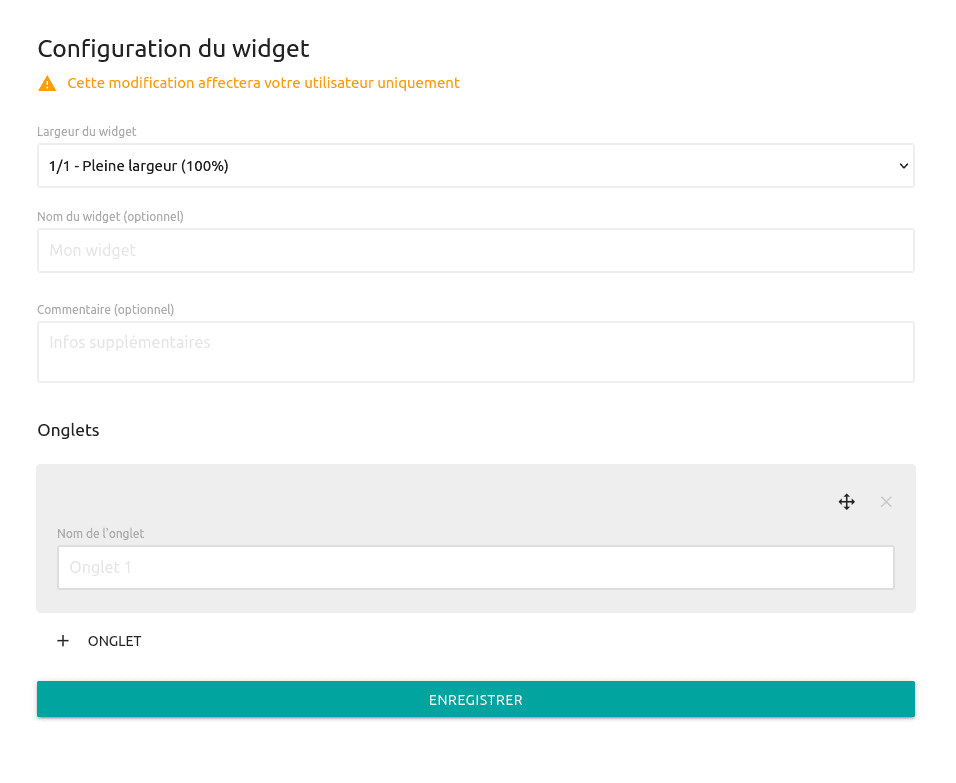
2.4.2 Widget Encart avec onglets
Création et modification
Ce widget s’inspire du widget encart. Il permet de créer un cadre (blanc) dans lequel on va pouvoir créer d’autres widgets à l’intérieur. Ces widgets seront rangés dans des onglets. Ainsi un encart pourra avoir 0, 1 ou plusieurs onglets.
La largeur du widget est par défaut à 1/1 – Pleine largeur (100 %). Il est possible de la diminuer en sélectionnant une autre largeur parmi la liste suivante:
- ¼ – Quart de largeur (25%)
- ⅓ – Tiers de largeur (33%)
- ½ – Demi largeur (50%)
- ⅔ – Tiers de largeur (67%)
- ¾ – Trois quarts de largeur (75%)
On peut ajouter un Titre à l’encart et un commentaire en remplissant les deux formulaires optionnels.
Pour créer un onglet, il suffit de renseigner le « Nom de l’onglet » voulu dans la partie « Onglets » dans le cadre gris.

Si on veut rajouter un nouvel onglet, cliquez sur
+ ONGLET.
Un nouveau cadre gris apparaît. Il est à remplir comme le précédent.

Si on veut supprimer un onglet, cliquez sur la croix en haut du cadre gris de l’onglet concerné. On ne peut supprimer un onglet que si il y en a plus de deux.

Navigation sur le widget
Dans le mode visualisation, on peut changer d’onglets en cliquant sur l’onglet désiré.


2.4.3 Widget Volets
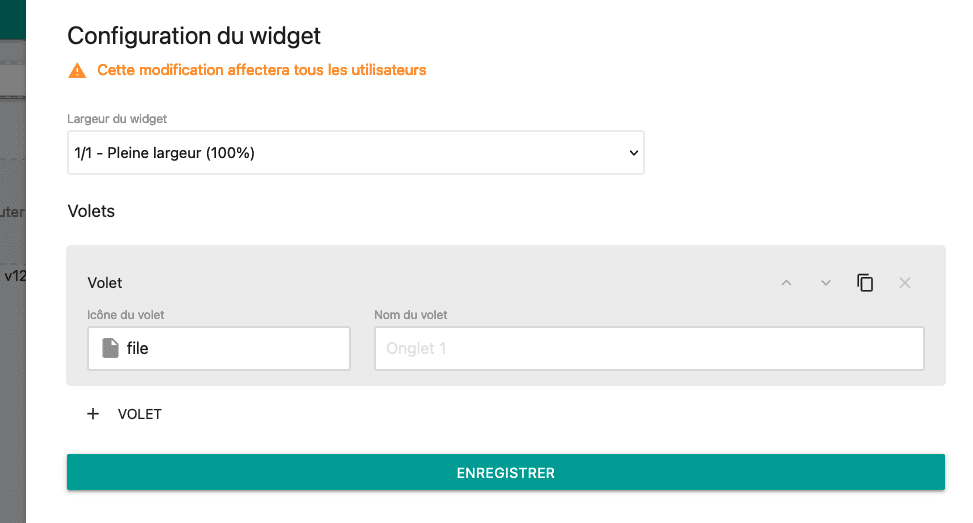
Création et modification
Ce widget s’inspire du widget encart avec onglet. Il permet de créer des espaces refermables qui vont permettre d’insérer d’autres widgets. Ces widgets seront rangés dans des volets. Ainsi un encart pourra avoir 0, 1 ou plusieurs volets.
La largeur du widget est par défaut à 1/1 – Pleine largeur (100 %). Il est possible de la diminuer en sélectionnant une autre largeur parmi la liste suivante:
- ¼ – Quart de largeur (25%)
- ⅓ – Tiers de largeur (33%)
- ½ – Demi largeur (50%)
- ⅔ – Tiers de largeur (67%)
- ¾ – Trois quarts de largeur (75%)
Pour créer un onglet, il suffit de renseigner le « Nom de l’onglet » voulu dans la partie « Onglets » dans le cadre gris.

Si on veut rajouter un nouveau volet, cliquez sur
+ VOLET. Un nouveau cadre gris apparaît. Il est à remplir comme le précédent.

Si on veut supprimer un volet, cliquez sur la croix en haut du cadre gris de l’onglet concerné. On ne peut supprimer un volet que si il y en a plus de deux.

Navigation sur le widget
Dans le mode visualisation, on peut changer de volet en cliquant sur le volet désiré.


2.4.4 Widget Code
Ce widget permet de coder et de créer des fonctionnalités qui ne sont pas disponibles avec les autres widgets.
La largeur du widget est par défaut à 1/1 – Pleine largeur (100 %). Il est possible de la diminuer en sélectionnant une autre largeur parmi la liste suivante:
- ¼ – Quart de largeur (25%)
- ⅓ – Tiers de largeur (33%)
- ½ – Demi largeur (50%)
- ⅔ – Tiers de largeur (67%)
- ¾ – Trois quarts de largeur (75%)
Le widget sera composé des trois encart suivants:
- HTML
- CSS
- Javascript
Un exemple de fonctionnalité à créer est l’affichage dynamique de la valeur d’une variable (nommé « X » de l’équipement d’index 1) et la possibilité de modifier cette valeur. Ci-dessous, le code associé à cette fonctionnalité:
- HTML
<form id="form1" data-table="variables" data-mnemonic="X@1">
<label class="form-label">Exemple X</label>
<input type="text" data-field="rawValue" />
<input type="button" value="Valider" class="btn btn-primary" onclick ="submitForms()"/>
</form>
- JS
var submitForms = () => {
$('#form1').submit();
} Le visuel final de cette fonctionnalité sera le suivant:

2.5 Catégorie de widgets : Visualisation

2.5.1 Widget Valeur
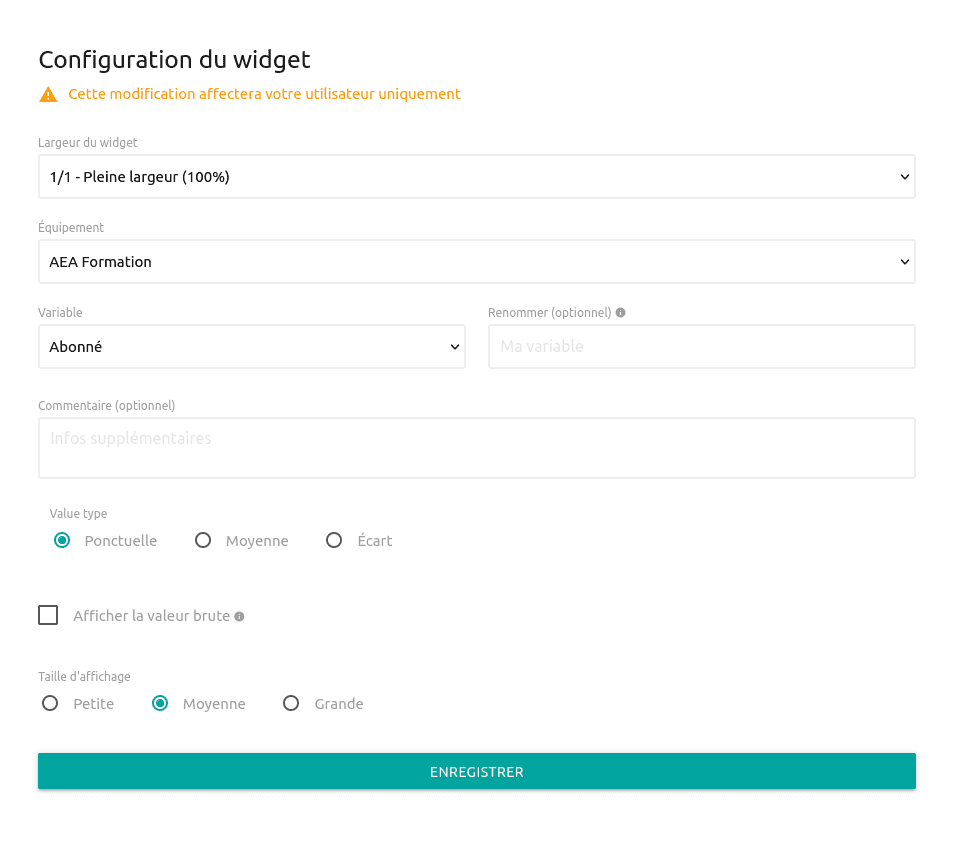
Le widget valeur permet de visualiser la valeur d’une variable à un moment donné.
La largeur du widget est par défaut à 1/1 – Pleine largeur (100 %). Il est possible de la diminuer en sélectionnant une autre largeur parmi la liste suivante:
- ¼ – Quart de largeur (25%)
- ⅓ – Tiers de largeur (33%)
- ½ – Demi largeur (50%)
- ⅔ – Tiers de largeur (67%)
- ¾ – Trois quarts de largeur (75%)
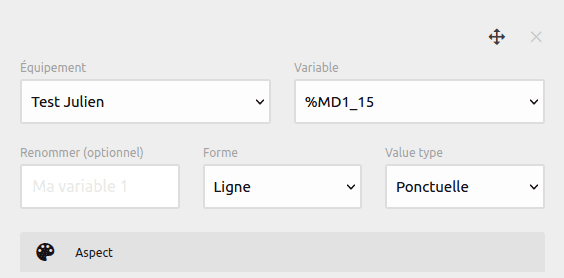
Pour choisir la variable souhaitée, il faut dans un premier temps sélectionner dans le menu déroulant, l’équipement et le nom de la variable.
Il y a aussi la possibilité de renommer la variable par un autre nom et de rajouter un commentaire.
Le champ « Type de valeur » permet de choisir quel type de valeur on souhaite avoir parmi trois options:
- si on veut une valeur ponctuelle (instantanée), cliquer sur « ponctuelle »
- si on veut une valeur moyennée, cliquer sur « moyenne ». De nouvelles informations de temporalité sont alors demandées. On a ainsi le choix de calculer la moyenne sur:
– une période statique. Un intervalle de temps avec une date de début et de fin est alors à renseigner
– une période calendaire. En fonction de la période choisie, si on clique sur précédente, l’intervalle s’étendra alors de l’heure, du jour, de la semaine, du mois ou de l’année précédente jusqu’à la date actuelle. En fonction de la période choisie, si on clique sur actuelle, alors la moyenne sera calculée sur l’heure, la journée, la semaine, le mois ou l’année actuelle. Par défaut la période est celle de la journée actuelle.
– une période glissante. En fonction de la durée N rentrée et de la période, l’intervalle de temps s’étendra sur les N dernière(s) heure(s), les N dernier(s) jour(s), les N dernière(s) semaine(s), les N dernier(s) mois ou les N dernière(s) année(s)
- si on veut un écart entre deux valeurs, cliquer sur « écart ». De nouvelles informations de temporalité sont alors demandées. On a ainsi le choix de calculer l’écart entre deux valeurs sur:
– une période statique. L’écart sera calculé entre la date de fin et la date de début renseignées.
– une période calendaire. En fonction de la période choisie, si on clique sur actuelle/précédente, alors l’écart sera calculé entre l’heure, la journée, la semaine, le mois ou l’année actuelle/précédente et la date actuelle. Par défaut, la date sera celle de la journée actuelle.
– une période glissante. L’écart sera alors calculé entre la date actuelle et la N dernière heure, le N dernier jour, la N dernière semaine, le N dernier mois ou la N dernière année
Par défaut, le graphe affichera une valeur ponctuelle.
En fonction des besoins, il est possible d’afficher la valeur brute en cochant « Afficher la valeur brute ». Néanmoins, l’unité ne sera pas affichée.
La taille de l’affichage est réglable puisque la taille de la police diminue si vous cliquez sur la taille petite. Elle augmente si vous cliquez sur « Moyenne » et elle est de taille maximale si vous cliquez sur « Grande ». Par défaut la taille est cochée à « Moyenne ».


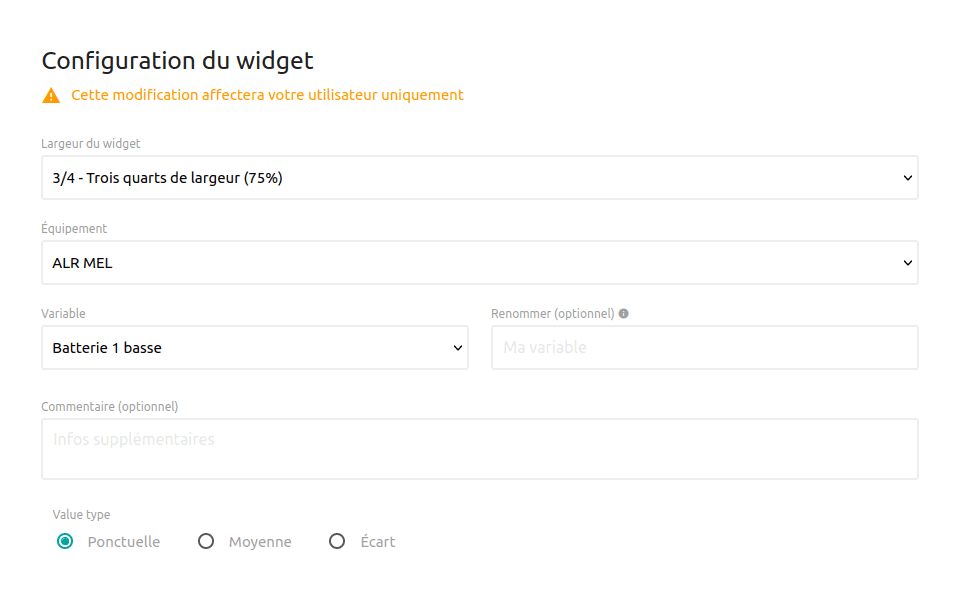
2.5.2 Widget Voyant
Le widget voyant permet de visualiser si la valeur d’une variable respecte une/des condition(s) grâce à un voyant de couleur.
La largeur du widget est par défaut à 1/1 – Pleine largeur (100 %). Il est possible de la diminuer en sélectionnant une autre largeur parmi la liste suivante:
- ¼ – Quart de largeur (25%)
- ⅓ – Tiers de largeur (33%)
- ½ – Demi largeur (50%)
- ⅔ – Tiers de largeur (67%)
- ¾ – Trois quarts de largeur (75%)
Pour choisir la variable souhaitée, il faut dans un premier temps sélectionner dans le menu déroulant, l’équipement et le nom de la variable. Il y a aussi la possibilité de renommer la variable par un autre nom et de rajouter un commentaire.
Le champ « Type de valeur » permet de choisir sur quel type de valeur la condition va être exécutée parmi trois options:
- si on désire que la condition soit sur une valeur ponctuelle (instantanée), cliquer sur « Ponctuelle »
- si on veut que la condition soit sur une valeur moyennée, cliquer sur « Moyenne ». De nouvelles informations de temporalité sont alors demandées. On a ainsi le choix de calculer la moyenne sur:
– une période statique. Un intervalle de temps avec une date de début et de fin est alors à renseigner
– une période calendaire. En fonction de la période choisie, si on clique sur précédente, l’intervalle s’étendra alors de l’heure, du jour, de la semaine, du mois ou de l’année précédente jusqu’à la date actuelle. En fonction de la période choisie, si on clique sur actuelle, alors la moyenne sera calculée sur l’heure, la journée, la semaine, le mois ou l’année actuelle. Par défaut la période est celle de la journée actuelle.
– une période glissante. En fonction de la durée N rentrée et de la période, la moyenne sera calculée sur les N dernière(s) heure(s), les N dernier(s) jour(s), les N dernière(s) semaine(s), les N dernier(s) mois ou les N dernière(s) année(s)
- si on désire que la condition soit sur un écart entre deux valeurs, cliquer sur « Écart ». De nouvelles informations de Temporalité sont alors demandées. On a ainsi le choix de calculer l’écart entre deux valeurs sur:
– une période statique. L’écart sera calculé entre la la date de fin et la date de début renseignés.
– une période calendaire. En fonction de la période choisie, si on clique sur actuelle/précédente, alors l’écart sera calculé entre l’heure, la journée, la semaine, le mois ou l’année actuelle/précédente et la date actuelle. Par défaut la date sera celle de la journée actuelle.
– une période glissante. L’écart sera alors calculé entre la date actuelle et la N dernière heure, le N dernier jour, la N dernière semaine, le N dernier mois ou la N dernière année
Par défaut, la condition sera sur une valeur ponctuelle.

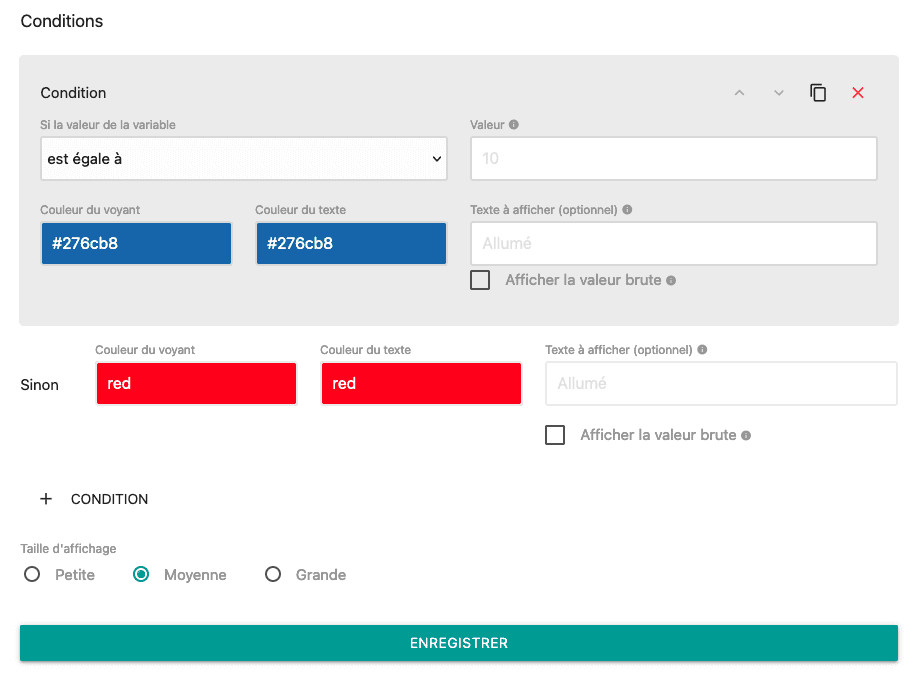
La partie « Conditions » sert à établir les conditions qui vont lever une alarme si elles sont validées.
La condition est construite de la manière suivante:
variable OPÉRATEUR_LOGIQUE valeur
La variable correspond à celle renseignée au-dessus.
Pour créer une condition, il faut compléter l’encart en gris en choisissant tout d’abord l’opérateur logique parmi:
- Est égale à (==)
- N’est pas égale à (!=)
- Est inférieure ou égale à (<=)
- Est strictement inférieure à (<)
- Est supérieure ou égale à (>=)
- Est strictement supérieure à (>)
L’opérateur logique par défaut est « Est égale à » (==).
Enfin, remplissez le champ « Valeur ». La valeur écrite dans cette case correspondra à la valeur dont la variable sera soit égale, non égale, inférieure ou égale, strictement inférieure, supérieure ou égale ou bien strictement supérieure.
En cliquant sur le champ « Couleur du voyant », il est possible de modifier la couleur du voyant à l’aide d’un sélectionneur de couleur. On peut aussi directement y écrire la valeur hexadécimale de la couleur souhaitée. Le voyant aura cette couleur tant que la condition n’est pas vérifiée. Par défaut la couleur est bleue (#276cb8).
Si la condition est vérifiée, un texte peut être affiché plutôt que la valeur de la variable. Le texte voulu doit alors être écrit dans le champ « Texte à afficher ». Si on laisse ce champ vide, c’est la valeur d’origine qui sera affichée.
En bas de l’encart gris à droite, le champ « Afficher la valeur brute » sert, si elle est cochée, à afficher la valeur brute de la variable sans unité.
En dessous de l’encart, la couleur du voyant quand la condition est vérifiée est modifiable en cliquant sur le champ correspondant. Par défaut, la couleur est rouge.
A droite, toujours si la condition est vérifiée, un texte peut être affiché plutôt que la valeur de la variable. Le texte voulu doit alors être écrit dans le champ « Texte à afficher ». Si on laisse ce champ vide, c’est la valeur d’origine qui sera affichée.
Le champ Afficher la valeur brute sert, si elle est cochée, à afficher la valeur brute de la variable sans unité.
Pour l’instant on a une seule condition. Si on désire rajouter d’autres conditions, cliquer sur « + CONDITION ». Un nouvel encart gris s’affiche alors. Il est à remplir comme le précédent explicité ci-dessus.
Ainsi le voyant changera de couleur lorsque la condition1 ET la condition2 seront vraies. Si on a trois conditions, le voyant changera de couleur lorsque la condition1 ET la condition2 ET la condition3 seront vraies, etc.
La taille de l’affichage est réglable puisque la taille de la police diminue si vous cliquez sur la taille petite. Elle augmente si vous cliquez sur « Moyenne » et elle est de taille maximale si vous cliquez sur « Grande ». Par défaut la taille est cochée à « Moyenne ».



2.5.3 Widget Courbe
Le widget courbe permet d’accéder à une vue d’ensemble de l’évolution des valeurs d’une variable sous forme de courbe.
La fenêtre popup de ce widget se compose de trois onglets:
- l’onglet « Apparence »
- l’onglet « Données »
- l’onglet « Prédiction »
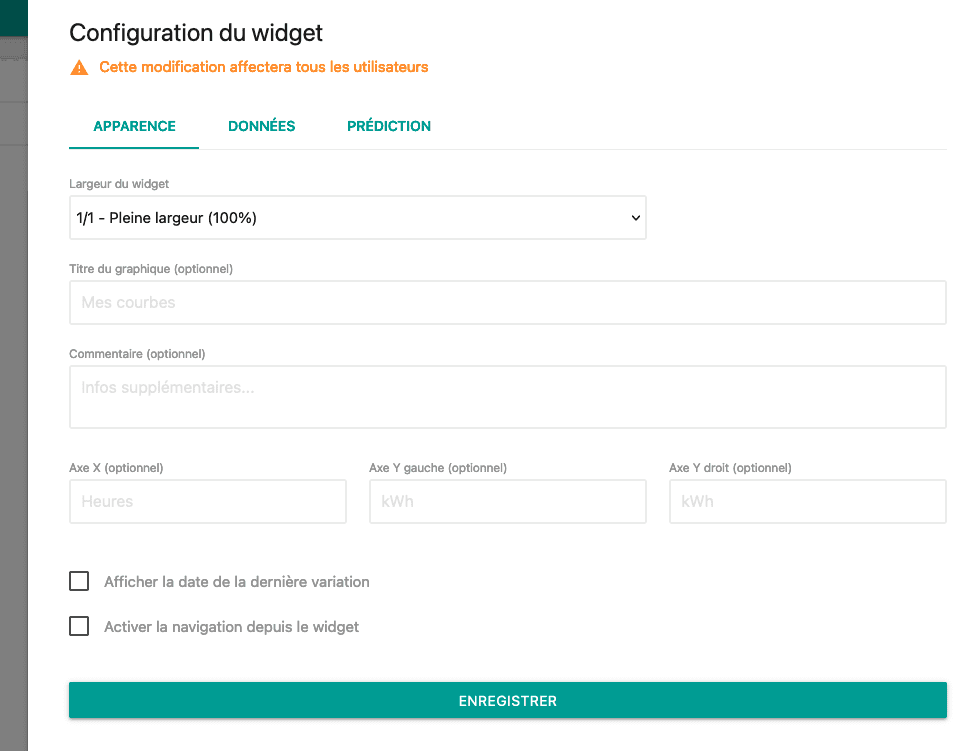
Onglet « Apparence »
Cet onglet permet de configurer l’aspect général du widget et son en-tête.
La largeur du widget est par défaut à 1/1 – Pleine largeur (100 %). Il est possible de la diminuer en sélectionnant une autre largeur parmi la liste suivante:
- ¼ – Quart de largeur (25%)
- ⅓ – Tiers de largeur (33%)
- ½ – Demi largeur (50%)
- ⅔ – Tiers de largeur (67%)
- ¾ – Trois quarts de largeur (75%)
On peut ajouter un titre au graphique et un commentaire en remplissant les deux formulaires optionnels.
En cochant, « Activer la navigation depuis le widget », on débloque les fonctionnalités de changement des dates de début et de fin sur le widget dans le mode visualisation.

Onglet « Données »
Cet onglet permet de configurer les caractéristiques du graphe voulu.
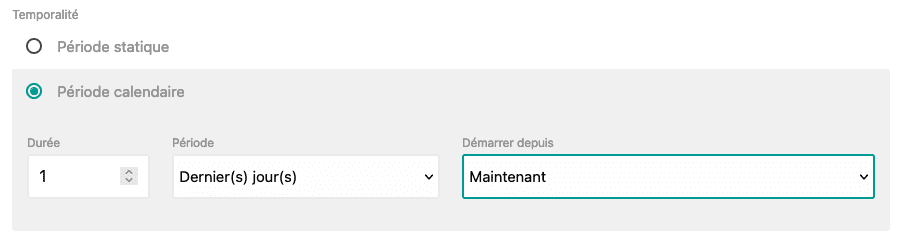
La partie « Temporalité » permet de sélectionner le type de période souhaité parmi trois options disponibles:
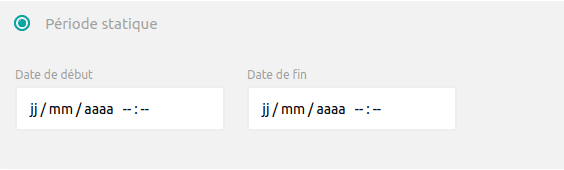
- « Période statique » définit un intervalle de temps d’affichage. Une date de début et de fin est à renseigner.

- « Période calendaire » définit un intervalle de temps d’affichage par rapport à la date actuelle ou à la date précédente. On peut choisir d’afficher les données de l’heure, du jour, de la semaine, du mois ou de l’année précédente ou actuelle en sélectionnant dans le menu déroulant la période souhaitée ainsi que le décalage. Par défaut la période est celle de la journée actuelle.

Après avoir choisi une période, on peut modifier la précision des points. Cette précision correspond à l’écart de temps entre deux points affichés sur le graphe. Par défaut, cet écart est d’une heure.
Avertissement Plus on choisit une longue période avec une petite précision, plus le temps que la courbe se construise et s'affiche sera long.
La partie « Variables » permet de choisir les variables dont on souhaite que les valeurs soient affichées.
Par défaut, une seule variable est affichée sur le widget. Une variable et ses caractéristiques sont dans un encart gris.

Pour choisir la variable, sélectionner son équipement et son nom dans les menus déroulants prévus à cet effet. Il est aussi possible de renommer la variable.
Selon les valeurs que l’on a et l’usage dont on veut en faire, deux formes de graphe sont disponibles dans le champ Forme:
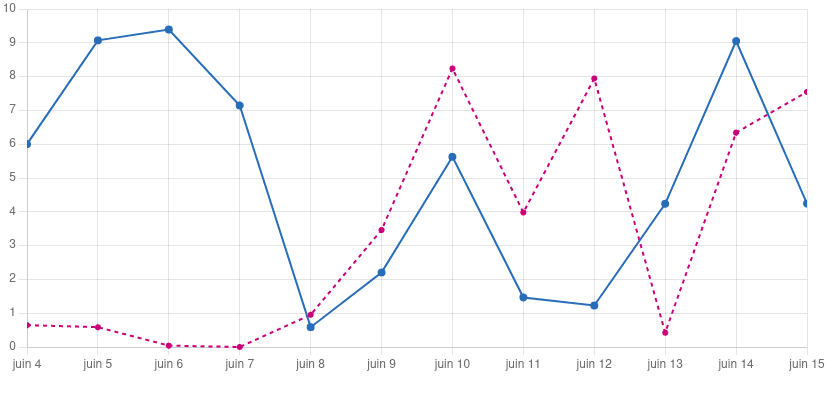
- graphe en Ligne. Un exemple de graphe en ligne est représenté ci-dessous:

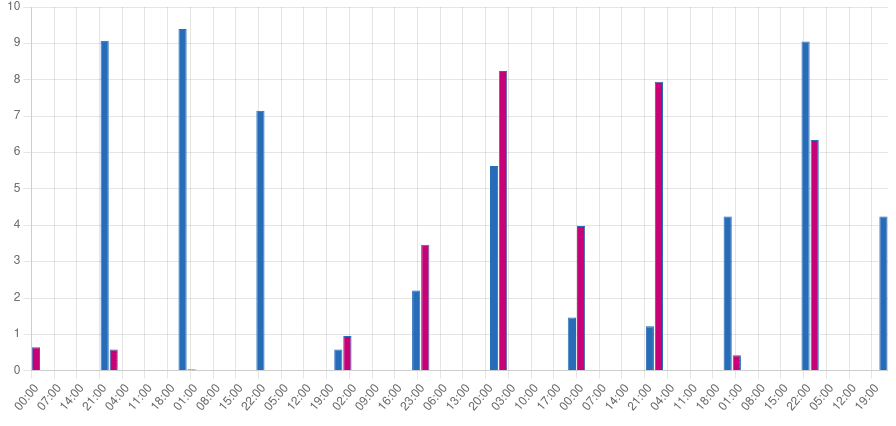
- graphe en Barre. Un exemple de graphe en barre est représenté ci-dessous:

Avertissement Il est possible de combiner graphe en ligne et graphe en barre mais il faut faire attention à l’échelle qui risque de ne pas être la même.
La partie « Type de valeur » permet de choisir quel type de valeur, on souhaite avoir pour chaque point parmi trois options:
- si on veut une valeur ponctuelle (valeur de l’instant), cliquer sur « ponctuelle »
- si on veut une valeur moyennée (moyenne calculée entre deux points), cliquer sur « moyenne »
- si on veut un écart entre deux valeurs (écart entre le point actuel et le point précédent), cliquer sur « écart ».
Par défaut, le graphe affichera des valeurs ponctuelles.
Pour finir on peut choisir l’aspect qu’auront les valeurs de la variable sur le graphe.
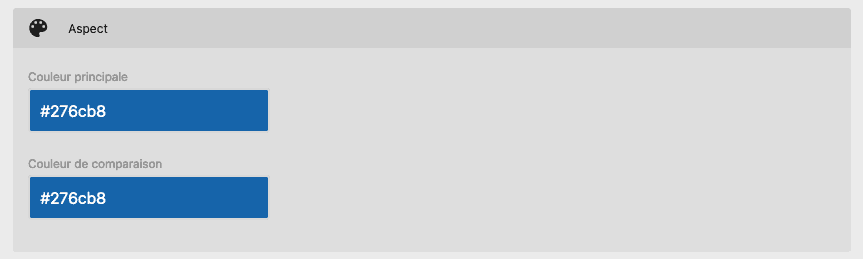
Si on a un graphe en ligne, la partie « Aspect » contient six caractéristiques modifiables:
- la couleur principale. Si on clique sur ce champ, on peut modifier la couleur par une autre. La couleur par défaut est bleu (#276cb8).
- l’épaisseur du trait. Cette valeur va de 1 à 4 pour un trait fin vers épais. L’épaisseur par défaut est 1.
- le champ « Trait en pointillé ». Si ce champ est coché alors le trait de la courbe sera en pointillé. Par défaut le champ est décoché.
- les mêmes informations apparaissent pour configurer l’aspect de la courbe de comparaison

Si on a un graphe en barre, la partie « Aspect » contient trois caractéristiques modifiables:
- la couleur principale. Si on clique sur ce champ, on peut modifier la couleur par une autre. La couleur par défaut est bleu (#276cb8)
- les mêmes informations apparaissent pour configurer l’aspect de la barre de comparaison

Information Il est à noter que la couleur en hexadécimal peut-être écrite dans les cases de couleurs.
Onglet « Prédiction »
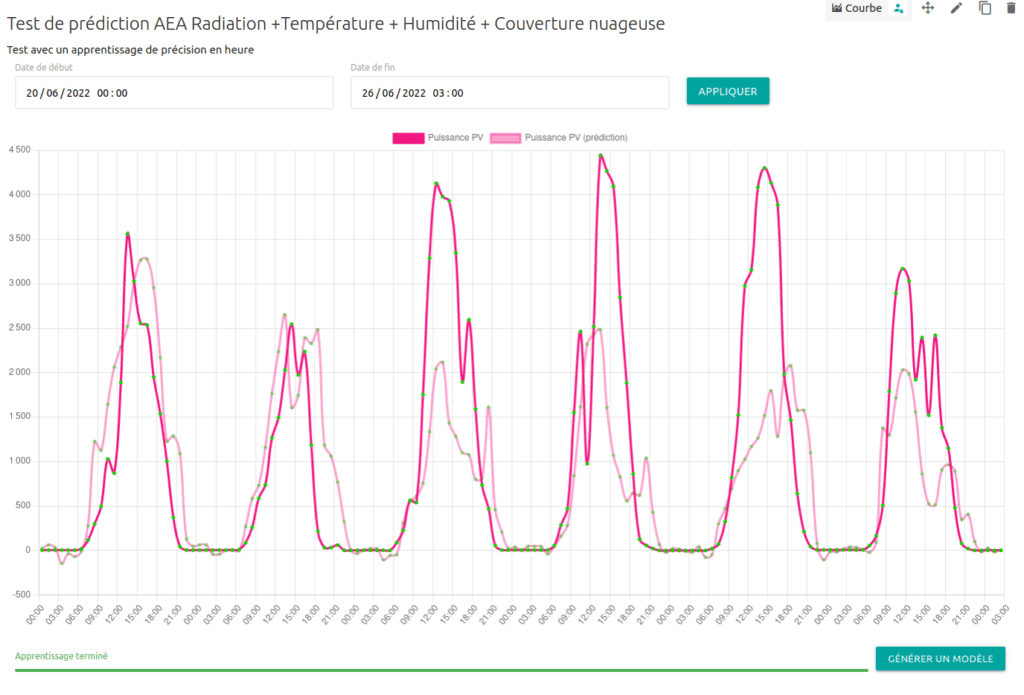
Cet onglet comporte une fonctionnalité avancée du widget courbe: la prédiction. Grâce au logiciel NeurEco développé par Adagos, on aura la possibilité de créer un modèle d’intelligence artificielle permettant de prédire les valeurs des variables demandées dans l’onglet « Données ». Ces valeurs dépendront des paramètres que l’on va renseigner dans l’onglet « Prédiction ».
Le bouton « Activer la prédiction » débloque les fonctionnalités de génération de modèle sur le widget ainsi que ces informations dans le mode visualisation. De plus, si le modèle a été généré alors les courbes et/ou les barres prédites seront affichées en plus des courbes réelles.
La partie « Données météorologiques » permet de sélectionner quels paramètres météorologiques on souhaite que notre modèle prennent en compte pour générer le modèle. Les paramètres sélectionnables sont:
- la radiation solaire
- la température réelle de l’air
- la couverture nuageuse
- l’humidité de l’air
- la vitesse du vent
- la direction du vent
- la durée d’ensoleillement
- la précipitation de pluie
Dans cette partie, on nous demande aussi de compléter le champ « Adresse postale » ainsi que les coordonnées géographiques avec la latitude et la longitude à laquelle les données on été récoltées.
La « Période d’apprentissage » permet de sélectionner la période sur laquelle l’algorithme va se baser pour apprendre et construire le modèle. Il y a 4 choix:
- « Aucune période définie ». La période s’étendra alors du premier jour ou il a commencé à y avoir des données jusqu’à maintenant.
- « Période statique » définit un intervalle de temps d’affichage. Une date de début et de fin est à renseigner

- « Période calendaire » définit un intervalle de temps d’affichage par rapport à la date actuelle ou à la date précédente. On peut choisir d’afficher les données de l’heure, du jour, de la semaine, du mois ou de l’année précédente ou actuelle en sélectionnant dans le menu déroulant la période souhaitée ainsi que le décalage. Par défaut la période sera celle de la journée actuelle.

- « Période glissante » définit un intervalle de temps des dernier(e)(s) heure(s)/ jour(s)/ semaine(s)/ mois jusqu’à la date actuelle. Pour cela, il suffit de renseigner une durée et un type de période dans le menu déroulant. Par défaut, la période s’étendra de hier à aujourd’hui

En dessous du choix de la période, on peut décider de la précision des points dans un menu déroulant. La précision est soit à l’heure, au jour, à la semaine ou au mois en sachant qu’il faut une certaines quantités de points pour que le modèle soit fiable. Cette quantité varie en fonctions des données que l’on a. Par défaut la précision est à l’heure.

La partie « Période de la prédiction » permet de sélectionner la période sur laquelle on souhaite avoir une prédiction. Pour cela, il suffit d’incrémenter et de décrémenter la durée et de choisir une période parmi prochaine(s) heure(s), prochain(s) jour(s), prochaine(s) semaine(s), prochain(s) mois, prochaine(s) année(s). Cette période va se rajouter à la suite de la période d’affichage que l’on a déjà défini dans l’onglet « Données ».
Avertissement Le temps de génération d'un modèle peut prendre beaucoup de temps en fonction de la quantité de données passées. Par exemple, il est normal que pour une période de deux an avec une précision à l'heure combinée avec plusieurs paramètres météo, le modèle prennent plus d'une heure à se générer.
Navigation sur le widget
Fonctionnalités générales
Une fois que l’on a cliqué sur le bouton « Enregistrer », on peut observer notre widget Courbe.
Information Si on ne veut que visualiser les valeurs d'une ou de plusieurs variables, on ne va compléter que les onglets "Apparence" et "Données" puis cliquez sur Enregistrer.
Pour zoomer sur une partie du graphe, cliquez sur la zone du graphe que l’on veut agrandir.
Si le champ « Activer la navigation sur le widget » a été coché alors on peut modifier la période d’affichage de la courbe en changeant les dates des champs « Date de début » et « Date de fin » puis en cliquant sur » Appliquer ».

Sur le widget, il est possible de visualiser la date de dernière variation de la variable en bas à gauche du du widget.
Fonctionnalités propres à la prédiction
Si on a aussi rempli l’onglet « Prédiction », alors on va pouvoir dans un premier temps générer un modèle en cliquant sur le bouton « Générer un modèle »

La génération d’un modèle peut prendre un certains temps en fonction de la quantité de données qu’on lui donne en paramètres. On peut donc suivre l’avancée de la génération de ce modèle avec le barre d’avancement située en bas du widget. Plusieurs états d’avancée sont possibles:
- Envoi des données pour l’apprentissage
- Génération du modèle
- Apprentissage terminée
Si un modèle n’a pas encore généré, l’information « Apprentissage non démarré » est affichée
De plus, certaines erreurs peuvent être levées lors de la création du modèle:
- Erreur de communication avec le serveur de prédictions
La génération du modèle sera alors interrompu.
Lorsque la génération s’est déroulée correctement alors on va pouvoir observer que la courbe prédite s’affiche sur le widget (couleur plus claire que les courbe réelle). On peut alors vérifier si notre modèle est correct ou pas en fonction de si la courbe réelle et la courbe prédite se chevauchent (si la période est dans le passé).


2.5.4 Widget Diagramme
La largeur du widget est par défaut à 1/1 – Pleine largeur (100 %). Il est possible de la diminuer en sélectionnant une autre largeur parmi la liste suivante:
- ¼ – Quart de largeur (25%)
- ⅓ – Tiers de largeur (33%)
- ½ – Demi largeur (50%)
- ⅔ – Tiers de largeur (67%)
- ¾ – Trois quarts de largeur (75%)
On peut ajouter un titre au graphique et un commentaire en remplissant les deux formulaires optionnels.
Ensuite, on peut sélectionner la forme du diagramme parmi les trois formes suivantes:

- camembert

- anneau

- polaire
Le champ « Type de valeur » permet de choisir quel type de valeur on souhaite que notre diagramme représente parmi trois options:
- si on veut des valeurs ponctuelles (instantanées), cliquer sur « Ponctuelle »
- si on veut des valeurs moyennées, cliquer sur « Moyenne ». De nouvelles informations de temporalité sont alors demandées. On a ainsi le choix de calculer les moyennes sur:
– une période statique. Un intervalle de temps avec une date de début et de fin est alors à renseigner
– une période calendaire. En fonction de la période choisie, si on clique sur précédente, l’intervalle s’étendra alors de l’heure, du jour, de la semaine, du mois ou de l’année précédente jusqu’à la date actuelle. En fonction de la période choisie, si on clique sur actuelle, alors la moyenne sera calculée sur l’heure, la journée, la semaine, le mois ou l’année actuelle. Par défaut la période est celle de la journée actuelle.
– une période glissante. En fonction de la durée N rentrée et de la période, l’intervalle de temps s’étendra sur les N dernière(s) heure(s), les N dernier(s) jour(s), les N dernière(s) semaine(s), les N dernier(s) mois ou les N dernière(s) année(s)
- si on veut un écart entre deux valeurs, cliquer sur « Écart ». De nouvelles informations de temporalité sont alors demandées. On a ainsi le choix de calculer l’écart entre deux valeurs sur:
– une période statique. L’écart sera calculé entre la la date de fin et la date de début renseignés.
– une période calendaire. En fonction de la période choisie, si on clique sur actuelle/précédente, alors l’écart sera calculé entre l’heure, la journée, la semaine, le mois ou l’année actuelle/précédente et la date actuelle. Par défaut la date sera celle de la journée actuelle.
– une période glissante. L’écart sera alors calculé entre la date actuelle et la N dernière heure, le N dernier jour, la N dernière semaine, le N dernier mois ou la N dernière année
Par défaut, des valeurs ponctuelles seront représentées sur le diagramme.
Pour que le diagramme soit construit, il a besoin de valeurs. Pour cela, il faut compléter la partie « Variables ».
Pour chaque variable, sélectionnez l’équipement auquel elle appartient ainsi que son nom dans les menus déroulants.
Si le nom de la variable ne convient pas, on peut le renommer en remplissant le champ « Renommer ».
La variable aura aussi une couleur sur le diagramme. Cette couleur est par défaut bleue (#276cb8) mais est modifiable en cliquant sur le champ « Couleur ». Un sélectionneur de couleur s’affiche.
Information Il est à noter que la couleur en hexadécimal peut-être écrite dans les cases de couleurs.
Pour ajouter une variable sur le diagramme, cliquez sur + Variable. Un nouvel encart apparaît. Il est à compléter de la même manière qu’explicitée précédemment.

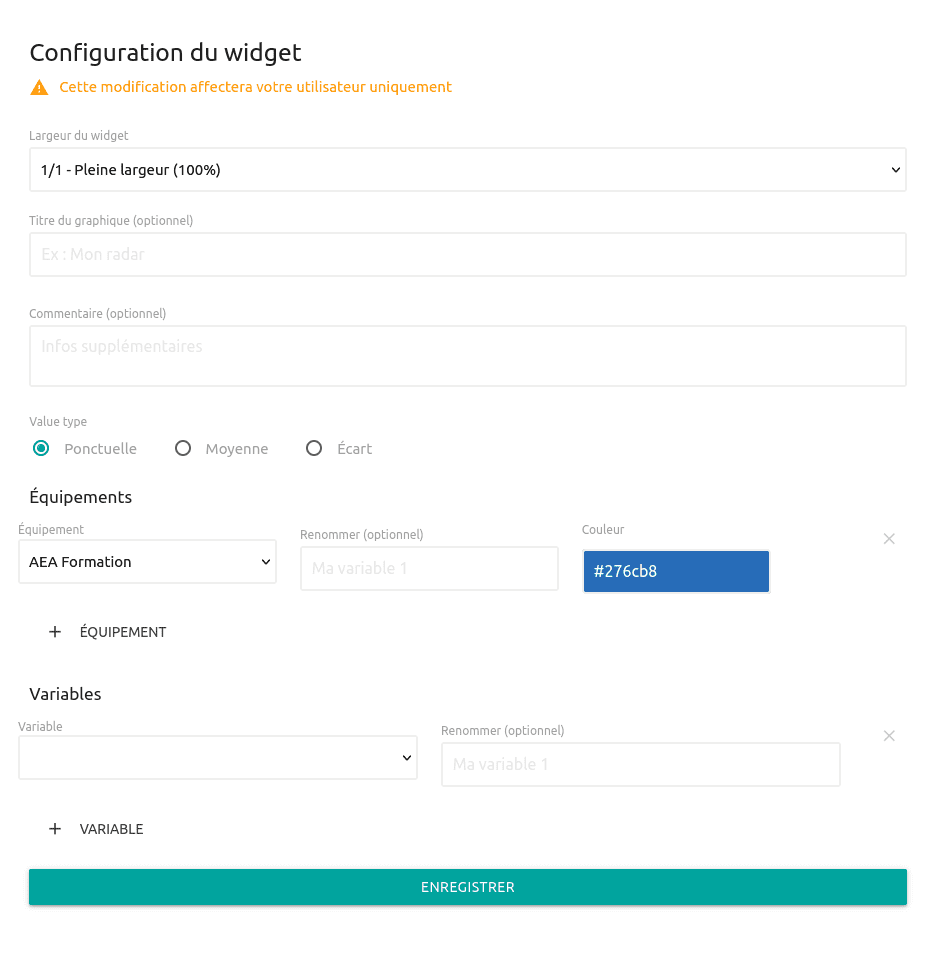
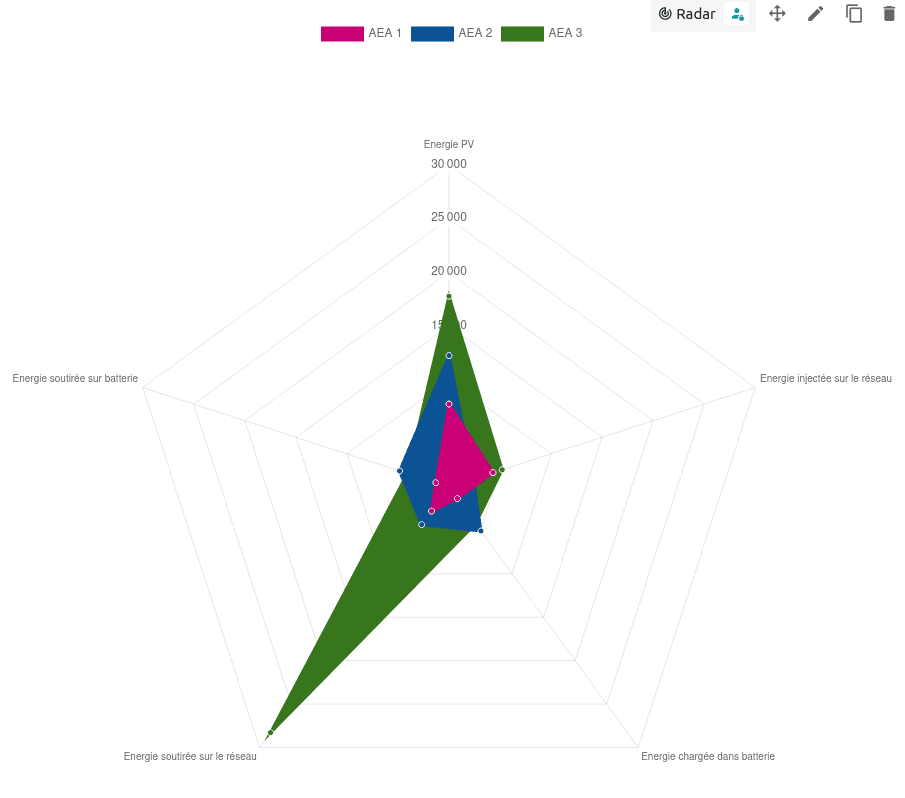
2.5.5 Widget Radar
La largeur du widget est par défaut à 1/1 – Pleine largeur (100 %). Il est possible de la diminuer en sélectionnant une autre largeur parmi la liste suivante:
- ¼ – Quart de largeur (25%)
- ⅓ – Tiers de largeur (33%)
- ½ – Demi largeur (50%)
- ⅔ – Tiers de largeur (67%)
- ¾ – Trois quarts de largeur (75%)
On peut ajouter un titre au graphique et un commentaire en remplissant les deux formulaires optionnels.
Le champ « Type de valeur » permet de choisir quel type de valeur on souhaite que notre radar représente parmi trois options:
- si on veut des valeurs ponctuelles (instantanées), cliquer sur « Ponctuelle »
- si on veut des valeurs moyennées, cliquer sur « Moyenne ». De nouvelles informations de temporalité sont alors demandées. On a ainsi le choix de calculer les moyennes sur:
– une période statique. Un intervalle de temps avec une date de début et de fin est alors à renseigner
– une période calendaire. En fonction de la période choisie, si on clique sur précédente, l’intervalle s’étendra alors de l’heure, du jour, de la semaine, du mois ou de l’année précédente jusqu’à la date actuelle. En fonction de la période choisie, si on clique sur actuelle, alors la moyenne sera calculée sur l’heure, la journée, la semaine, le mois ou l’année actuelle. Par défaut la période est celle de la journée actuelle
– une période glissante. En fonction de la durée N rentrée et de la période, l’intervalle de temps s’étendra sur les N dernière(s) heure(s), les N dernier(s) jour(s), les N dernière(s) semaine(s), les N dernier(s) mois ou les N dernière(s) année(s)
- si on veut un écart entre deux valeurs, cliquer sur « Écart ». De nouvelles informations de temporalité sont alors demandées. On a ainsi le choix de calculer l’écart entre deux valeurs sur:
– une période statique. L’écart sera calculé entre la la date de fin et la date de début renseignés
– une période calendaire. En fonction de la période choisie, si on clique sur actuelle/précédente, alors l’écart sera calculé entre l’heure, la journée, la semaine, le mois ou l’année actuelle/précédente et la date actuelle. Par défaut la date sera celle de la journée actuelle
– une période glissante. L’écart sera alors calculé entre la date actuelle et la N dernière heure, le N dernier jour, la N dernière semaine, le N dernier mois ou la N dernière année
Par défaut, des valeurs ponctuelles seront représentées sur le diagramme.
Les données que le widget va représenter vont être celles d’équipements. Dans la partie « Équipement », sélectionnez dans le menu déroulant du champ « Équipement », l’équipement souhaité.
On peut renommer son nom sur le widget en remplissant le champ « Renommer ». Cependant, ce remplissage est optionnel.
Pour ajouter un axe, cliquez sur + Équipement.
Les axes du diagramme vont être des variables. Dans la partie « Variable », sélectionnez dans le menu déroulant du champ « Variable », la variable souhaitée.
On peut renommer son nom sur le widget en remplissant le champ « Renommer ». Cependant, ce remplissage est optionnel.
Pour ajouter un axe, cliquez sur + Variable.
Information Le diagramme en radar sert à représenter sur un plan en deux dimensions au moins trois ensembles de données. Il est donc recommandé de sélectionner trois équipements.



2.5.6 Widget Tableau
Ce widget sert à créer et visualiser un tableau. Plusieurs types de tableaux sont déjà pré-configurés mais on a la possibilité de personnaliser nos propres tableaux en fonction des besoins.
Onglet « Apparence »
Cet onglet permet de configurer l’aspect général du widget et son en-tête.
La largeur du widget est par défaut à 1/1 – Pleine largeur (100 %). Il est possible de la diminuer en sélectionnant une autre largeur parmi la liste suivante:
- ¼ – Quart de largeur (25%)
- ⅓ – Tiers de largeur (33%)
- ½ – Demi largeur (50%)
- ⅔ – Tiers de largeur (67%)
- ¾ – Trois quarts de largeur (75%)
On peut ajouter un Titre au graphique et un commentaire en remplissant les deux formulaires optionnels.
Onglet « Données »
Le tableau peut afficher différentes informations en fonction du type de contenu voulu. En cliquant sur le champ « Type de contenu », on a le choix entre les informations sur:
- le calendrier
- les comptes utilisateurs
- les équipements
- les procédures
- les profils utilisateurs
- les reports
- les variables
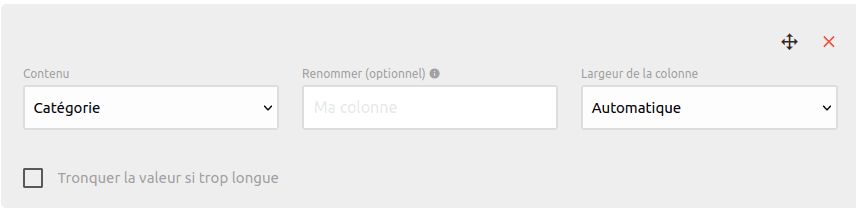
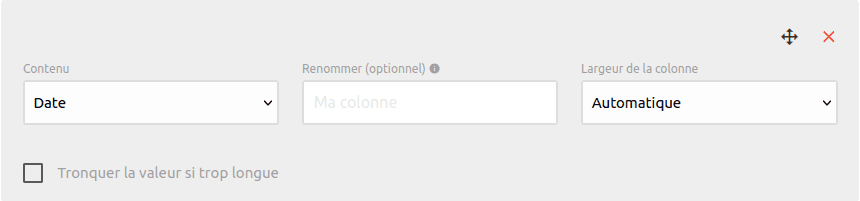
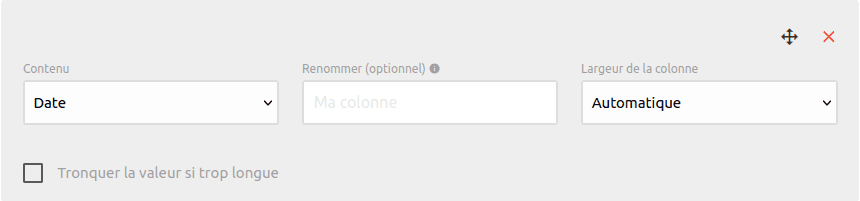
Une fois que l’on a sélectionné le type de contenu, on observe les colonnes par défaut du tableau. Une colonne est représentée dans un encart gris suivant l’exemple:

Le nom de la colonne est écrit dans le champ « Contenu ». On peut sélectionner une autre colonne dans le menu déroulant.
Avertissement Si on choisit un nouvelle colonne alors il se peut déjà qu’elle soit sélectionnée plus bas. Il est ainsi bien important de visualiser l’ensemble des colonnes pour ne pas se retrouver avec deux fois ou plus la même colonne.
En remplissant, le champ « Renommer », on renomme le nom de la colonne. Cette action est optionnelle et par défaut le nom de la colonne sera celui inscrit dans le champ « Contenu ».
On a aussi la possibilité de choisir la taille de la largeur de la colonne. Par défaut, la taille de la colonne sera ajustée automatiquement mais on peut la changer en cliquant sur « Largeur de la Colonne ». Elle pourra être ainsi:
- petite (10%)
- moyenne (25%)
- grande (50%)
En cochant, « Tronquer la valeur si trop longue » alors le tableau va afficher des variables tronquées dont le nombre de chiffres significatifs dépendra de la taille du widget.

Pour supprimer la colonne, cliquez sur la croix rouge en haut à droite.

Pour changer l’ordre des colonnes, cliquez sur le bouton en haut à droite puis faites glisser la colonne vers l’endroit souhaité.

Pour ajouter une colonne, cliquez sur le bouton
+ COLONNE. Une nouveau encart gris à compléter apparaît.
Chaque type de contenu, il y a des colonnes par défaut et des colonnes additionnelles disponibles (se référer au tableau ci-dessous).
| Type de contenu | Colonnes par défaut | Colonnes disponibles |
|---|---|---|
| Calendrier | – Catégorie – Équipement – Variable – Commentaire – Date de début – Date de fin – Valeur de début – Valeur de retour – Occurrence | – Catégorie de la variable |
| Comptes utilisateurs | – Intitulé – Commentaire – Profil | – Activé – Format régional – Adresse email – Numéro de téléphone – Filtre zones – Filtres équipements – Période de disponibilité – Période d’indisponibilité |
| Équipements | – Index – Type – Intitulé – Zones – Etat de la com. – Alarmes | – Activé – Commentaire – Timeout (en secondes) – Délai de rafraîchissement (en secondes) – Protocole de com. – Port de com. – Numéro d’esclaves |
| Procédures | – Intitulé – Commentaire – Variables associées – Exécuter au démarrage – Exécuter périodiquement | – Jours de la semaine – Jours du mois – Mois – Heures – Minutes – Secondes – Code |
| Profils utilisateurs | – Intitulé – Commentaire – Peut administrer le système – Peut gérer les utilisateurs | – Filtre catégories – Peut rafraîchir les équipements – Peut forcer les variables – Peut acquitter les alarmes |
| Reports | – Intitulé – Commentaire – Type | – Destinataire – Envoyé sur déclenchement d’alarme – Sujet sur déclenchement d’alarme – Message sur déclenchement d’alarme – Envoyer sur arrêt d’alarme – Sujet sur arrêt d’alarme – Message sur arrêt d’alarme – Filtre zones – Filtre équipements – Filtre catégories – Filtre types de variables |
| Variables | – Équipement – Adresse – Mnémonique – Libellé – Valeur – Dernière variation | – Type – Registre – Commentaire – Interne – Publique – Forçable – Priorité – Valeur de forçage min. – Valeur de forçage max. – Catégories – Format – Précision – Valeur brute min. – Valeur brute max. – Valeur mise à l’échelle min. – Valeur mise à l’échelle max. – Générer des alarmes – Libellé des alarmes – Condition de l’alarme – Générer des événements – Libellé des événements – Condition de l’événement – Historiser les valeurs – Moyenner la courbe – Délai entre deux points (en secondes) – Hystérésis |
Information Pour créer le tableau que l’on souhaite, il faut modifier les colonnes par défaut, ajouter de nouvelle(s) colonne(s) ou bien en supprimer selon les indications explicitées au dessus.
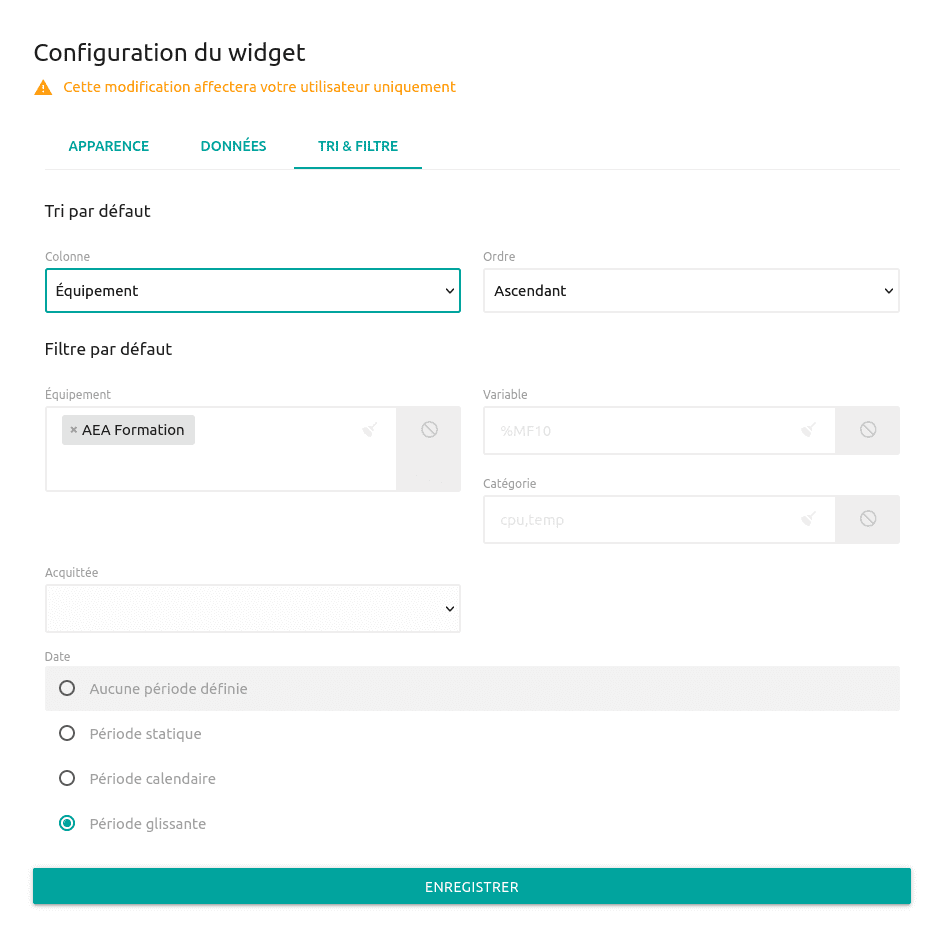
Onglet « Tri & filtre »
Tri par défaut
Pour visualiser la tableau, il est nécessaire de sélectionner une colonne (dans le menu déroulant Colonne) dont les éléments seront triés soit par ordre ascendant ou descendant (dans le menu déroulant Ordre).
Filtre par défaut
Si on souhaite visualiser des éléments précis, on peut filtrer en sélectionnant le ou les attributs de filtrage d’une colonne. Il est tout à fait possible de filtrer sur une ou plusieurs colonnes.
On peut supprimer un attribut en cliquant sur la croix à sa gauche (sur l’attribut même)(par exemple pour supprimer l’attribut AEA Formation, cliquez sur la croix à sa gauche).


Pour exclure un filtre sur une colonne, cliquez sur le bouton

La case de la colonne est alors entourée en rouge

Pour vider un filtre de tous ses attributs, cliquez sur l’icône du balai à droite dans la case filtrée.
Pour chaque type de contenu, on peut filtrer sur différentes colonnes (se référer au tableau ci-dessous).
| Contenu | Filtre sur la/les colonnes |
|---|---|
| Calendrier | – Équipement – Variable – Catégorie |
| Comptes utilisateurs | – Intitulé – Activé – Commentaire – Profil – Format régional – Adresse email – Numéro de téléphone – Filtre zones – Filtres équipements |
| Équipements | – Index – Activé – Type – Intitulé – Commentaire – Zones – Timeout (en secondes) – Délai de rafraîchissement (en secondes) – Protocole de com. – Port de com. – Numéro d’esclaves |
| Procédures | – Intitulé – Commentaire – Variables associées – Exécuter au démarrage – Exécuter périodiquement – Jours de la semaine – Jours du mois – Mois – Heures – Minutes – Secondes – Code |
| Profils utilisateurs | – Intitulé – Commentaire – Filtre catégories – Peut administrer le système – Peut gérer les utilisateurs – Peut rafraîchir les équipements – Peut forcer les variables – Peut acquitter les alarmes |
| Reports | – Intitulé – Commentaire – Type – Destinataire – Envoyé sur déclenchement d’alarme – Sujet sur déclenchement d’alarme – Message sur déclenchement d’alarme – Envoyer sur arrêt d’alarme – Sujet sur arrêt d’alarme – Message sur arrêt d’alarme – Filtre zones – Filtre équipements – Filtre catégories – Filtre types de variables |
| Variables | – Équipement – Type – Mnémonique – Libellé – Catégorie – Valeur |

2.5.7 Widget Alarmes
Ce widget sert à afficher la liste des alarmes qui se sont levées. Ces alarmes peuvent toujours être levées ou bien éteintes. Elles peuvent être aussi acquittées.
Onglet « Apparence »
Cet onglet permet de configurer l’aspect général du widget et son en-tête.
La largeur du widget est par défaut à 1/1 – Pleine largeur (100 %). Il est possible de la diminuer en sélectionnant une autre largeur parmi la liste suivante:
- ¼ – Quart de largeur (25%)
- ⅓ – Tiers de largeur (33%)
- ½ – Demi largeur (50%)
- ⅔ – Tiers de largeur (67%)
- ¾ – Trois quarts de largeur (75%)
On peut ajouter un nom au widget et un commentaire en remplissant les deux formulaires optionnels.
En cochant, « Activer le filtre depuis le widget », on débloque les fonctionnalités de filtrage des alarmes sur le widget depuis le mode visualisation.
Onglet « Données »
La liste des alarmes va être présentée sous forme d’un tableau modulable.
Un tableau possède plusieurs colonnes.
Une colonne est représentée dans un encart gris suivant l’exemple suivant:

Le nom de la colonne est écrit dans le champ « Contenu ». On peut sélectionner une autre colonne dans son menu déroulant.
Avertissement Si on choisit un nouvelle colonne alors il se peut déjà qu’elle soit sélectionnée plus bas. Il est ainsi bien important de visualiser l’ensemble des colonnes pour ne pas se retrouver avec 2 fois ou plus la même colonne.
Le tableau par défaut sera composé de quatre colonnes dont les noms par ordre sont:
- Date
- Équipement
- Variable
- Alarme
Une cinquième colonne (Catégorie de la variable) est disponible dans le menu déroulant du champ « Contenu ».
En remplissant, le champ « Renommer », on renomme le nom de la colonne. Cette action est optionnelle et par défaut le nom de la colonne sera celui inscrit dans le champ « Contenu ».
On a aussi la possibilité de choisir la taille de la largeur de la colonne. Par défaut la taille de la colonne sera ajustée automatiquement mais on peut la changer en cliquant sur « Largeur de la Colonne ». Elle pourra être ainsi:
- petite (10%)
- moyenne (25%)
- grande (50%)
En cochant, « Tronquer la valeur si trop longue » alors le tableau va afficher des variables tronquées dont le nombre de chiffre significatif dépendra de la taille du widget.

Pour supprimer la colonne, cliquez sur la croix rouge en haut à droite.

Pour changer l’ordre des colonnes, cliquez sur l’icône à quatre flèches en haut à droite puis faites glisser la colonne vers l’endroit souhaité.

Pour ajouter une colonne, cliquez sur le bouton
+ COLONNE en bas. Une nouveau encart gris à compléter apparaît.
Onglet « Tri & filtre »
Tri par défaut
Pour visualiser la tableau, il est nécessaire de sélectionner une colonne (dans le menu déroulant Colonne) dont les éléments seront triés soit par ordre ascendant ou descendant (dans le menu déroulant Ordre).
On a le choix de trier selon cinq colonnes:
- Alarme
- Catégories de la variable
- Date
- Équipement
- Variable
Filtre par défaut
Si on souhaite visualiser des éléments précis, on peut filtrer en sélectionnant le ou les attributs de filtrage d’une colonne. Il est tout à fait possible de filtrer sur plusieurs colonnes.
On peut supprimer un attribut en cliquant sur la croix à sa gauche (sur l’attribut même)(par exemple pour supprimer l’attribut AEA Formation, cliquez sur la croix à sa gauche).

Le filtre sur une colonne en particulier peut-être mis en place en non. Pour exclure un filtre sur une colonne, cliquez sur le bouton suivant:

La case de la colonne est alors entourée en rouge.

Pour vider un filtre de tous ses attributs, cliquez sur l’icône du balai à droite dans la case filtrée.

Pour le type de contenu calendrier, on peut filtrer sur la/les colonne(s) qui constitue(nt) notre tableau. Ces colonnes sont les mêmes que celles déclarées précédemment dans l’onglet « Données ».
En plus de réaliser un filtrage sur les colonnes, on peut filtrer les alarmes sur une période précise dans la partie « Date ».
Quatre choix de période s’offre à nous:
- « Aucune période définie »: toutes les alarmes vont être affichées.
- « Période statique »: on doit choisir la date de début et de fin délimitant la période. En cliquant sur la case Date de début ou Date de fin, on a la possibilité de rentrer la date en l’écrivant ou bien en la sélectionnant grâce au sélectionneur de date affiché.

- « Période calendaire »: définit un intervalle de temps d’affichage par rapport à la date actuelle ou à la date précédente. On peut choisir d’afficher les alarmes de l’heure, du jour, de la semaine, du mois ou de l’année précédente ou actuelle en sélectionnant dans le menu déroulant la période souhaitée ainsi que le décalage. Par défaut la période est celle de la journée actuelle.

- « Période glissante »: définit un intervalle de temps des dernier(e)(s) heure(s)/ jour(s)/ semaine(s)/ mois jusqu’à la date actuelle. Pour cela, il suffit de renseigner une durée et un type de période dans le menu déroulant. Par défaut, la période s’étend de hier à aujourd’hui.

Navigation sur le widget
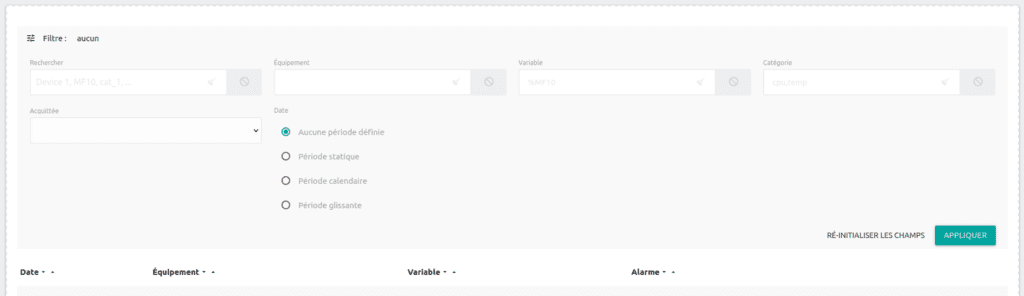
Filtrage en mode visualisation

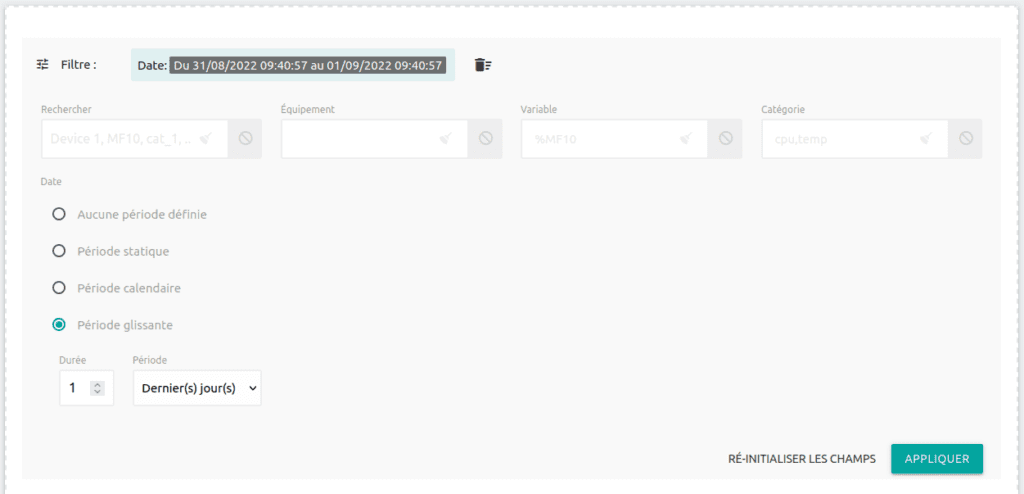
Une fois le widget créé, si on a coché « Activer le filtre depuis le widget » alors on peut directement sur le widget filtrer les alarmes en cliquant sur « Filtre » depuis le mode visualisation. On peut filtrer les alarmes sur les colonnes Équipement, Variable et Catégorie.
Si on recherche une ou des alarme(s) précise(s) alors on peut écrire un de leur mot-clé dans le champ « Rechercher » pour que seules les alarmes concernées par ce mot-clé s’affichent.
La période peut aussi être modifié dans la partie « Date ». Les mêmes champs que précédemment sont disponibles.
Une fois le filtrage réalisé, cliquez sur « Appliquer ».
Si on veut ré-initialiser les champs (pour qu’ils soit tous vierges à nouveau), cliquez sur le bouton « Ré-initialisé les champs ».

Acquitter une alarme
Acquitter une alarme signifie que l’on a bien remarqué qu’il y avait une alarme. En aucun cas l’alarme va s’éteindre à la suite d’un acquittement. Il faut régler le problème que soulève l’alarme pour qu’elle s’éteigne. L’acquittement est un pense-bête.

Ainsi, quand une alarme se lève, on a la possibilité de l’acquitter en cliquant sur l’icône:
Un message Acquitter apparaît, cliquez y dessus. Une fenêtre popup s’ouvre. On peut y écrire un message (par exemple, « Problème à régler d’ici 2 jours »). Cliquez ensuite sur « Enregistrer ».
Si on s’est trompé et que l’on ne veut pas acquitter l’alarme, il faut cliquer sur « Annuler ».

Tri des colonnes

On peut changer le tri des colonnes, en cliquant sur les flèches haut et bas à coté de la colonne sur laquelle on veut que le tri s’effectue. Par exemple, sur la capture d’écran, on observe les flèches haut et bas à droite de la colonne nommée « Date ».

2.5.8 Widget Événements
Ce widget sert à afficher la liste des événements qui se sont levés sur une certaine période.
Onglet « Apparence »
Cet onglet permet de configurer l’aspect général du widget et son en-tête.
La largeur du widget est par défaut à 1/1 – Pleine largeur (100 %). Il est possible de la diminuer en sélectionnant une autre largeur parmi la liste suivante:
- ¼ – Quart de largeur (25%)
- ⅓ – Tiers de largeur (33%)
- ½ – Demi largeur (50%)
- ⅔ – Tiers de largeur (67%)
- ¾ – Trois quarts de largeur (75%)
On peut ajouter un nom au widget et un commentaire en remplissant les deux formulaires optionnels.
En cochant, « Activer le filtre depuis le widget » on débloque les fonctionnalités de filtrage des événements sur le widget depuis le mode visualisation.
Onglet « Données »
La liste des événements va être présentée sous forme d’un tableau modulable.
Un tableau possède plusieurs colonnes.
Une colonne est représentée dans un encart gris suivant l’exemple:

Le nom de la colonne est dans le champ « Contenu ». On peut sélectionner une autre colonne dans son menu déroulant.
Avertissement Attention, si on choisi un nouvelle colonne alors il se peut déjà qu’elle soit sélectionnée plus bas. Il est ainsi bien important de visualiser l’ensemble des colonnes pour ne pas se retrouver avec 2 fois ou plus la même colonne.
Le tableau par défaut sera composé de 5 colonnes dont les noms par ordre sont:
- Date
- Équipement
- Variable
- Libellé
- Action
Une sixième colonne (Catégorie de la variable) est disponible dans le menu déroulant du champ « Contenu ».
En remplissant, la case « Renommer », on renomme le nom de la colonne. Cette action est optionnelle et par défaut le nom de la colonne sera celui inscrit dans le champ « Contenu ».
On a aussi la possibilité de choisir la taille de la largeur de la colonne. Par défaut la taille de la colonne sera ajustée automatiquement mais on peut la changer en cliquant sur « Largeur de la Colonne ». Elle pourra être ainsi:
- petite (10%)
- moyenne (25%)
- grande (50%)
En cochant, « Tronquer la valeur si trop longue » alors le tableau va afficher des variables tronquées dont le nombre de chiffre significatif dépendra de la taille du widget.

Pour supprimer la colonne, cliquez sur la croix rouge en haut à droite.

Pour changer l’ordre des colonnes, cliquez sur l’icône à quatre flèches en haut à droite puis faites glisser la colonne vers l’endroit souhaité.

Pour ajouter une colonne, cliquez sur le bouton
+ COLONNE. Une nouveau encart gris à compléter apparaît.
Onglet « Filtre »
Filtre par défaut
Si on souhaite visualiser des éléments précis, on peut filtrer en sélectionnant le ou les attributs de filtrage d’une colonne. Il est tout à fait possible de filtrer sur plusieurs colonnes.

On peut supprimer un attribut en cliquant sur la croix à sa gauche (sur l’attribut même)(par exemple pour supprimer l’attribut AEA Formation, cliquez sur la croix à sa gauche).

Le filtre sur une colonne en particulier peut-être mis en place en non. Pour exclure un filtre sur une colonne, cliquez sur le bouton suivant:

La case de la colonne est alors entourée en rouge

Pour vider un filtre de tous ses attributs, cliquez sur l’icône du balai à droite dans la champ filtré.
Pour le type de contenu calendrier, on peut filtrer sur les colonnes:
- Équipement
- Variable
- Catégorie.
En plus de réaliser un filtrage sur les colonnes, on peut filtrer les évènement sur une période précise dans la partie « Date ».
Quatre choix de période s’offre à nous:
- « Aucune période définie »: toutes les alarmes vont être affichées.
- « Période statique »: on doit choisir la date de début et de fin délimitant la période. En cliquant sur le champ « Date de début » ou « Date de fin », on la possibilité de rentrer la date en l’écrivant au format jj-mm-aaaa hh:mm (jour/mois/année heure:minute) ou bien en la sélectionnant grâce au sélectionneur de date qui s’affiche.

- « Période calendaire »: définit un intervalle de temps d’affichage par rapport à la date actuelle ou à la date précédente. On peut choisir d’afficher les événements de l’heure, du jour, de la semaine, du mois ou de l’année précédente ou actuelle en sélectionnant dans le menu déroulant la période souhaitée ainsi que le décalage. Par défaut la période est celle de la journée actuelle.

- « Période glissante »: définit un intervalle de temps des dernier(e)(s) heure(s)/ jour(s)/ semaine(s)/ mois jusqu’à la date actuelle. Pour cela, il suffit de renseigner une durée et un type de période dans le menu déroulant. Par défaut, la période s’étend de hier à aujourd’hui.

Information Il est à noter que les événements sont triés par ordre chronologique.

Navigation sur le widget

Une fois le widget créé, si on a coché « Activer le filtre depuis le widget » alors on peut directement sur le widget filtrer les événement en cliquant sur « Filtre ». On peut filtrer sur les colonnes Équipement, Variable et/ou Catégorie.
Si on recherche un ou des événement(s) précis alors on peut écrire un de leur mot-clé dans le champ « Rechercher » pour que seuls les évènements concernés par ce mot-clé s’affichent.
La période peut aussi être modifiée dans la partie « Date ». Les mêmes champs que précédemment sont disponibles.
Une fois le filtrage réalisé, cliquez sur « Appliquer ».
Si on veut ré-initialiser les champs (pour qu’ils soient tous vierges à nouveau), cliquez sur « Ré-initialisé les champs ».

2.6 Catégorie de widgets : Pilotage

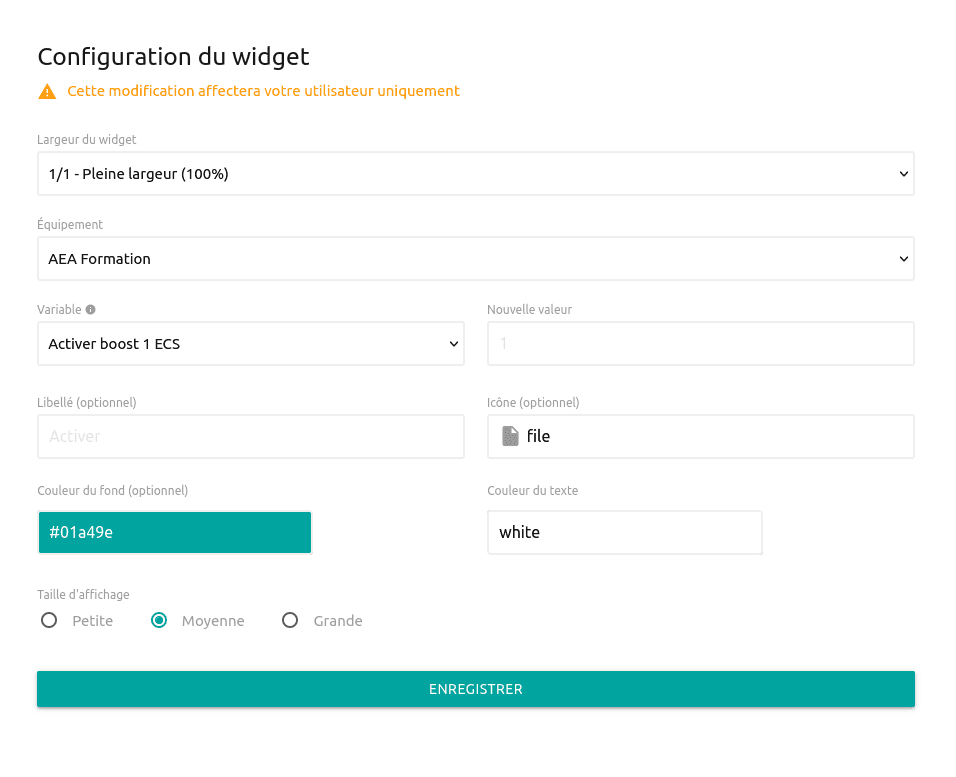
2.6.1 Widget Bouton
Ce widget permet de créer un bouton qui tant qu’il est actif va modifier la valeur d’une variable.
La largeur du widget est par défaut à 1/1 – Pleine largeur (100 %). Il est possible de la diminuer en sélectionnant une autre largeur parmi la liste suivante:
- ¼ – Quart de largeur (25%)
- ⅓ – Tiers de largeur (33%)
- ½ – Demi largeur (50%)
- ⅔ – Tiers de largeur (67%)
- ¾ – Trois quarts de largeur (75%)
Un bouton est lié à une variable. Choisissez ainsi l’équipement dans le menu déroulant des « Équipements » et le nom de la variable souhaitée dans le menu déroulant « Variable ».
Quand le bouton sera activé, la variable va prendre une nouvelle valeur. Cette nouvelle valeur est à écrire dans le champ du même nom. Seules les variables autorisées à être forcées sont sélectionnables.
On a la possibilité d’ajouter un nom au bouton. Ce nouvel intitulé est à écrire dans le champ « Libellé » mais cette démarche est optionnelle. Ce nouveau nom se placera à droite sur le bouton.

A sa gauche, le bouton est marqué d’une icône. Par défaut, l’icône affiché sera celle d’un fichier.
On peut modifier cette icône, en en sélectionnant une autre en cliquant sur le champ « Icône ». Cette démarche est optionnelle.
La couleur de fond du bouton par défaut est bleu (#01a49e). On peut la changer facilement en cliquant sur le champ « Couleur du fond ». Un sélectionneur de couleur apparaît. Cette démarche est optionnelle.
On peut aussi changer la couleur du texte en cliquant sur le champ « Couleur du texte ». Un sélectionneur de couleur apparaît alors permettant de faire notre choix parmi un grand nombre de couleurs.
Information Il est à noter que la couleur en hexadécimal peut-être écrite dans les cases de couleurs.
La taille de l’affichage du bouton est réglable:
- le bouton sera petit si vous cochez « Petite »
- le bouton sera de taille normale si vous cochez « Moyenne »
- le bouton sera de grande taille si vous cochez « Grande »
Par défaut la taille est cochée à moyenne.


2.6.2 Widget Interrupteur
Ce widget permet de créer un interrupteur qui lorsqu’il est allumé (état ON) modifie la valeur d’une variable. Lorsque le bouton est éteint, la variable aura la valeur de son état OFF.
La largeur du widget est par défaut à 1/1 – Pleine largeur (100 %). Il est possible de la diminuer en sélectionnant une autre largeur parmi la liste suivante:
- ¼ – Quart de largeur (25%)
- ⅓ – Tiers de largeur (33%)
- ½ – Demi largeur (50%)
- ⅔ – Tiers de largeur (67%)
- ¾ – Trois quarts de largeur (75%)
Un interrupteur est lié à une variable. Choisissez ainsi l’équipement dans le menu déroulant des « Équipements » et le nom de la variable souhaitée dans le menu déroulant « Variable ».
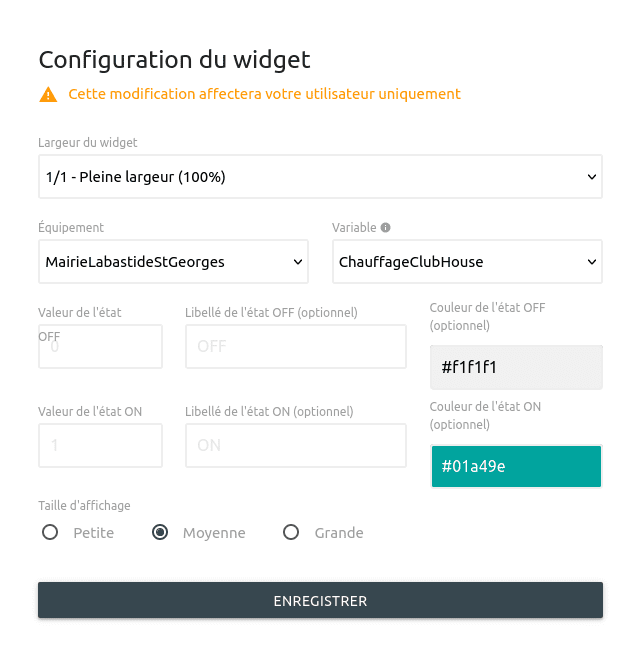
Quand l’interrupteur est éteint (état OFF), la variable prendra une valeur par défaut. Cette nouvelle valeur est à écrire dans le champ « Valeur de l’état OFF ». Seules les variables autorisées à être forcées sont sélectionnables.
On a la possibilité de donner un intitulé à cet état. Cet intitulé est à écrire dans le champs « Libellé de l’état OFF » mais cette démarche est optionnelle.
De plus, pour être plus visible, il est possible de colorer le bouton lorsqu’il est dans cet état en choisissant une couleur dans le sélectionneur de couleurs du champs « Couleur de l’état OFF ». La couleur de fond du bouton par défaut est gris (#f1f1f1). Cette démarche est optionnelle aussi.
Quand l’interrupteur est allumé (état ON), la variable prendra une valeur par défaut. Cette nouvelle valeur est à inscrire dans le champ « Valeur de l’état ON ». Seules les variables autorisées à être forcées sont sélectionnables.
On a la possibilité de donner un intitulé à cet état. Cet intitulé est à écrire dans le champs « Libellé de l’état ON » mais cette démarche est optionnelle.
De plus, pour être plus visible, il est possible de colorer le bouton lorsqu’il est dans cet état en choisissant une couleur dans le sélectionneur de couleurs du champs « Couleur de l’état ON ». La couleur de fond du bouton par défaut est bleu (#01a49e). Cette démarche est optionnelle aussi.
Information Il est à noter que la couleur en hexadécimal peut-être écrite dans les cases de couleurs.
La taille de l’affichage du bouton est réglable:
- le bouton sera petit si vous cochez « Petite »
- le bouton sera de taille normale si vous cochez « Moyenne »
- le bouton sera de grande taille si vous cochez « Grande »
Par défaut la taille est cochée à moyenne.


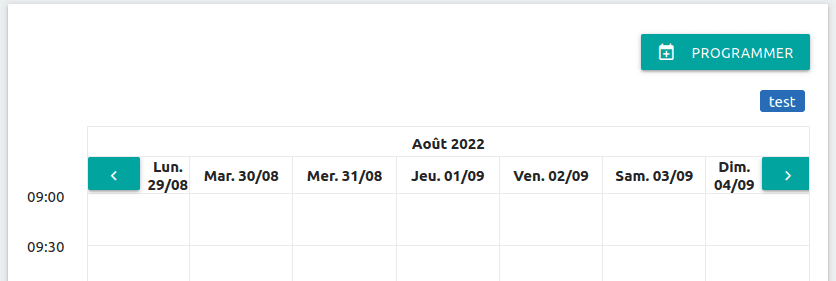
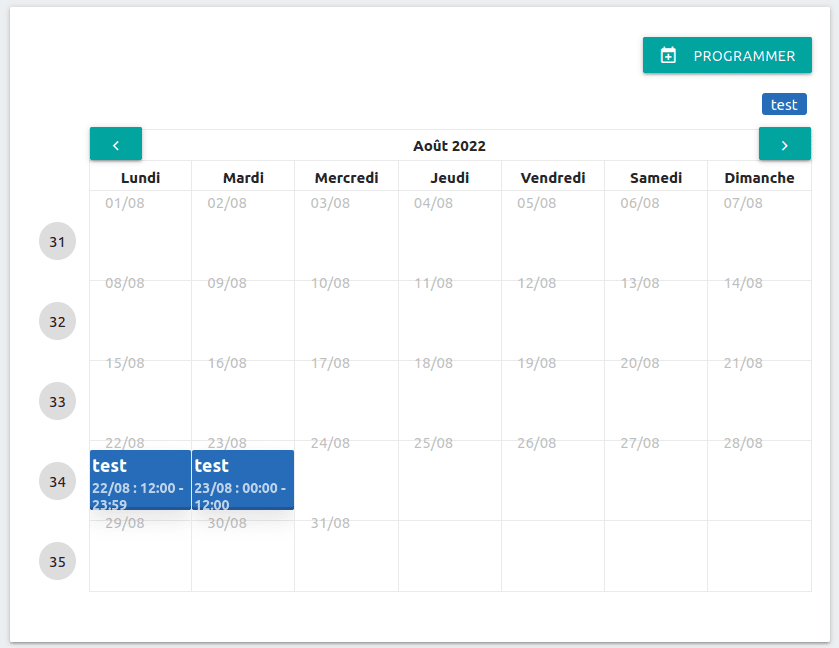
2.6.3 Widget Calendrier
Ce widget sert à afficher un calendrier sur une journée, sur une semaine ou sur un mois.
A l’aide du calendrier, on va pouvoir déclarer des événements.
La largeur du widget est par défaut à 1/1 – Pleine largeur (100 %). Il est possible de la diminuer en sélectionnant une autre largeur parmi la liste suivante:
- ¼ – Quart de largeur (25%)
- ⅓ – Tiers de largeur (33%)
- ½ – Demi largeur (50%)
- ⅔ – Tiers de largeur (67%)
- ¾ – Trois quarts de largeur (75%)
On peut ajouter un Titre au calendrier et un commentaire en remplissant les deux formulaires optionnels.
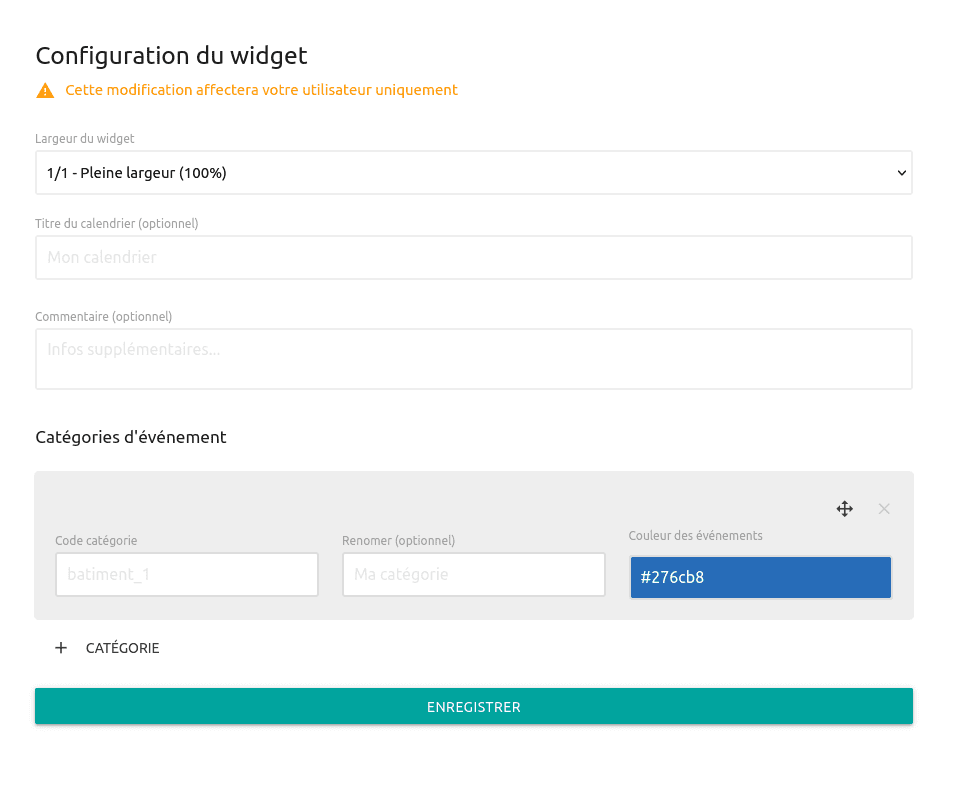
Un événement appartient à une catégorie. Pour créer une catégorie sur le calendrier, il suffit de renseigner le code de la catégorie voulu dans « Code_catégorie » dans la partie « Catégories d’évènements ». Chaque catégorie sera dans un cadre gris.
On peut renommer ce code par un autre nom dans la case « Renommer(optionnel) ». Tous les événements appartenant à cette catégorie seront représentées par une couleur. Cette dernière est modifiable en cliquant sur le champ « Couleur des événements ». Par défaut elle est bleue (#276cb8).
Si on veut rajouter une nouvelle catégorie, cliquez sur + CATEGORIE. Un nouveau cadre gris apparaît. Il est à remplir comme le précédent.

Navigation sur le widget
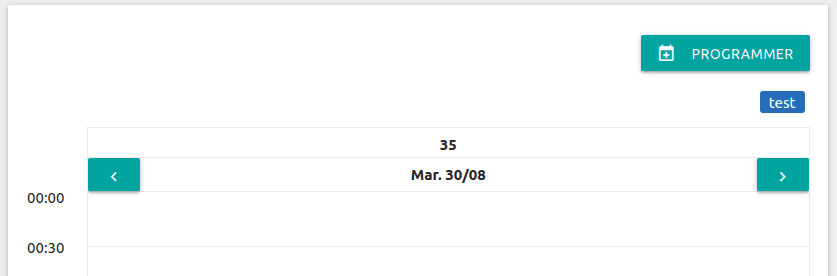
En mode visualisation, plusieurs fonctionnalités s’offrent à nous.
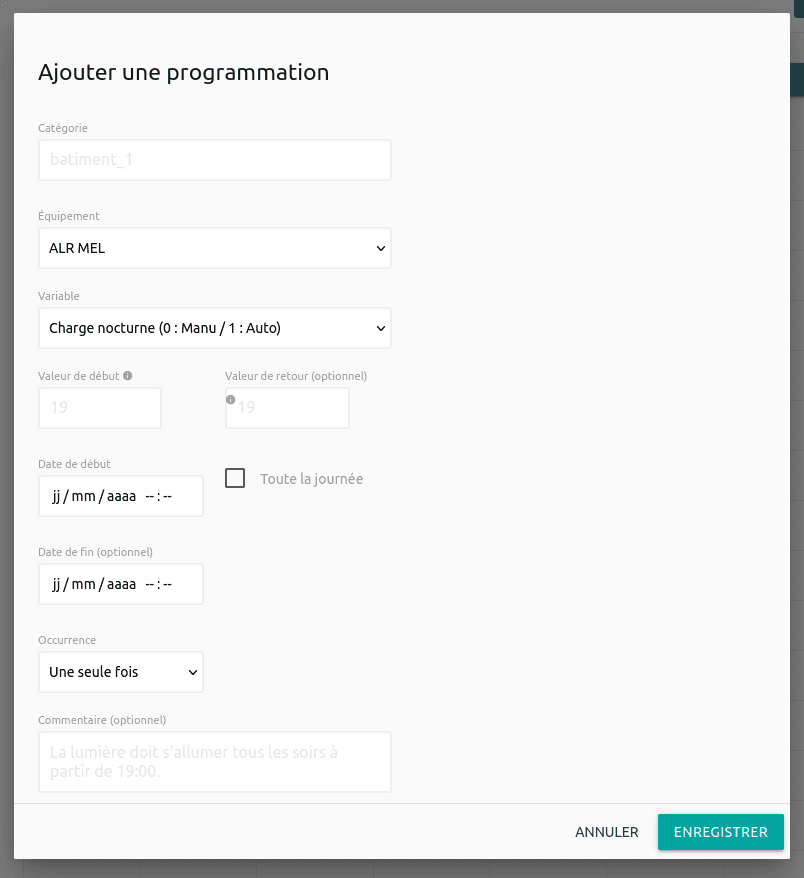
Programmation d’un événement
Pour programmer un nouvel événement, cliquez sur le bouton « Programmer » en haut à droite. La fenêtre popup suivante s’ouvre:

L’événement que l’on va créer peut appartenir à une catégorie. Remplissez alors le champ « Catégorie » avec le nom de la catégorie voulu ou bien sélectionnez la catégorie parmi celles proposées. Tous les événements de la même catégorie auront ainsi la même couleur. Il faut savoir que si on ne remplit pas cette case alors l’événement sera classé dans aucune catégorie mais sera colorié tout de même par une couleur. Tous les événements n’ayant pas de catégorie auront la même couleur.
Un événement est levé sur une variable. Choisissez donc l’équipement dans le menu déroulant des « Équipements » et le nom de la variable souhaitée dans le menu déroulant « Variable ».
Lorsqu’un événement se produit, la variable va avoir une nouvelle valeur. Par exemple, 1 pour signifier l’allumage de l’éclairage. Cette valeur sera écrite dans le champ Valeur de début. Il est à noter que si la valeur est une chaîne de caractères alors elle est à mettre entre guillemets (“….”).
Lorsque l’événement est terminé, on peut choisir d’affecter une nouvelle valeur à la variable. Cette valeur sera renseignée dans le champ « Valeur de retour ». Elle est optionnelle et si on laisse cette case vide alors la valeur de la variable sera la même que celle avant l’événement.
Un événement sera levé pendant une période de temps définie ayant une date de début et une date de fin. La date de début est à renseignée dans le champ « Date de début » sous la format jj/mm/aaaa hh:mm (jour/mois/année heure:minute). En cliquant sur ce champ, on a la possibilité de choisir une date grâce à un sélectionneur de date.
En cochant la case « Toute la journée », l’événement sera levé la journée entière de la date de début rentrée.
Pour que l’événement se termine, rentrez une date de fin dans le champ « Date de fin » sous le format jj/mm/aaaa hh:mm (jour/mois/année heure:minute). En cliquant sur ce champ, on a la possibilité de choisir une date grâce à un sélectionneur de date. Le remplissage de cette case est optionnel. Si on n’indique aucune valeur de date de fin alors l’événement sera levé de la date de début jusqu’à une durée indéterminée.
Par défaut, l’événement apparaîtra une seule fois. Mais si vous souhaitez rendre cet événement récurrent, dans le champ « Occurrence » sélectionnez une nouvelle occurrence parmi:
- chaque jour
- chaque semaine
- chaque mois
- chaque année
Enfin, l’événement peut-être estampillé d’un commentaire écrit dans le champ « Commentaire ».
Enfin, pour créer la programmation de l’événement cliquer sur le bouton « Enregistrer »

Modification de la programmation d’un événement
Une autre fonctionnalité du calendrier est la modification d’événement. Pour modifier la programmation d’un événement, cliquez sur l’événement voulu sur le calendrier. Une fenêtre popup nommé « Modifier une programmation » s’ouvre. Les mêmes champs que pour la création d’un événement sont affichés. Pour modifier l’événement, il suffit de changer les champs voulus (vous référez à la partie « Programmation d’un événement » pour les informations de ces champs).
Dans cette fenêtre, il est possible de supprimer l’événement, en cochant « Supprimer la programmation ». Cette action est irréversible. Une fois cochée, on peut indiquer quelle programmation on souhaite supprimer:
- soit uniquement l’événement que l’on a sélectionné
- soit cet événement et les suivants c’est à dire que si l’événement est un événement récurrent alors les suivants ainsi que celui ci vont être supprimés
- soit tous les événements passés et futurs ainsi que celui-ci vont être supprimés

Cliquer à nouveau sur le bouton « Enregistrer » pour sauvegarder les modifications.
Information Si l’événement modifié est un événement récurrent alors la modification sera affectée sur tous les autres événements.
Filtrage de événements
Une autre fonctionnalité du calendrier est le filtrage des événements. En haut à droite, on peut faire apparaître/disparaître une catégorie d’événements en cliquant sur le nom de la catégorie. On peut faire apparaître/disparaître autant de catégories que l’on veut.
Visualisation jour, semaine ou mois
Trois types de visualisation des événements sont possibles.
La vue par défaut est la vue par semaine.

Pour visualiser plus précisément, les événements d’une journée, cliquez sur le date voulue (par exemple, Mar. 30/08).

Pour repasser, sur une visualisation à la semaine depuis une visualisation à la journée, cliquez sur le numéro de la semaine au dessus de la date (par exemple ici 35).
Pour visualiser les événements sur un mois entier, il faut d’abord avoir une vue par semaine, puis cliquez sur le mois au dessus des dates(par exemple sur notre capture d’écran Août 2022).

Pour revenir sur une vue semaine, il suffit de cliquer sur le numéro de la semaine que l’on souhaite sur la gauche (sur la capture d’écran ci-dessus, les numéro de semaines disponibles sont 31, 32, 33, 34 et 35).
On peut passer d’une journée à une autre, d’une semaine à une autre ou d’un mois à un autre en cliquant sur les flèches vertes en haut à gauche et à droite.
3. Présentation de l’API
3.1 Généralités
Ce document détaille les requêtes HTTP permettant à l’utilisateur d’interagir avec MicroSERVER au travers de fonctions, fournissant ainsi une interface de communication entre le serveur Web et d’autres services externes.
Information La documentation n'informe que sur les tables "devices" et "variables" et sur la lecture des données historisées. Cependant, le même raisonnement s'applique aux autres tables de la base de données.
3.2 Fonctions
3.2.1 Headers
Tout d’abord, chaque requête aura un paramètre ‘headers’. Afin de bien s’authentifier sur l’API, on a besoin d’une clé API (api_key). Cette clé sera par la suite utilisée dans la requête en l’appelant de cette manière:
headers={'Authorization': 'Bearer {api_key}'.format(api_key=API_KEY)} 3.2.2 Méthode GET
Grace à l’API de MicroSERVER, il est possible d’obtenir des informations sur les tables:
- les variables (variables)
- les équipements (devices)
Il est aussi possible d’obtenir des informations sur des données historisées:
- les événements (events)
- les alarmes (alarms)
- les valeurs historisées (plot-values)
- les compteurs historisés (diff-values)
- les données historiques brutes (log-entries)
Information Les données sont remontées sous format JSON. Les exemples ont été réalisés en Python mais on peut utiliser d'autres langages pour envoyer des requêtes à l'API.
3.2.2.1 Variables
Pour obtenir la liste des variables, la requête HTTP sera:
/variablesCette requête peut recevoir plusieurs paramètres supplémentaires afin d’avoir des informations plus précises. Les paramètres qui ne prendront qu’une valeur seront identifiés par param=VALUE et les paramètres qui peuvent prendre une liste de valeurs seront identifiés par param[]=VALUES:
| Paramètre | Description |
| limit=VALUE | Nombre d’éléments (VALUE) à renvoyer au maximum |
| sort=VALUE(,asc/desc) ou sort[]=VALUES(,asc/desc) | Tri sur VALUE de manière ascendante (,asc) ou descendante (,desc). Il est possible de trier sur plusieurs champs VALUES |
| field=VALUE ou field[]=VALUES | Filtrage sur le champs VALUE ou les champs VALUES voulus |
| search=VALUE | Renvoie uniquement les éléments dont n’importe quel champ contient le texte VALUE |
| search~x=VALUE | Renvoie uniquement les éléments dont n’importe quel champ ne contient pas le texte VALUE |
| cursor=VALUE | Valeur du champ ‘cursor’ renvoyé lors de la dernière requête avec le paramètre limit=VALUE défini afin d’obtenir la suite des éléments |
| champ=VALUE | Renvoie uniquement les éléments dont les champs spécifiés ont une valeur égale à la valeur VALUE spécifiée. |
| champ~x=VALUE | Renvoie uniquement les éléments dont les champs spécifiés n’ont pas une valeur égale à la valeur VALUE spécifiée. |
| champ~s=VALUE | Renvoie uniquement les éléments dont les champs spécifiés ont une valeur contenant la valeur VALUE spécifiée. |
| champ~sx=VALUE | Renvoie uniquement les éléments dont les champs spécifiés n’ont pas une valeur contenant la valeur VALUE spécifiée. |
| champ~i=VALUE | Renvoie uniquement les éléments dont les champs spécifiés contiennent une valeur se situant dans l’intervalle spécifié sous la forme ‘[‘ ou ‘]’ suivi de {valeur-min}, puis ‘;’, puis {valeur-max}, puis ‘]’ ou ‘[‘. |
| champ~ix=VALUE | Renvoie uniquement les éléments dont les champs spécifiés contiennent une valeur ne se situant pas dans l’intervalle spécifié sous la forme ‘[‘ ou ‘]’ suivi de {valeur-min}, puis ‘;’, puis {valeur-max}, puis ‘]’ ou ‘[‘. |
Pour les variables, la liste des champs possibles est:
| Nom du champs | Description |
| id | Identifiant de la variable |
| deviceId | Identifiant de l’équipement |
| device | Nom de l’équipement |
| displayLabel | Valeur de le la représentation de la variable |
| address | Adresse de la variable |
| type | Type de la variable |
| intRegister | Adresse de la variable |
| priority | Priorité de la variable |
| mnemonic | Mnémonique de la variable |
| label | Libellé de la variable |
| comment | Commentaire |
| isInternal | Booléen indiquant si la variable est interne ou pas |
| isPublic | Booléen indiquant si la variable est publique ou pas |
| isWriteable | Booléen indiquant si la variable peut être écrite ou pas |
| minWriteValue | Valeur minimale que peut prendre la variable |
| maxWriteValue | Valeur maximale que peut prendre la variable |
| categories | Catégories dont fait partie la variable |
| format | Format de la variable |
| log | Booléen indiquant si le changement de valeur historise l’ancienne valeur |
| floatPrecision | Entier indiquant le nombre de chiffre significatif après la virgule. 0 si la variable n’est pas un décimale. |
| unit | Unité de la variable. Si aucune unité alors » est retourné. |
| minRemoteScaleValue | Valeur minimale brute |
| maxRemoteScaleValue | Valeur maximale brute |
| minLocalScaleValue | Valeur minimale lors de la mise à l’échelle |
| maxLocalScaleValue | Valeur maximale lors de la mise à l’échelle |
| inhibitionUser | Utilisateur ayant inhibé l’alarme |
| inhibitionStartTime | Date de début de l’inhibition |
| inhibitionStopTime | Date de fin de l’inhibition |
| hasAlarm | Booléen autorisant la gestion des alarmes |
| alarmLabel | Libellé de l’alarme |
| alarmCondition | Condition de l’alarme |
| hasEvent | Booléen autorisant la gestion des événements |
| eventLabel | Libellé de l’événement |
| eventCondition | Condition de l’événement |
| hasPlot | Booléen autorisant l’historisation des valeurs |
| plotIsAveraged | Booléen autorisant de moyenner la courbe |
| plotMinDelay | Délai entre deux points en secondes sur la courbe |
| plotMinDiff | Hystérésis de la variable |
| snmpOID | Adresse SNMP de la variable |
| snmpType | Type SNMP de la variable |
| rawValue | Valeur actuelle de la variable |
| displayValue | Valeur formatée de la variable |
Par défaut, toutes les valeurs seront retournées avec tous les champs dont le tri sera par ordre chronologique de création de variables.
Un exemple de requête HTTP est:
https://192.168.1.223/variables?limit=2&field[]=id&field[]=mnemonicLe code écrit en python sera le suivant:
query = 'variables'
query = {'limit': 2, 'field[]': ['id', 'mnemonic']}
req = requests.get(SERVER_URI + query, params=param, headers={
'Authorization': 'Bearer {api_key}'.format(api_key=API_KEY)
})
if req.status_code == 200:
print('OK')
data = req.json()
print(data)
else:
print('ERR:', req.json())La réponse à cette requête est:
{'items': [{'id': '6', 'mnemonic': 'ALM_COM@1'}, {'id': '7', 'mnemonic': 'BUSY_COM@1'}], 'cursor': '{"field":["id","mnemonic"],"lastValues":["7"]}'}Information
Dans la réponse à la requête on s'aperçoit qu'il y a une clé 'cursor' en plus des items renvoyés. Cette clé signifie qu'il y a d'autres données en plus de celle renvoyé dans la réponse et que la dernière valeur renvoyée a l'id 7 ("lastValues":["7"]) et que la réponse contient les champs 'id' et 'mnemonic' ("field":["id","mnemonic"]).
3.2.2.2 Équipements
Pour obtenir la liste des équipements, la requête HTTP sera:
/devicesCette requête peut recevoir plusieurs paramètres supplémentaires afin d’avoir des informations plus précises. Les paramètres qui ne prendront qu’une valeur seront identifiés par param=VALUE et les paramètres qui peuvent prendre une liste de valeurs seront identifiés par param[]=VALUES:
| Paramètre | Description |
| limit=VALUE | Nombre d’éléments (VALUE) à renvoyer au maximum |
| sort=VALUE(,asc/desc) ou sort[]=VALUES(,asc/desc) | Tri sur VALUE de manière ascendante (,asc) ou descendante (,desc). Il est possible de trier sur plusieurs champs VALUES |
| field=VALUE ou field[]=VALUES | Filtrage sur le champs VALUE ou les champs VALUES voulus |
| search=VALUE | Renvoie uniquement les éléments dont n’importe quel champ contient le texte VALUE |
| search~x=VALUE | Renvoie uniquement les éléments dont n’importe quel champ ne contient pas le texte VALUE |
| cursor=VALUE | Valeur du champ ‘cursor’ renvoyé lors de la dernière requête avec le paramètre limit=VALUE défini afin d’obtenir la suite des éléments |
| champ=VALUE | Renvoie uniquement les éléments dont les champs spécifiés ont une valeur égale à la valeur VALUE spécifiée. |
| champ~x=VALUE | Renvoie uniquement les éléments dont les champs spécifiés n’ont pas une valeur égale à la valeur VALUE spécifiée. |
| champ~s=VALUE | Renvoie uniquement les éléments dont les champs spécifiés ont une valeur contenant la valeur VALUE spécifiée. |
| champ~sx=VALUE | Renvoie uniquement les éléments dont les champs spécifiés n’ont pas une valeur contenant la valeur VALUE spécifiée. |
| champ~i=VALUE | Renvoie uniquement les éléments dont les champs spécifiés contiennent une valeur se situant dans l’intervalle spécifié sous la forme ‘[‘ ou ‘]’ suivi de {valeur-min}, puis ‘;’, puis {valeur-max}, puis ‘]’ ou ‘[‘. |
| champ~ix=VALUE | Renvoie uniquement les éléments dont les champs spécifiés contiennent une valeur ne se situant pas dans l’intervalle spécifié sous la forme ‘[‘ ou ‘]’ suivi de {valeur-min}, puis ‘;’, puis {valeur-max}, puis ‘]’ ou ‘[‘. |
Pour les équipements, la liste des champs possibles est:
| Nom du champs | Description |
| id | Identifiant de l’équipement |
| isActive | Booléen indiquant si l’équipement est actif (1) ou en erreur (0) |
| type | Type de l’équipement |
| name | Nom de l’équipement |
| comment | Commentaire |
| displayLabel | Valeur de le la représentation de l’équipement |
| zones | Zone(s) de l’équipement |
| purgeDelay | Délai de purge des historiques (en jours) |
| timeout | Timeout (en secondes) |
| refreshDelay | Délai de rafraîchissement (en secondes) |
| comProtocol | Protocole de communication utilisé |
| comPort | Port de communication utilisé |
| slaveNumber | Numéro d’esclave. None pour aucun. |
| password | Mot de passe de l’équipement |
| comState | État de la communication |
| alarms | Nombre d’alarmes actives |
| isEditable | Booléen indiquant si l’équipement est modifiable par un utilisateur |
Par défaut, toutes les valeurs seront retournées avec tous les champs dont le tri sera par ordre chronologique de création d’équipements.
Un exemple de requête HTTP est:
https://192.168.1.223/devices?limit=2&field[]=id&field[]=isActive&field[]=typeLe code écrit en python sera le suivant:
query = 'devices'
param = {'limit': 2, 'field[]': ['id', 'isActive', 'type']}
req = requests.get(SERVER_URI + query, params=param, headers={
'Authorization': 'Bearer {api_key}'.format(api_key=API_KEY)
})
if req.status_code == 200:
print('OK')
data = req.json()
print(data)
else:
print('ERR:', req.json())La réponse à cette requête est:
{'items': [{'id': '1', 'isActive': True, 'type': 'AEH10000'}, {'id': '2', 'isActive': True, 'type': 'Surveillance poulailler'}], 'cursor': '{"field":["id","isActive","type"],"lastValues":["2"]}'}3.2.2.3 Alarmes
Pour obtenir la liste des alarmes, la requête HTTP sera:
/alarmsCette requête peut recevoir plusieurs paramètres supplémentaires afin d’avoir des informations plus précises. Les paramètres qui ne prendront qu’une valeur seront identifiés par param=VALUE et les paramètres qui peuvent prendre une liste de valeurs seront identifiés par param[]=VALUES:
| Paramètre | Description |
| limit=VALUE | Nombre d’éléments (VALUE) à renvoyer au maximum |
| sort=VALUE(,asc/desc) ou sort[]=VALUES(,asc/desc) | Tri sur VALUE de manière ascendante (,asc) ou descendante (,desc). Il est possible de trier sur plusieurs champs VALUES |
| field=VALUE ou field[]=VALUES | Filtrage sur le champs VALUE ou les champs VALUES voulus |
| search=VALUE | Renvoie uniquement les éléments dont n’importe quel champ contient le texte VALUE |
| search~x=VALUE | Renvoie uniquement les éléments dont n’importe quel champ ne contient pas le texte VALUE |
| cursor=VALUE | Valeur du champ ‘cursor’ renvoyé lors de la dernière requête avec le paramètre limit=VALUE défini afin d’obtenir la suite des éléments |
| champ=VALUE | Renvoie uniquement les éléments dont les champs spécifiés ont une valeur égale à la valeur VALUE spécifiée. |
| champ~x=VALUE | Renvoie uniquement les éléments dont les champs spécifiés n’ont pas une valeur égale à la valeur VALUE spécifiée. |
| champ~s=VALUE | Renvoie uniquement les éléments dont les champs spécifiés ont une valeur contenant la valeur VALUE spécifiée. |
| champ~sx=VALUE | Renvoie uniquement les éléments dont les champs spécifiés n’ont pas une valeur contenant la valeur VALUE spécifiée. |
| champ~i=VALUE | Renvoie uniquement les éléments dont les champs spécifiés contiennent une valeur se situant dans l’intervalle spécifié sous la forme ‘[‘ ou ‘]’ suivi de {valeur-min}, puis ‘;’, puis {valeur-max}, puis ‘]’ ou ‘[‘. |
| champ~ix=VALUE | Renvoie uniquement les éléments dont les champs spécifiés contiennent une valeur ne se situant pas dans l’intervalle spécifié sous la forme ‘[‘ ou ‘]’ suivi de {valeur-min}, puis ‘;’, puis {valeur-max}, puis ‘]’ ou ‘[‘. |
| Nom du champs | Description |
| id | Identifiant de l’alarme |
| time | Timestamp auquel l’alarme s’est levée |
| variableId | Identifiant de la variable |
| variable | Nom de la variable |
| variableCategories | Catégories de la variable |
| deviceId | Identifiant de l’équipement |
| device | Nom de l’équipement |
| label | Libellé de l’alarme |
| isAck | Booléen indiquant si l’alarme a été acquittée ou non |
| ackTime | Timestamp auquel l’alarme a été acquittée |
| ackUser | Nom de l’utilisateur qui a acquitté l’alarme |
| ackComment | Commentaire laissé lors de l’acquittement de l’alarme |
Par défaut, toutes les valeurs seront retournées avec tous les champs dont le tri sera par ordre chronologique d’apparition d’alarmes.
Un exemple de requête HTTP est:
https://192.168.1.223/alarms?limit=2&sort=time,desc&field[]=id&field[]=timeLe code écrit en python sera le suivant:
query = 'alarms'
param = {'sort': 'time,desc', 'limit': 2, 'isActive': True, 'field[]': ['id', 'time']}
req = requests.get(SERVER_URI + query, params=param, headers={
'Authorization': 'Bearer {api_key}'.format(api_key=API_KEY)
})
if req.status_code == 200:
print('OK')
data = req.json()
print(data)
else:
print('ERR:', req.json())La réponse à cette requête est:
{'items': [{'id': '270953256', 'time': 1660202056.43676}, {'id': '270953231', 'time': 1660202054.86892}], 'cursor': '{"sort":"time,desc","isActive":"True","field":["id","time"],"lastValues":[1660202054.86892,"270953231"]}'}3.2.2.4 Événements
Pour obtenir la liste des événements, la requête HTTP sera:
/eventsCette requête peut recevoir plusieurs paramètres supplémentaires afin d’avoir des informations plus précises. Les paramètres qui ne prendront qu’une valeur seront identifiés par param=VALUE et les paramètres qui peuvent prendre une liste de valeurs seront identifiés par param[]=VALUES:
| Paramètre | Description |
| limit=VALUE | Nombre d’éléments (VALUE) à renvoyer au maximum |
| sort=VALUE(,asc/desc) ou sort[]=VALUES(,asc/desc) | Tri sur VALUE de manière ascendante (,asc) ou descendante (,desc). Il est possible de trier sur plusieurs champs VALUES |
| field=VALUE ou field[]=VALUES | Filtrage sur le champs VALUE ou les champs VALUES voulus |
| search=VALUE | Renvoie uniquement les éléments dont n’importe quel champ contient le texte VALUE |
| search~x=VALUE | Renvoie uniquement les éléments dont n’importe quel champ ne contient pas le texte VALUE |
| cursor=VALUE | Valeur du champ ‘cursor’ renvoyé lors de la dernière requête avec le paramètre limit=VALUE défini afin d’obtenir la suite des éléments |
| champ=VALUE | Renvoie uniquement les éléments dont les champs spécifiés ont une valeur égale à la valeur VALUE spécifiée. |
| champ~x=VALUE | Renvoie uniquement les éléments dont les champs spécifiés n’ont pas une valeur égale à la valeur VALUE spécifiée. |
| champ~s=VALUE | Renvoie uniquement les éléments dont les champs spécifiés ont une valeur contenant la valeur VALUE spécifiée. |
| champ~sx=VALUE | Renvoie uniquement les éléments dont les champs spécifiés n’ont pas une valeur contenant la valeur VALUE spécifiée. |
| champ~i=VALUE | Renvoie uniquement les éléments dont les champs spécifiés contiennent une valeur se situant dans l’intervalle spécifié sous la forme ‘[‘ ou ‘]’ suivi de {valeur-min}, puis ‘;’, puis {valeur-max}, puis ‘]’ ou ‘[‘. |
| champ~ix=VALUE | Renvoie uniquement les éléments dont les champs spécifiés contiennent une valeur ne se situant pas dans l’intervalle spécifié sous la forme ‘[‘ ou ‘]’ suivi de {valeur-min}, puis ‘;’, puis {valeur-max}, puis ‘]’ ou ‘[‘. |
| Nom du champs | Description |
| time | Timestamp d’apparition de l’évènement |
| deviceId | Identifiant de l’équipement |
| device | Nom de l’équipement |
| variableId | Identifiant de la variable |
| variable | Nom de la variable |
| variableCategories | Catégories de la variable |
| label | Libellé de l’événement |
| action | Action de l’événement (passage de telle valeur à telle valeur) |
Par défaut, toutes les valeurs seront retournées avec tous les champs dont le tri sera par ordre chronologique d’apparition d’événements.
Un exemple de requête HTTP est:
https://192.168.1.223/events?limit=2&field[]=variableId&field[]=timeLe code écrit en python sera le suivant:
query = 'events'
param = {'limit': 2, 'field[]': ['variableId', 'time']}
req = requests.get(SERVER_URI + query, params=param, headers={
'Authorization': 'Bearer {api_key}'.format(api_key=API_KEY)
})
if req.status_code == 200:
print('OK')
data = req.json()
print(data)
else:
print('ERR:', req.json())La réponse à cette requête est:
{'items': [{'variableId': '62238', 'time': -1755053102}, {'variableId': '62268', 'time': -1755053102}], 'cursor': '{"field":["variableId","time"],"lastValues":[-1755053102,"62268"]}'}3.2.2.5 Valeurs historisées
Pour obtenir la liste des valeurs historisées, la requête HTTP sera:
/plot-valuesCette requête peut recevoir plusieurs paramètres supplémentaires afin d’avoir des informations plus précises. Les paramètres qui ne prendront qu’une valeur seront identifiés par param=VALUE et les paramètres qui peuvent prendre une liste de valeurs seront identifiés par param[]=VALUES:
| Paramètre | Description |
| limit=VALUE | Nombre d’éléments (VALUE) à renvoyer au maximum |
| sort=VALUE(,asc ou sort[]=VALUES | Tri sur VALUE de manière ascendante (,asc) ou descendante (,desc). Il est possible de trier sur plusieurs champs VALUES |
| field=VALUE ou field[]=VALUES | Filtrage sur le champs VALUE ou les champs VALUES voulus |
| search=VALUE | Renvoie uniquement les éléments dont n’importe quel champ contient le texte VALUE |
| search~x=VALUE | Renvoie uniquement les éléments dont n’importe quel champ ne contient pas le texte VALUE |
| cursor=VALUE | Valeur du champ ‘cursor’ renvoyé lors de la dernière requête avec le paramètre limit=VALUE défini afin d’obtenir la suite des éléments |
| avgValues=VALUE | Renvoie des valeurs moyennée (VALUE=1) ou pas (VALUE=0). Par défaut, les valeurs ne sont pas moyennées. |
| nbValues=VALUE | Renvoie VALUE valeurs avec un pas de temps égal entre les valeurs |
| champ=VALUE | Renvoie uniquement les éléments dont les champs spécifiés ont une valeur égale à la valeur VALUE spécifiée. |
| champ~x=VALUE | Renvoie uniquement les éléments dont les champs spécifiés n’ont pas une valeur égale à la valeur VALUE spécifiée. |
| champ~s=VALUE | Renvoie uniquement les éléments dont les champs spécifiés ont une valeur contenant la valeur VALUE spécifiée. |
| champ~sx=VALUE | Renvoie uniquement les éléments dont les champs spécifiés n’ont pas une valeur contenant la valeur VALUE spécifiée. |
| champ~i=VALUE | Renvoie uniquement les éléments dont les champs spécifiés contiennent une valeur se situant dans l’intervalle spécifié sous la forme ‘[‘ ou ‘]’ suivi de {valeur-min}, puis ‘;’, puis {valeur-max}, puis ‘]’ ou ‘[‘. |
| champ~ix=VALUE | Renvoie uniquement les éléments dont les champs spécifiés contiennent une valeur ne se situant pas dans l’intervalle spécifié sous la forme ‘[‘ ou ‘]’ suivi de {valeur-min}, puis ‘;’, puis {valeur-max}, puis ‘]’ ou ‘[‘. |
Note Il est important de savoir qu'il est indispensable de mettre le paramètre variableId=VALUE, 'time~i'=[...;...] et nbValues=VALUE (ou variableId=VALUE et 'time': [..., ...,...]) pour obtenir des valeurs historisées. Si on ne met pas un de ces paramètre alors aucune valeur historisée ne va être renvoyée. Il est à noter aussi que l'on ne peut réaliser une requête plot-values que sur une variable.
| Nom du champs | Description |
| time | Timestamp de stockage de la valeur |
| rawValue | Valeur brute de la variable |
| displayValue | Valeur tronquée de la variable |
Un exemple de requête HTTP est:
https://192.168.1.223/plot-values?variableID=19212&time~i=[1634680800; 1653516000[&nbValues=10&avgValues=1&sort=time,ascLe code écrit en python sera le suivant:
query = 'plot-values'
param = {'variableId': 19212, 'time~i': '[1634680800; 1653516000[', 'nbValues': 10, 'avgValues': 1, 'sort': 'time,asc', 'limit': 5, 'displayValue~x':'2.099'}
req = requests.get(SERVER_URI + query, params=param, headers={
'Authorization': 'Bearer {api_key}'.format(api_key=API_KEY)
})
if req.status_code == 200:
print('OK')
data = req.json()
print(data)
else:
print('ERR:', req.json())La réponse à cette requête est:
{"items":[{"time":1638447840,"rawValue":2823.39497961264,"displayValue":"2823.395"},{"time":1640331360,"rawValue":4458.263155687225,"displayValue":"4458.263"},{"time":1642214880,"rawValue":2.2232299099558275,"displayValue":"2.223"},{"time":1644098400,"rawValue":12454.150091318386,"displayValue":"12454.15"},{"time":1645981920,"rawValue":6610.666512168708,"displayValue":"6610.667"}],
"cursor":"{\"variableId\":\"19212\",\"time~i\":\"[1634680800; 1653516000[\",\"nbValues\":\"10\",\"avgValues\":\"1\",\"sort\":\"time,asc\",\"displayValue~x\":\"2.099\",\"lastValues\":[1645981920]}"}3.2.2.6 Compteurs historisés
Pour obtenir la liste des compteurs historisés, la requête HTTP sera:
/diff-valuesCette requête peut recevoir plusieurs paramètres supplémentaires afin d’avoir des informations plus précises. Les paramètres qui ne prendront qu’une valeur seront identifié par param=VALUE et les paramètres qui peuvent prendre une liste de valeurs seront identifiés par param[]=VALUES:
| limit=VALUE | Nombre d’éléments (VALUE) à renvoyer au maximum |
| sort=VALUE(,asc/desc) ou sort[]=VALUES(,asc/desc) | Tri sur VALUE de manière ascendante (,asc) ou descendante (,desc). Il est possible de trier sur plusieurs champs VALUES |
| field=VALUE ou field[]=VALUES | Filtrage sur le champs VALUE ou les champs VALUES voulus |
| search=VALUE | Renvoie uniquement les éléments dont n’importe quel champ contient le texte VALUE |
| search~x=VALUE | Renvoie uniquement les éléments dont n’importe quel champ ne contient pas le texte VALUE |
| cursor=VALUE | Valeur du champ ‘cursor’ renvoyé lors de la dernière requête avec le paramètre limit=VALUE défini afin d’obtenir la suite des éléments |
| avgValues=VALUE | Renvoie des valeurs moyennée (VALUE=1) ou pas (VALUE=0). Par défaut, les valeurs ne sont pas moyennées. |
| nbValues=VALUE | Renvoie VALUE valeurs avec un pas de temps égal entre les valeurs |
| champ=VALUE | Renvoie uniquement les éléments dont les champs spécifiés ont une valeur égale à la valeur VALUE spécifiée. |
| champ~x=VALUE | Renvoie uniquement les éléments dont les champs spécifiés n’ont pas une valeur égale à la valeur VALUE spécifiée. |
| champ~s=VALUE | Renvoie uniquement les éléments dont les champs spécifiés ont une valeur contenant la valeur VALUEspécifiée. |
| champ~sx=VALUE | Renvoie uniquement les éléments dont les champs spécifiés n’ont pas une valeur contenant la valeur VALUE spécifiée. |
| champ~i=VALUE | Renvoie uniquement les éléments dont les champs spécifiés contiennent une valeur se situant dans l’intervalle spécifié sous la forme ‘[‘ ou ‘]’ suivi de {valeur-min}, puis ‘;’, puis {valeur-max}, puis ‘]’ ou ‘[‘. |
| champ~ix=VALUE | Renvoie uniquement les éléments dont les champs spécifiés contiennent une valeur ne se situant pas dans l’intervalle spécifié sous la forme ‘[‘ ou ‘]’ suivi de {valeur-min}, puis ‘;’, puis {valeur-max}, puis ‘]’ ou ‘[‘. |
Note Il est important de savoir qu'il est indispensable de mettre le paramètre variableId=VALUE, time~i=[...;...] et nbValues=VALUE pour obtenir des valeurs historisées. Si on ne met pas un de ces paramètre alors aucune valeur historisée ne va être renvoyée.
| Nom du champs | Description |
| time | Timestamp de stockage de la valeur |
| rawValue | Valeur brute de la variable |
| displayValue | Valeur tronquée de la variable |
Un exemple de requête HTTP est:
https://192.168.1.223/diff-values?variableId=19212&nbValues=4&time~i=[1634680800; 1653516000[Le code écrit en python sera le suivant:
query = 'diff-values'
param= {'variableId': 19212, 'time~i': '[1634680800; 1653516000[', 'nbValues': 4}
req = requests.get(SERVER_URI + query, params=param, headers={
'Authorization': 'Bearer {api_key}'.format(api_key=API_KEY)
})
if req.status_code == 200:
print('OK')
data = req.json()
print(data)
else:
print('ERR:', req.json())La réponse à cette requête est:
{'items': [{'time': 1640959200, 'rawValue': 545510, 'displayValue': '545510'}, {'time': 1647237600, 'rawValue': 1035737, 'displayValue': '1035737'}, {'time': 1653516000, 'rawValue': 109394, 'displayValue': '109394'}]}3.2.2.7 Données historiques brutes
Pour obtenir la liste des historiques brutes, la requête HTTP sera:
/log-entriesAvertissement Cette requête est à utiliser avec précaution car elle permet notamment d'envoyer les données brutes vers un autre serveur.
Cette requête peut recevoir plusieurs paramètres supplémentaires afin d’avoir des informations plus précises. Les paramètres qui ne prendront qu’une valeur seront identifiés par param=VALUE et les paramètres qui peuvent prendre une liste de valeurs seront identifiés par param[]=VALUES:
| limit=VALUE | Nombre d’éléments (VALUE) à renvoyer au maximum |
| sort=VALUE(,asc/desc) ou sort[]=VALUES(,asc/desc) | Tri sur VALUE de manière ascendante (,asc) ou descendante (,desc). Il est possible de trier sur plusieurs champs VALUES |
| field=VALUE ou field[]=VALUES | Filtrage sur le champs VALUE ou les champs VALUES voulus |
| search=VALUE | Renvoie uniquement les éléments dont n’importe quel champ contient le texte VALUE |
| search~x=VALUE | Renvoie uniquement les éléments dont n’importe quel champ ne contient pas le texte VALUE |
| cursor=VALUE | Valeur du champ ‘cursor’ renvoyé lors de la dernière requête avec le paramètre limit=VALUE défini afin d’obtenir la suite des éléments |
| champ=VALUE | Renvoie uniquement les éléments dont les champs spécifiés ont une valeur égale à la valeur VALUE spécifiée. |
| champ~x=VALUE | Renvoie uniquement les éléments dont les champs spécifiés n’ont pas une valeur égale à la valeur VALUE spécifiée. |
| champ~s=VALUE | Renvoie uniquement les éléments dont les champs spécifiés ont une valeur contenant la valeur VALUE spécifiée. |
| champ~sx=VALUE | Renvoie uniquement les éléments dont les champs spécifiés n’ont pas une valeur contenant la valeur VALUE spécifiée. |
| champ~i=VALUE | Renvoie uniquement les éléments dont les champs spécifiés contiennent une valeur se situant dans l’intervalle spécifié sous la forme ‘[‘ ou ‘]’ suivi de {valeur-min}, puis ‘;’, puis {valeur-max}, puis ‘]’ ou ‘[‘. |
| champ~ix=VALUE | Renvoie uniquement les éléments dont les champs spécifiés contiennent une valeur ne se situant pas dans l’intervalle spécifié sous la forme ‘[‘ ou ‘]’ suivi de {valeur-min}, puis ‘;’, puis {valeur-max}, puis ‘]’ ou ‘[‘. |
| Nom du champs | Description |
| id | Identifiant de la valeur stockée |
| time | Timestamp de stockage de la valeur |
| variableId | Identifiant de la variable |
| variable | Nom de la variable |
| deviceId | Identifiant de l’équipement |
| device | Nom de l’équipement |
| type | Type de la valeur stockée |
| value | Valeur de la variable à ce timestamp |
Un exemple de requête HTTP est:
https://192.168.1.223/log-entries?variableId=19212&time~i=[1634680800; 1653516000[&limit=2Le code écrit en python sera le suivant:
query = 'log-entries'
param= {'variableId': 19212, 'time~i': '[1634680800; 1653516000[', 'limit':2}
req = requests.get(SERVER_URI + query, params=param, headers={
'Authorization': 'Bearer {api_key}'.format(api_key=API_KEY)
})
if req.status_code == 200:
print('OK')
data = req.json()
print(data)
else:
print('ERR:', req.json())La réponse à cette requête est:
{'items': [{'id': '35441586', 'time': 1634710517, 'variableId': '19212', 'variable': 'test', 'deviceId': '17280001', 'device': 'Courtois', 'type': 'plot-value', 'value': 1}, {'id': '35498207', 'time': 1634749884, 'variableId': '19212', 'variable': 'test', 'deviceId': '17280001', 'device': 'Courtois', 'type': 'plot-value', 'value': 3}], 'cursor': '{"variableId":"19212","time~i":"[1634680800; 1653516000[","lastValues":["35498207"]}'}3.2.3 Méthode POST
Cette méthode est utilisée pour créer une nouvelle entrée dans une table. Pour cela, il faut choisir la table que l’on veut modifier puis ensuite définir les paires clés/valeurs de l’élément que l’on veut créer.
3.2.3.1 Variables
Pour créer une nouvelle variable, la requête HTTP sera:
/variablesCette requête sera suivie d’un dictionaire dont la clé ‘item’ contient elle -même un dictionnaire contenant les clés/valeurs de certains champs de la variable:
{'item': {'deviceId': ..., 'device': ..., 'displayLabel': ..., ...}Ainsi, on peut renseigner avec des valeurs les clés suivantes:
| Nom du champs | Description |
| deviceId | Identifiant de l’équipement |
| device | Nom de l’équipement |
| displayLabel | Valeur de le la représentation de la variable |
| address | Adresse de la variable |
| type | Type de la variable |
| intRegister | Adresse de la variable |
| priority | Priorité de la variable |
| mnemonic | Mnémonique de la variable |
| label | Libellé de la variable |
| comment | Commentaire |
| isInternal | Booléen indiquant si la variable est interne ou pas |
| isPublic | Booléen indiquant si la variable est publique ou pas |
| isWriteable | Booléen indiquant si la variable peut être écrite ou pas |
| minWriteValue | Valeur minimale que peut prendre la variable |
| maxWriteValue | Valeur maximale que peut prendre la variable |
| categories | Catégories dont fait partie la variable |
| format | Format de la variable |
| floatPrecision | Entier indiquant le nombre de chiffre significatif après la virgule. 0 si la variable n’est pas un décimale. |
| unit | Unité de la variable. Si aucune unité alors » est retourné. |
| minRemoteScaleValue | Valeur minimale brute |
| maxRemoteScaleValue | Valeur maximale brute |
| minLocalScaleValue | Valeur minimale lors de la mise à l’échelle |
| maxLocalScaleValue | Valeur maximale lors de la mise à l’échelle |
| inhibitionUser | Utilisateur ayant inhibé l’alarme |
| inhibitionStartTime | Date de début de l’inhibition |
| inhibitionStopTime | Date de fin de l’inhibition |
| hasAlarm | Booléen autorisant la gestion des alarmes |
| alarmLabel | Libellé de l’alarme |
| alarmCondition | Condition de l’alarme |
| hasEvent | Booléen autorisant la gestion des événements |
| eventLabel | Libellé de l’événement |
| eventCondition | Condition de l’événement |
| hasPlot | Booléen autorisant l’historisation des valeurs |
| plotIsAveraged | Booléen autorisant de moyenner la courbe |
| plotMinDelay | Délai entre deux points en secondes sur la courbe |
| plotMinDiff | Hystérésis de la variable |
| snmpOID | Adresse SNMP de la variable |
| snmpType | Type SNMP de la variable |
| rawValue | Valeur actuelle de la variable |
| displayValue | Valeur formatée de la variable |
Information Rien de nous oblige à remplir tous les champs pour créer une variable et il n'y a aucun champs obligatoire à renseigner mais plus il y a de champs renseignés, plus les informations sur la variable seront précises.
Un exemple de requête HTTP est:
https://192.168.1.223/mserver/ui/api/v1/variables avec comme paramètres:
{'item': {'label': 'temperature', 'deviceId': 2}Le code écrit en python sera le suivant:
query = 'variables'
data = {'item' : json.dumps(
{
'label': 'temperature',
'deviceId': 2}, sort_keys=True)}
req = requests.post(SERVER_URI + query, data=data, headers={
'Authorization': 'Bearer {api_key}'.format(api_key=API_KEY)
})
print(req.json())La variable une fois créée, la sortie (req.json()) affiche l’identifiant de la variable dans la base de données (champ id).
3.2.3.2 Equipements
Pour créer une nouveau équipement, la requête HTTP sera:
/devicesCette requête sera suivie d’un dictionaire dont la clé ‘item’ contient elle -même un dictionnaire contenant les clés/valeurs de certains champs de la variable:
{'item': {'isActive': ..., 'type': ..., 'name': ..., ...}Ainsi, on peut renseigner avec des valeurs les clés suivantes:
| Nom du champs | Description |
| isActive | Booléen indiquant si l’équipement est actif (1) ou en erreur (0) |
| type | Type de l’équipement |
| name | Nom de l’équipement |
| comment | Commentaire |
| displayLabel | Valeur de le la représentation de l’équipement |
| zones | Zone(s) de l’équipement |
| purgeDelay | Délai de purge des historiques (en jours) |
| timeout | Timeout (en secondes) |
| refreshDelay | Délai de rafraîchissement (en secondes) |
| comProtocol | Protocole de communication utilisé |
| comPort | Port de communication utilisé |
| slaveNumber | Numéro d’esclave. None pour aucun. |
| password | Mot de passe de l’équipement |
| comState | État de la communication |
| alarms | Nombre d’alarmes actives |
| isEditable | Booléen indiquant si l’équipement est modifiable par un utilisateur |
Information Rien de nous oblige à remplir tous les champs pour créer un équipement et il n'y a aucun champs obligatoire à renseigner mais plus il y a de champs renseignés, plus les informations sur l'équipement seront précises.
Un exemple de requête HTTP est:
https://192.168.1.223/mserver/ui/api/v1/variables avec comme paramètres:
{'item': {'label': 'temperature', 'deviceId': 2}Le code écrit en python sera le suivant:
query = 'devices'
data = {'item' : json.dumps(
{
'name': 'Equipement_test',
'comment': 'Ceci est un test'}, sort_keys=True)}
req = requests.post(SERVER_URI + query, data=data, headers={
'Authorization': 'Bearer {api_key}'.format(api_key=API_KEY)
})
print(req.json())L’équipement une fois créé, la sortie (req.json()) affiche l’identifiant de l’équipement dans la base de données (champ id).
3.2.4 Méthode PATCH
Cette méthode est utilisée pour modifier un élément dans une table.
3.2.4.1 Variables
Pour modifier une variable, la requête HTTP sera:
/variables/{id}Avec ‘id’ correspondant à l’index de la variable dans la base de données. Cette requête sera suivie d’un dictionaire dont la clé ‘item’ contient elle -même un dictionnaire contenant les clés/valeurs de certains champs de la variable:
'item={'deviceId': ..., 'device': ..., 'displayLabel': ..., ...}'Ainsi, on peut renseigner ou modifier avec des valeurs les clés suivantes:
| Nom du champs | Description |
| deviceId | Identifiant de l’équipement |
| device | Nom de l’équipement |
| displayLabel | Valeur de le la représentation de la variable |
| address | Adresse de la variable |
| type | Type de la variable |
| intRegister | Adresse de la variable |
| priority | Priorité de la variable |
| mnemonic | Mnémonique de la variable |
| label | Libellé de la variable |
| comment | Commentaire |
| log | Booléen indiquant si la modification de la variable lève un évènement ou non |
| isInternal | Booléen indiquant si la variable est interne ou pas |
| isPublic | Booléen indiquant si la variable est publique ou pas |
| isWriteable | Booléen indiquant si la variable peut être écrite ou pas |
| minWriteValue | Valeur minimale que peut prendre la variable |
| maxWriteValue | Valeur maximale que peut prendre la variable |
| categories | Catégories dont fait partie la variable |
| format | Format de la variable |
| floatPrecision | Entier indiquant le nombre de chiffre significatif après la virgule. 0 si la variable n’est pas un décimale. |
| unit | Unité de la variable. Si aucune unité alors » est retourné. |
| minRemoteScaleValue | Valeur minimale brute |
| maxRemoteScaleValue | Valeur maximale brute |
| minLocalScaleValue | Valeur minimale lors de la mise à l’échelle |
| maxLocalScaleValue | Valeur maximale lors de la mise à l’échelle |
| inhibitionUser | Utilisateur ayant inhibé l’alarme |
| inhibitionStartTime | Date de début de l’inhibition |
| inhibitionStopTime | Date de fin de l’inhibition |
| hasAlarm | Booléen autorisant la gestion des alarmes |
| alarmLabel | Libellé de l’alarme |
| alarmCondition | Condition de l’alarme |
| hasEvent | Booléen autorisant la gestion des événements |
| eventLabel | Libellé de l’événement |
| eventCondition | Condition de l’événement |
| hasPlot | Booléen autorisant l’historisation des valeurs |
| plotIsAveraged | Booléen autorisant de moyenner la courbe |
| plotMinDelay | Délai entre deux points en secondes sur la courbe |
| plotMinDiff | Hystérésis de la variable |
| snmpOID | Adresse SNMP de la variable |
| snmpType | Type SNMP de la variable |
| rawValue | Valeur actuelle de la variable |
| displayValue | Valeur formatée de la variable |
Un exemple de requête HTTP est:
https://192.168.1.223/mserver/ui/api/v1/variables avec comme paramètres:
'item={'label': 'temperature', 'deviceId': 2}'Le code écrit en python sera le suivant:
query = 'variables'
data = {'item' : json.dumps(
{
'label': 'temperature',
'deviceId': 2}, sort_keys=True)}
req = requests.patch(SERVER_URI + query, data=data, headers={
'Authorization': 'Bearer {api_key}'.format(api_key=API_KEY)
})
print(req.json())La variable une fois modifiée, la sortie (req.json()) affiche None.
Information
Pour les variables de type chaîne de caractères (MS), il est indispensable d'encoder la valeur contenu dans le champs rawValue dans un JSON grâce à la fonction json.dumps().
Par exemple:
data = {'item' : json.dumps(
{
'label': 'url',
'rawValue': json.dumps('https://test.fr')}, sort_keys=True)}
3.2.4.2 Equipements
Pour modifier un équipement, la requête HTTP sera:
/devices/{id}Avec ‘id’ correspondant à l’index de l’équipement dans la base de données. Cette requête sera suivie d’un dictionaire dont la clé ‘item’ contient elle -même un dictionnaire contenant les clés/valeurs de certains champs de la variable:
'item={'isActive': ..., 'type': ..., 'name': ..., ...}'Ainsi, on peut renseigner avec des valeurs les clés suivantes:
| Nom du champs | Description |
| isActive | Booléen indiquant si l’équipement est actif (1) ou en erreur (0) |
| type | Type de l’équipement |
| name | Nom de l’équipement |
| comment | Commentaire |
| displayLabel | Valeur de le la représentation de l’équipement |
| zones | Zone(s) de l’équipement |
| purgeDelay | Délai de purge des historiques (en jours) |
| timeout | Timeout (en secondes) |
| refreshDelay | Délai de rafraîchissement (en secondes) |
| comProtocol | Protocole de communication utilisé |
| comPort | Port de communication utilisé |
| slaveNumber | Numéro d’esclave. None pour aucun. |
| password | Mot de passe de l’équipement |
| comState | État de la communication |
| alarms | Nombre d’alarmes actives |
| isEditable | Booléen indiquant si l’équipement est modifiable par un utilisateur |
Un exemple de requête HTTP est:
https://192.168.1.223/mserver/ui/api/v1/variables avec comme paramètres:
'item={'label': 'temperature', 'deviceId': 2}'Le code écrit en python sera le suivant:
query = 'devices'
data = {'item' : json.dumps(
{
'name': 'Equipement_test',
'comment': 'Ceci est un test'}, sort_keys=True)}
req = requests.patch(SERVER_URI + query, data=data, headers={
'Authorization': 'Bearer {api_key}'.format(api_key=API_KEY)
})
print(req.json())L’équipement une fois modifié, la sortie (req.json()) affiche None.
3.2.5 Méthode DELETE
Cette méthode est utilisée pour supprimer un élément d’une table.
3.2.5.1 Variables
Pour supprimer une variable d’une table, la requête HTTP sera:
/variables/{id}Avec ‘id’ correspondant à l’index de la variable dans la base de données. Il n’y a besoin d’aucun paramètre.
3.2.5.1 Equipements
Pour supprimer une variable d’une table, la requête HTTP sera:
/devices/{id}Avec ‘id’ correspondant à l’index de la variable dans la base de données. Il n’y a besoin d’aucun paramètre.
Capteur Sinafis
Dernière modification le
- 1. Introduction
- 2. Principe de fonctionnement
- 3. Présentation du transmetteur
- 4. Présentation de la sonde Sol SHT
- 5. Présentation de la sonde d’humidité de feuille SHFT
- 6. Raccordement d’une sonde
- 7. Installation du transmetteur
- 8. Installation de la sonde SHT
- 9. Installation de la sonde SHFT
- 10. Programmation du transmetteur
1. Introduction
Merci de lire attentivement et entièrement ce manuel avant toute installation.
Ce manuel a pour but de vous aider à comprendre le fonctionnement du transmetteur ATH11XX et de ses sondes, la façon de le paramétrer et de l’installer.
Il est possible de contacter le support de Sinafis en envoyant un email à : support.sinasens@sinafis.com
Merci de préciser dans votre email votre nom et vos coordonnées de contact ainsi que le numéro de série du transmetteur concerné.
1.1 Garantie
Ce produit vous a été fournit dans le cadre d’un contrat de location. La société Sinafis garantit le fonctionnement du produit pendant toute la durée du contrat pour tous les défauts de fabrication du produit. La garantie ne couvre pas les détériorations liées à l’installation et / ou à l’utilisation que ne respecterait pas les informations du présent manuel. Les sondes dont le câble est coupé ou arraché, dont le corps est endommagé, dont le raccordement électrique n’est pas conforme, ne sont pas couvertes par la garantie. Une antenne perdue, tordue ou cassée n’est pas couverte par la garantie. L’introduction d’eau suite à une mauvaise remise en place du couvercle ou du joint du transmetteur n’est pas couverte par la garantie.
1.2 Couverture du réseau Sigfox
Le réseau Sigfox couvre 80% du territoire français. Il est nécessaire de vérifier auprès de Sinafis si le lieu d’implantation des sondes est couvert par le réseau (dans l’idéal, fournir les coordonnées GPS du lieu). Il suffit parfois de déplacer le transmetteur de quelques dizaines de mètres pour obtenir une meilleure transmission. Pour de plus amples informations, envoyer un email à support.sinasens@sinafis.com ou contact@sinafis.com.
2. Principe de fonctionnement
2.1 Présentation du système
L’ATH11XXS est un transmetteur de la température et de l’humidité du sol et de l’air. Il est destiné aux petites et grandes exploitations Agricoles (viticulteurs, maraîchers, fruitiers, céréaliers, …). Il peut également recevoir une sonde de feuille afin de communiquer la quantité d’eau présente à la surface.
L’ATH11XXS utilise la technologie radio Sigfox® et est alimenté par une pile lithium de 3v6 permettant une grande autonomie pouvant atteindre plusieurs années suivant la fréquence de transmission des mesures.

2.2. Le fonctionnement
Etape 1
Le transmetteur ATH11XXS se réveille à intervalles réguliers – généralement toutes les 2 heures – pour effectuer les différentes mesures.
Etape 2
L’ATH11XXS transmet par radio sur le réseau Sigfox le résultat des mesures qui est stocké dans le cloud dans la base de données Sinasens. Si des seuils d’alerte ont été définis, les notifications email sont envoyées aux destinataires désignés.
Etape 3
L’utilisateur peut se connecter à l’application web par l’intermédiaire d’un ordinateur fixe ou portable, d’une tablette ou d’un smartphone au site www.sinasens.com pour accéder aux informations de tous les transmetteurs qu’il possède. Il peut visualiser la position GPS de chacun ainsi que les dernières mesures réalisées. Des relevés graphiques permettent observer l’évolution au cours du temps.
3. Présentation du transmetteur

- Antenne orientable
- Event microporeux
- Pile 3.6V
- Presse étoupe pour les câbles de sonde
- GPS
- Voyant LED de contrôle
- Bouton reset
- Bouton de configuration
- Borniers de raccordement des sondes
4. Présentation de la sonde Sol SHT

- Câble de raccordement à brancher sur le transmetteur
- Capteur de température intégré au corps de la sonde
- Sonde capacitive à haute fréquence
La sonde SHT permet la mesure de l’humidité et de la température du sol. Elle est composée d’un capteur d’humidité capacitif à haute fréquence (80 MHz) et d’un capteur de température intégré dans le boitier.
La sonde SHT ne doit être raccordée que sur un transmetteur de la famille Sinasens (type ATH11XXS). Elle ne nécessite pas d’être calibrée avant utilisation. La calibration a déjà été effectuée en usine lors de la production.
La sonde est totalement étanche et ne nécessite aucun entretien particulier. La sonde capacitive étant prise en sandwich dans l’époxy il n’y a pas d’oxydation susceptible de l’endommager.
Information Toutes les sondes livrées sont des sondes appelées « sonde 1 » (pour première sonde de sol). Il existe également des sondes appelées « sonde 2 » (pour deuxième sonde de sol). Les sondes de type 2 sont reconnaissables grâce à une bague de couleur sur le câble ou un marquage spécifique. Il est possible de raccorder une « sonde 1 » et une « sonde 2 » sur un même transmetteur mais jamais 2 sondes de même type sur un même transmetteur !
Avertissement Afin que la sonde SHT donne les meilleurs résultats, il est nécessaire de bien respecter la procédure de mise en place dans le sol (voir le chapitre concerné).
5. Présentation de la sonde d’humidité de feuille SHFT

- Câble de raccordement à brancher sur le transmetteur
- Sonde d’humidité capacitive à moyenne fréquence
La sonde SHFT permet simuler une feuille et de mesurer l’humidité présente sur celle-ci. Elle est composée d’un capteur d’humidité capacitif à moyenne fréquence dont la surface est en forme de feuille. La sonde SHFT ne doit être raccordée que sur un transmetteur de la famille SinaSens (type ATH11XXS).
Elle ne nécessite pas d’être calibrée avant utilisation. La calibration a déjà été effectuée en usine lors de la production. La sonde est totalement étanche et ne nécessite aucun entretien particulier. La sonde capacitive étant prise en sandwich dans l’époxy il n’y a pas d’oxydation susceptible de l’endommager.
Information Il n’est possible de raccorder qu’une seule sonde SHF sur un transmetteur Sinasens.
Avertissement Afin que la sonde SHFT donne les meilleurs résultats, il est nécessaire de bien respecter la procédure de mise en place (voir le chapitre concerné).
6. Raccordement d’une sonde


- Ouvrir le boitier et localiser les borniers de raccordement. Il y a 3 emplacements possibles pour raccorder une sonde (SHT ou SHFT). Il n’y a pas d’ordre de placement. Il est possible de choisir indifféremment la position 1, 2 ou 3 sans conséquence pour le fonctionnement du produit.

- Desserrer le presse-étoupe par lequel doit passer le câble de la sonde.
- Faire passer le câble dans le presse-étoupe.



- Raccorder la sonde indifféremment sur l’emplacement d’un bornier de votre choix en respectant le câblage suivant :
- Blanc-> borne +
- Noir -> borne –
- Vert -> borne D
- Marron -> borne C
- Serrer modérément le presse-étoupe pour garantir l’étanchéité.
- Vérifier que l’antenne est fermement vissée sur le boitier.
7. Installation du transmetteur



Le transmetteur utilise le réseau Sigfox et comme tout système radio il est nécessaire de respecter quelques règles simples pour obtenir les meilleures performances :
- Une bonne méthode consiste à utiliser un piquet solidement ancré au sol et à placer le transmetteur à son extrémité supérieure. Vérifier que la hauteur de fixation permette la mise en place de la sonde dans le sol.
- Placer le transmetteur et orienter l’antenne de sorte qu’elle soit placée verticalement.
- S’assurer que l’antenne est dégagée au maximum. Idéalement, il ne devrait y avoir aucun obstacle dans un rayon de 30cm autour de l’antenne.
- Si le transmetteur est fixé verticalement, les presse-étoupes pour le passage du câble des sondes doivent se situer sur la partie inférieure.
- Si le transmetteur est placé horizontalement, il faut orienter l’antenne verticalement.
- Il faut toujours s’assurer que l’antenne est fermement vissée. Dans le cas contraire, il est possible qu’en cas d’exposition à des vents violents, celle-ci se dévisse et s’envole.
8. Installation de la sonde SHT




Pour obtenir les meilleurs résultats pour la mesure de l’humidité, il est impératif que la partie sensible 3 soit entièrement en contact (face supérieure et inférieure) avec le sol. La solution la plus efficace est la suivante :
- Faire un trou dans le sol jusqu’à la profondeur de mesure souhaitée.
- Réaliser un pralin en mélangeant de la terre en provenance du trou avec un peu d’eau.
- Placer un peu de pralin au fond du trou.
- Placer la sonde horizontalement sur ce pralin.
- Recouvrir la sonde avec le reste du pralin.
- Reboucher le trou en tassant au fur et à mesure.
- Les premières mesures seront surtout le reflet de l’humidité du pralin. Après quelques heures, voir quelques jours suivant le volume du pralin, les mesures correspondront à l’humidité du sol.
Pour la mesure de la température du sol, il faut se rappeler que le capteur de température 2 est situé sur le corps de la sonde. Il est donc nécessaire que le corps de la sonde soit lui aussi placé dans le sol.
Le simple fait de planter verticalement la sonde dans le sol en laissant le corps à l’extérieur ne permet pas de mesurer la température du sol mais seulement la celle du corps exposé à l’air libre et aux rayons du soleil.
En conclusion : pour une bonne mesure de l’humidité et de la température du sol, il faut que la sonde soit intégralement dans le sol avec un parfait contact de la partie sensible 3 avec la terre.
9. Installation de la sonde SHFT

Pour obtenir les meilleurs résultats pour la mesure de l’humidité de feuille , il faut s’assurer qu’après l’installation la partie sensible 2 soit totalement dégagée. Tout élément en contact avec la partie sensible (support, branche,…) modifiera la valeur lue.
La solution d’installation la plus efficace est la suivante :
- Utiliser un support en forme de L en fer ou en aluminium ou encore un morceau de fer à béton.
- Fixer la partie verticale du support sur un piquet ou un poteau (celui du transmetteur par exemple).
- Fixer le corps de la sonde tout au bout horizontal du support en s’assurant que la partie sensible est bien dégagée. Il est possible d’utiliser des colliers serre-fils ou de la gaine creuse pour maintenir la sonde sur le support.
- Tordre éventuellement le support pour donner l’inclinaison souhaitée à la feuille SHFT.
Il est préférable de positionner la sonde SHFT à l’extérieur du feuillage plutôt qu’à l’intérieur. Les mesures seront plus pertinentes pour détecter aussi bien la pluie, la rosée, la neige ou encore la glace. On évite de plus le contact avec des éléments extérieurs qui pourraient perturber les mesures.
10. Programmation du transmetteur
10.1. Les différents modes
Le transmetteur possède 8 modes d’émission paramétrables toutes les :
- 15 minutes
- 30 minutes
- 1 heure
- 2 heures
- 4 heures
- 8 heures
- 12 heures
- 24 heures
Un mode de test réservé pour les mesures en laboratoire et un mode de sommeil.
Chacun des 8 modes de transmission est identifiable par des flashes sur le voyant led rouge intégré au produit.
Les différents modes sont identifiés de la façon suivante :
- 1 flash pour le mode 1
- 2 flashes pour le mode 2
- etc ..
Le mode test est identifiable par l’émission de flashes très rapides sur le voyant led.
Avertissement Ne pas utiliser le mode test.
Le mode sommeil est indentifiable par l’émission d’une slave de flashes rapides et lent.

10.2. Exemple :
Activer le Mode 4 pour une émission toutes les 2 heures :
- Ouvrir le boitier en dévissant les 4 vis imperdables du couvercle.
- Appuyer et maintenir appuyé le bouton BP.
- Appuyer puis relâcher le bouton RESET. Au bout de quelques secondes, le transmetteur va afficher sur le voyant led les différents modes consécutifs.
- Relâcher le bouton BP lorsque le transmetteur affiche le mode 4 (émission d’une série de 4 flashes rapides).
- Après une dizaine de secondes, le SinaSens confirme être en mode 4 (émission d’une série de 4 flashes). Replacer le couvercle sur le boitier en vérifiant que le joint d’étanchéité est bien en place.
10.3 Remarque sur les modes
Lors de la configuration, les modes changent de façon cyclique comme indiqué sur la figure suivante tant que le bouton poussoir BP n’a pas été relâché. Si le mode désiré a été dépassé, il suffit de maintenir le BP appuyé jusqu’à l’apparition du mode souhaité ou de reprendre la procédure précédente à l’étape 2.

10.4 Remarque sur la position GPS
Le transmetteur fait une première recherche de sa position GPS après un reset (bref appui sur le bouton poussoir RESET), et ensuite toutes les 24h environ. La recherche de la position GPS dure au maximum 2mm afin de ne pas épuiser la pile.
La position GPS ne peut être déterminée que si le SinaSens possède une vue dégagée sur le ciel. Il sera pratiquement impossible d’obtenir la position dans un hangar, dans un bâtiment, dans un sous-sol,…
La mise en place du SinaSens sous un abris en bois ou sous une serre ne pose généralement pas de problème pour la réception des signaux GPS.
La présence d’un environnement en béton, en pierre, en tôle,… est généralement nuisible à la bonne transmission ou réception des ondes radio tant pour le réseau Sigfox que pour le GPS.
Sinasens
Dernière modification le
1. Introduction
1.1 Lecteurs ciblés
Cette documentation est à destination des utilisateurs de l’application Sinasens, permettant de la visualisation de données collectées par les sondes Sinafis.
2. Présentation de l’application
A venir …
3. API
3.1 Obsolescence
L’API v1 est devenue obsolète le 31 octobre 2019. Si vous utilisiez l’API v1, il est impératif que vous effectuez une migration afin de continuer à utiliser les services de Sinasens.
3.2 Généralités
La plupart des données présentes sur le site de SinaSens SmartAgri sont accessibles par un webservice API par programmation. Les requêtes d’API permettent de s’interfacer avec divers logiciels et langages de programmation. Cette API utilise le protocole HTTPS.
Certaines fonctions de l’API retournent les données soit au format JSON, soit au format CSV suivant l’option choisie.
Les fonctions de l’API sont susceptibles d’évoluer. Dans la mesure du possible la compatibilité avec les fonctions précédentes sera conservée. De la même façon, de nouvelles fonctions peuvent être créées pour enrichir les fonctionnalités de l’API.
L’adresse de base pour l’accès à l’API v2 est :
https://www.sinasens.com/api/v2/3.3 Conditions d’utilisation
L’API peut être utilisée pour récupérer de façon ponctuelle des données accessibles par le site sinasens.com.
Elle ne doit en aucun cas être utilisée pour récupérer des évènements en mode « polling » à une fréquence trop élevée (supérieure à une fois par heure). Le risque est alors d’obtenir en retour un code 429 « trop de requêtes ».
3.4 Authentification et sécurité
L’API est pour l’instant uniquement accessible via le protocole HTTPS. Toutes les requêtes nécessitent l’utilisation d’une clé d’API constituée d’un identifiant (login) et d’un mot de passe (password). Ces informations sont confidentielles. Elles peuvent être transmises par Email en vous connectant à votre compte sur https://www.sinasens.com en sélectionnant « Mon compte -> Obtenir ma clé d’API ».

Cette clé est unique. Vous en êtes le seul propriétaire et vous devez apporter toute l’attention nécessaire à sa confidentialité. Si vous souhaitez obtenir une nouvelle clé vous devez en faire la demande en envoyant un mail à support.sinasens@sinafis.com à partir de votre compte e-mail identifié sur sinasens.com. Il sera prochainement possible de générer cette clé à partir de votre compte Sinasens. En cas de génération d’une nouvelle clé, l’ancienne est irrémédiablement détruite et ne peut plus être utilisée.
3.5 Codes de retour HTTP
L’API SinaSens ne retourne qu’un nombre limité de codes HTTP :
- 200 : la requête a été correctement exécutée.
- 400 : erreur de requête. Un paramètre est manquant ou invalide.
- 401 : clé d’api manquante ou invalide (login et/ou password).
- 403 : accès refusé ou requête non autorisée.
- 404 : la ressource pour la requête demandée n’a pas été trouvée.
- 429 : trop de requêtes. Fréquence de requêtes trop élevée.
- 500 : erreur inconnue.
3.6 Nom du fichier en sortie CSV
Le format du nom de sortie du fichier CSV à la suite d’une requête est composé du numéro d’identification du device, du nom de la requête, de la date et de l’heure de la génération du fichier :
<id du device>_<requête>_<année>_<mois>_<jour>_<heures>_<minutes>_<secondes>.csvPar exemple :
36F9EE_HISTORY_2019_09_8_14_04_23.csv36F9EE_GPS_2019_09_8_16_23_18.csv3.7 Fonctions de l’API
3.7.1 Historique d’un device
Requête
history.phpStructure
https://www.sinasens.com/api/v2/history.php?login=LOGIN&password=PASSWORD&devic
e=DEVICE&fromDate=FROMDATE&toDate=TODATE&max=MAX&
gps=GPS&mode=MODEParamètres
| Paramètre | Commentaires |
|---|---|
| LOGIN | Requis. Identifiant de la clé d’API (ex: c428g2730739in2i23fk23tk). |
| PASSWORD | Requis. Mot de passe de la clé d’API (ex: ms7mg0bry06gf7i1hnyf8e9mym6jx58t). |
| DEVICE | Requis. Numéro de série du transmetteur Sinafis dont on souhaite récupérer l’historique (ex. 36E975). |
| FROMDATE | Optionnel. Date et heure du début de recherche dans l’historique. Le format est AAAA-MM-JJ HH:MM:SS où AAAA représente l’année, MM le mois, JJ le jour, HH l’heure en format 24h, MM les minutes, SS les secondes. Si le paramètre « fromDate » est omis, la recherche commencera sur le premier événement trouvé dans l’historique. |
| TODATE | Optionnel. Date et heure de la fin de recherche dans l’historique. Le format est AAAA-MM-JJ HH:MM:SS où AAAA représente l’année, MM le mois, JJ le jour, HH l’heure en format 24h, MM les minutes, SS les secondes. Si le paramètre « toDate » est omis, la recherche finira sur le dernier événement trouvé dans l’historique. |
| MAX | Optionnel. Nombre maximum d’événements à retourner. Si le paramètre « max » est omis ou si « max=0 », tous les événements trouvés dans la période de recherche seront retournés. |
| GPS | Optionnel. Option de retour des informations de position GPS du device. 1 -> les positions GPS seront retournées dans l’historique, 0 -> les positions GPS ne seront pas retournées dans l’historique. Si le paramètre « gps » est omis, les positions GPS ne seront pas retournées dans l’historique. |
| MODE | Optionnel. Format sous lequel les données sont retournées. Il y a 2 formats possibles : JSON ou CSV. Si le paramètre « mode » est omis, le format de sortie est CSV. |
Paramètres de sortie de requête (CSV ou JSON)
| Paramètre CSV | Paramètre JSON | Commentaires |
|---|---|---|
| DATE_UNIX | dateUnix | Date de l’événement exprimée en nombre de secondes depuis le premier janvier 1970 minuit UTC. |
| DATE | date | Date de l’événement sous la forme jj/mm/aaaa UTC. |
| HEURE | heure | Heure de l’événement sous la forme hh:mm:ss. |
| ID | device | Numéro du transmetteur Sinasens. |
| LATITUDE | latitude | Latitude en degré décimaux (valeur positive pour Nord et négative pour Sud). Null si l’évènement n’est pas lié à une trame GPS. |
| LONGITUDE | longitude | Longitude en degré décimaux (valeur positive pour Est et négative pour Ouest). Null si l’évènement n’est pas lié à une trame GPS. |
| TEMP1 | temp1 | Température de la sonde 1 en degrés Celsius (-120°C à +12°C). Null si la sonde n’existe pas ou si aucune valeur n’est mesurée. |
| HUM1 | hum1 | Humidité de la sonde 1 en % (0 à 100%). Null si la sonde n’existe pas ou si aucune valeur n’est mesurée. |
| TEMP2 | temp2 | Température de la sonde 2 en degrés Celsius (-120°C à +12°C). Null si la sonde n’existe pas ou si aucune valeur n’est mesurée. |
| HUM2 | hum2 | Humidité de la sonde 2 en % (0 à 100%). Null si la sonde n’existe pas ou si aucune valeur n’est mesurée. |
| TEMP3 | temp3 | Température de la sonde 3 en degrés Celsius (-120°C à +12°C). Null si la sonde n’existe pas ou si aucune valeur n’est mesurée |
| HUM3 | hum3 | Humidité de la sonde 3 en % (0 à 100%). Null si la sonde n’existe pas ou si aucune valeur n’est mesurée |
| TEMP4 | temp4 | Température de la sonde 4 en degrés Celsius (-120°C à +12°C). Null si la sonde n’existe pas ou si aucune valeur n’est mesurée. |
| HUM4 | hum4 | Humidité de la sonde 4 en % (0 à 100%). Null si la sonde n’existe pas ou si aucune valeur n’est mesurée. |
| TENSION | tension | Tension de la pile au moment de la transmission en volt. |
| SIGNAL | signal | Qualité du signal radio de la trame transmise (0 à 4) 0=limite, 1=moyen, 2=bon, 3=très bon, 4=excellent |
Exemple de requête au format JSON
https://www.sinasens.com/api/v2/history.php?device=36E975&login=c428g2730739in2i23fk23tk&password=ms7mg0bry06gf7i1hnyf8e9mym6jx58t&gps=1&max=5&mode=jsonExemple de réponse au format JSON
[
{
"dateUnix":"1608585027",
"date":"21\/12\/2020",
"heure":"22:10:27",
"device":"36E975",
"latitude":null,
"longitude":null,
"temp1":"21.4",
"hum1":"51",
"temp2":null,
"hum2":null,
"temp3":null,
"hum3":null,
"temp4":null,
"hum4":"100",
"tension":"3.5",
"signal":"1"
},
{
"dateUnix":"1608584997",
"date":"21\/12\/2020",
"heure":"22:09:57",
"device":"36E975",
"latitude":"43.584362030029",
"longitude":"1.8461133241653",
"temp1":null,
"hum1":null,
"temp2":null,
"hum2":null,
"temp3":null,
"hum3":null,
"temp4":null,
"hum4":null,
"tension":"3.3",
"signal":"1"
},
{
"dateUnix":"1608582702",
"date":"21\/12\/2020",
"heure":"21:31:42",
"device":"36E975",
"latitude":null,
"longitude":null,
"temp1":"21.9",
"hum1":"51",
"temp2":null,
"hum2":null,
"temp3":null,
"hum3":null,
"temp4":null,
"hum4":"55",
"tension":"3.5",
"signal":"1"
},
{
"dateUnix":"1608582673",
"date":"21\/12\/2020",
"heure":"21:31:13",
"device":"36E975",
"latitude":"43.584609985352",
"longitude":"1.8463567495346",
"temp1":null,
"hum1":null,
"temp2":null,
"hum2":null,
"temp3":null,
"hum3":null,
"temp4":null,
"hum4":null,
"tension":"3.3",
"signal":"1"
},
{
"dateUnix":"1583140366",
"date":"2\/03\/2020",
"heure":"10:12:46",
"device":"36E975",
"latitude":null,
"longitude":null,
"temp1":"22.3",
"hum1":"54",
"temp2":null,
"hum2":null,
"temp3":null,
"hum3":null,
"temp4":null,
"hum4":null,
"tension":"3.5",
"signal":"4"
}
]Exemple de requête au format CSV
https://www.sinasens.com/api/v2/history.php?device=36E975&login=c428g2730739in2i23fk23tk&password=ms7mg0bry06gf7i1hnyf8e9mym6jx58t&gps=1&max=5&mode=csvExemple de réponse au format CSV
DATE_UNIX;DATE;HEURE;ID;LATITUDE;LONGITUDE;TEMP1;HUM1;TEMP2;HUM2;TEMP3;HUM3;TEMP4;HUM4;TENSION;SIGNAL
1608585027;21/12/2020;22:10:27;36E975;;;21.4;51;;;;;;100;3.5;1
1608584997;21/12/2020;22:09:57;36E975;43.584362030029;1.8461133241653;;;;;;;;;3.3;1
1608582702;21/12/2020;21:31:42;36E975;;;21.9;51;;;;;;55;3.5;1
1608582673;21/12/2020;21:31:13;36E975;43.584609985352;1.8463567495346;;;;;;;;;3.3;1
1583140366;2/03/2020;10:12:46;36E975;;;22.3;54;;;;;;;3.5;4Exemples de demandes d’historique
Les 15 derniers événements du device 36E975 sans le GPS
En CSV :
https://www.sinasens.com/api/v2/history.php?device=36E975&login=c428g2730739in2i23fk23tk&password=ms7mg0bry06gf7i1hnyf8e9mym6jx58t&max=15En JSON :
https://www.sinasens.com/api/v2/history.php?device=36E975&login=c428g2730739in2i23fk23tk&password=ms7mg0bry06gf7i1hnyf8e9mym6jx58t&max=15&mode=json
Tous les événements du device 36E975 du 1 mai 2019 au 2 mai 2021
En CSV :
https://www.sinasens.com/api/v2/history.php?device=36E975&login=c428g2730739in2i23fk23tk&password=ms7mg0bry06gf7i1hnyf8e9mym6jx58t&fromDate='2019-05-01'&toDate='2021-05-02'&gps=1En JSON :
https://www.sinasens.com/api/v2/history.php?device=36E975&login=c428g2730739in2i23fk23tk&password=ms7mg0bry06gf7i1hnyf8e9mym6jx58t&fromDate='2019-05-01'&toDate='2021-05-02'&gps=1&mode=jsonLes 36 derniers événements du device 36E975 le 12 août 2019 entre 8h04 et 14h22m18s sans le GPS :
En CSV :
https://www.sinasens.com/api/v2/history.php?device=36E975&login=c428g2730739in2i23fk23tk&password=ms7mg0bry06gf7i1hnyf8e9mym6jx58t&fromDate='2019-08-12 08:04:00'&toDate='2019-08-12 14:22:18'En JSON :
https://www.sinasens.com/api/v2/history.php?device=36E975&login=c428g2730739in2i23fk23tk&password=ms7mg0bry06gf7i1hnyf8e9mym6jx58t&fromDate='2019-08-12 08:04:00'&toDate='2019-08-12 14:22:18'&mode=jsonTous les événements du device 36E975 du mois de juin 2019 avec le GPS
En CSV :
https://www.sinasens.com/api/v2/history.php?device=36E975&login=c428g2730739in2i23fk23tk&password=ms7mg0bry06gf7i1hnyf8e9mym6jx58t&fromDate=’2019-06’&toDate=’2019-07’&gps=1En JSON :
https://www.sinasens.com/api/v2/history.php?device=36E975&login=c428g2730739in2i23fk23tk&password=ms7mg0bry06gf7i1hnyf8e9mym6jx58t&fromDate=’2019-06’&toDate=’2019-07’&gps=1&mode=json3.7.2 Position GPS d’un device
Requête
gps.phpStructure
https://www.sinasens.com/api/v2/gps.php?login=LOGIN&password=PASSWORD&device=
DEVICE&max=MAX&mode=MODEParamètres
| Paramètre | Commentaires |
|---|---|
| LOGIN | Requis. Identifiant de la clé d’API (ex. c428g2730739in2i23fk23ts). |
| PASSWORD | Requis. Mot de passe de la clé d’API (ex. ms7mg0bry06gf7i1hnyf8e9mym6jx58a). |
| DEVICE | Requis. Numéro de série du transmetteur Sinasens dont on souhaite récupérer l’historique (ex. F6F2F). |
| MAX | Optionnel. Nombre maximum d’événements à retourner. Si le paramètre « max » est omis ou si « max=0 », tous les événements trouvés dans la période de recherche seront retournés. |
| MODE | Optionnel. Format sous lequel les données sont retournées. Il y a 2 formats possibles : JSON ou CSV. Si le paramètre « mode » est omis, le format de sortie est CSV. |
Paramètres de sortie de requête (CSV ou JSON)
| Paramètre CSV | Paramètre JSON | Commentaires |
|---|---|---|
| DATE_UNIX | dateUnix | Date de l’événement exprimée en nombre de secondes depuis le premier janvier 1970 minuit UTC. |
| DATE | date | Date de l’événement sous la forme jj/mm/aaaa UTC. |
| HEURE | heure | Heure de l’événement sous la forme hh:mm:ss. |
| ID | device | Numéro du transmetteur Sinasens. |
| LATITUDE | latitude | Latitude en degré décimaux (valeur positive pour Nord et négative pour Sud). Null si l’évènement n’est pas lié à une trame gps. |
| LONGITUDE | longitude | Longitude en degré décimaux (valeur positive pour Est et négative pour Ouest). Null si l’évènement n’est pas lié à une trame gps. |
Exemple de requête au format JSON
https://www.sinasens.com/api/v2/gps.php?device=36E975&login=c428g2730739in2i23fk23tk&password=ms7mg0bry06gf7i1hnyf8e9mym6jx58t&max=2&mode=jsonExemple de réponse au format JSON
[
{"dateUnix":"1608584997",
"date":"21\/12\/2020",
"heure":"22:09:57",
"device":"36E975",
"latitude":"43.584362030029",
"longitude":"1.8461133241653"
},
{
"dateUnix":"1608582673",
"date":"21\/12\/2020",
"heure":"21:31:13",
"device":"36E975",
"latitude":"43.584609985352",
"longitude":"1.8463567495346"
}
]Exemple de requête au format CSV
https://www.sinasens.com/api/v2/gps.php?device=36E975&login=c428g2730739in2i23fk23tk&password=ms7mg0bry06gf7i1hnyf8e9mym6jx58t&max=5&mode=csvExemple de réponse au format CSV
DATE_UNIX;DATE;HEURE;ID;LATITUDE;LONGITUDE
1608584997;21/12/2020;22:09:57;36E975;43.584362030029;1.8461133241653
1608582673;21/12/2020;21:31:13;36E975;43.584609985352;1.8463567495346
1561559348;26/06/2019;16:29:08;36E975;43.58406829834;1.8466166257858
Exemples de demandes de position GPS
La dernière position GPS connue du device 36E975
En CSV :
https://www.sinasens.com/api/v2/gps.php?device=36E975&login=c428g2730739in2i23fk23tk&password=ms7mg0bry06gf7i1hnyf8e9mym6jx58t&max=1En JSON :
https://www.sinasens.com/api/v2/gps.php?device=36E975&login=c428g2730739in2i23fk23tk&password=ms7mg0bry06gf7i1hnyf8e9mym6jx58t&max=1&mode=jsonLes 5 dernières positions GPS connues du device 36E975
En CSV :
https://www.sinasens.com/api/v2/gps.php?device=36E975&login=c428g2730739in2i23fk23tk&password=ms7mg0bry06gf7i1hnyf8e9mym6jx58t&max=5En JSON :
https://www.sinasens.com/api/v2/gps.php?device=36E975&login=c428g2730739in2i23fk23tk&password=ms7mg0bry06gf7i1hnyf8e9mym6jx58t&max=5&mode=jsonToutes les positions GPS connues du device 36E975
En CSV :
https://www.sinasens.com/api/v2/gps.php?device=36E975&login=c428g2730739in2i23fk23tk&password=ms7mg0bry06gf7i1hnyf8e9mym6jx58tEn JSON :
https://www.sinasens.com/api/v2/gps.php?device=36E975&login=c428g2730739in2i23fk23tk&password=ms7mg0bry06gf7i1hnyf8e9mym6jx58t&mode=jsonArmoire AEA
Dernière modification le
- 1. Introduction
- 2. Présentation du produit
- 2.1 Références concernées
- 2.2 Dimensions
- 2.3 Description des commandes en façade
- 2.4 Liste des défauts
- 2.5 Consignes de sécurité et avertissement
- 2.6 Onduleur CEM et niveau de bruit
- 2.7 Dispositif de protection
- 2.8 Élimination
- 2.9 Nettoyage
- 2.10 Identification du produit
- 2.11 Principe de fonctionnement
- 2.12 Modes de fonctionnement
- 2.13 Schémas électriques
- 2.14 Protection
- 2.15 Stockage
- 3. Mise en service du produit
- 3.3 Exigences d’entrée et de sortie
- 3.4 Visuel disjoncteurs et fusibles pour l’AEA10000
- 3.5 Raccordement au electriques
- 3.6 Raccordement du tore de mesure
- 3.7 Branchement des panneaux photovoltaïques
- 3.8 Mise en marche des batteries
1. Introduction
1.1 Lecteurs ciblés
Seuls des électriciens professionnels ou du personnel qualifié peuvent transporter ou installer ce produit.
L’opérateur doit être parfaitement familiarisé avec la structure et le principe de fonctionnement de l’ensemble du système de stockage d’énergie.
L’opérateur doit être parfaitement familiarisé avec ce manuel.
L’opérateur doit être parfaitement familiarisé avec les normes locales du projet.
1.2 Comment utiliser ce manuel
Lisez ce manuel avant l’installation du produit.
Le contenu de ce manuel sera périodiquement mis à jour ou révisé si nécessaire. Cependant, des divergences ne peuvent être exclues.
D’autres symboles peuvent être utilisés pour mettre en évidence les informations dans ce manuel, veuillez les lire attentivement :
2. Présentation du produit
Les armoires AEA ont été développées dans le but de délivrer une alimentation électrique fiabilisée à partir de différentes sources d’énergies d’origine conventionnelle et renouvelables.
Ces armoires favorisent l’autoproduction et facilitent l’autoconsommation de l’énergie électrique générée, afin de réduire la consommation d’électricité provenant du réseau électrique.
Les armoires AEA offrent la possibilité de mesurer et optimiser un point de consommation monophasé et de piloter un ballon d’eau chaude sanitaire résistif (option).
2.1 Références concernées
| Référence | Nom du produit |
|---|---|
| 2EN01-00310 | AEA3000-S (2022) |
| 2EN01-00318 | AEA3000-S Site isolé (2022) |
| 2EN01-00321 | AEA3000-S Site isolé (2023) |
| 2EN01-00317 | AEA3000-M (2022) |
| 2EN01-01400 | AEA3000-M Site isolé (2022) |
| 2EN01-01401 | AEA3000-M Site isolé (2023) |
| 2EN01-00312 | AEA3000-L (2022) |
| 2EN01-01500 | AEA3000-L Site isolé (2022) |
| 2EN01-01501 | AEA3000-L Site isolé (2023) |
| 2EN01-00309 | AEA5000-S (2022) |
| 2EN01-01600 | AEA5000-S Site isolé (2022) |
| 2EN01-01601 | AEA5000-S Site isolé (2023) |
| 2EN01-00311 | AEA5000-M (2022) |
| 2EN01-00212 | AEA5000-M Site isolé (2022) |
| 2EN01-00215 | AEA5000-M Site isolé (2023) |
| 2EN01-00319 | AEA5000-L (2022) |
| 2EN01-01700 | AEA5000-L Site isolé (2022) |
| 2EN01-01701 | AEA5000-L Site isolé (2023) |
| 2EN01-00314 | AEA10000-L (2022) |
| 2EN01-00305 | AEA10000-L Site isolé (2022) |
| 2EN01-00306 | AEA10000-L-3PH (2022) |
| 2EN01-00320 | AEA10000-L-3PH Site isolé (2022) |
2.2 Dimensions
 |  |  |
| AEA taille S 150 x 60 x 35 cm | AEA taille M 150 x 60 x 55 cm | AEA taille L 190 x 62 x 65 cm |
Avertissement Ne rien poser dessus. Laisser un espace de vide de minimum 5 cm sur les côtés et l’arrière de l’armoire, et de minimum 20 cm au-dessus de l’armoire.
2.3 Description des commandes en façade

| Icône | Description |
|---|---|
 | Voyant solaire 🟢 Vert fixe : production en cours mais production inférieure à la consommation 🟢 Vert clignotant lent : production en cours, la production couvre les besoins du logement, le surplus est chargé dans la batterie 🟢 Vert clignotant rapide : production en cours, la production couvre les besoins du logement, le surplus est chargé dans la batterie et le surplus restant est injecté sur le réseau 🔴 Rouge clignotant : mode secours (option) 🔴 Rouge fixe : armoire à l’arrêt ou aucun mode sélectionné ⚫ Éteint : pas de production |
 | Voyant batterie 🟢 Vert clignotant : charge en cours 🟢 Vert fixe : décharge en cours 🔴 Rouge fixe : batterie faible ou autre défaut batterie ⚫ Éteint : pas de charge, ni décharge |
 | Voyant avertissement 🔴 Rouge fixe : présence d’au moins un défaut ⚫ Éteint : pas de défaut |
 | Voyant télégestion 🟢 Vert fixe : communication avec le serveur en cours 🔴 Rouge fixe : erreur de connexion au serveur ⚫ Éteint : pas d’adresse IP reçue (pas de connexion DHCP à la box) |
 | Voyant WiFi 🟢 Vert fixe : Réseau Wifi détecté ⚫ Éteint : réseau Wifi non détecté |
| Voyant mode 🟢 Vert fixe : Affichage SOC (niveau) batterie en cours (affichage temporaire suite à appui sur le bouton) ⚫ Éteint : Affichage standard en cours |
2.4 Liste des défauts
| Intitulé | Action |
|---|---|
| Défaut parafoudre | Vérifier l’état des parafoudres PF10 / PF20 |
| Défaut de communication RS485 avec le onduleur | Vérifier les connexions entre onduleur et automate (OND1 / API1) |
| Défaut de communication RS485 avec le BMS A16 | Vérifier l’état du disjoncteur AC QF10, du groupe électrogène ainsi que les connexions |
| Défaut démarrage groupe | Vérifier l’état du disjoncteur AC QF10 du groupe électrogène ainsi que les connexions |
| Défaut PV (24h sans production) | Vérifier l’état du disjoncteur PV QF20 |
| Défaut de communication RS485 avec le gradateur | Vérifier les connexions entre automates (API1 / GDT1) |
| Défaut de communication CAN entre BMS A16 et batterie | Vérifier les connexions entre automate et batterie (API2 / BAT) |
| Défaut de communication CAN entre BMS A16 et onduleur | Vérifier les connexions entre automate et onduleur (API2 / OND1) |
| Défaut batterie EMSAbsent | Redémarrer les batteries en coupant QF30 |
| Défaut batterie IBMSConfigurationProblem | Redémarrer les batteries en coupant QF30 |
| Défaut batterie NumberOfSlaveProblem | Redémarrer les batteries en coupant QF30 |
| Défaut batterie PowerBusInformation | Redémarrer les batteries en coupant QF30 |
| Tension batterie faible | Redémarrer les batteries en coupant QF30 |
| Tension batterie haute | Redémarrer les batteries en coupant QF30 |
| Défaut batterie GlobalIBMSAlarmState | Redémarrer les batteries en coupant QF30 |
| Défaut onduleur FaultList | Redémarrer en coupant l’ensemble des disjoncteurs, attente 1mn puis relancer |
| Défaut onduleur Inverter Alarm Information | Redémarrer en coupant l’ensemble des disjoncteurs, attente 1mn puis relancer |
| Défaut onduleur Internal Information | Redémarrer en coupant l’ensemble des disjoncteurs, attente 1mn puis relancer |
| Défaut onduleur Battery Fault Information | Redémarrer en coupant l’ensemble des disjoncteurs, attente 1mn puis relancer |
| Défaut onduleur PackFaultSN | Redémarrer en coupant l’ensemble des disjoncteurs, attente 1mn puis relancer |
| Défaut BMS wFaultAutomateSyst | Redémarrer les batteries en coupant QF30 |
| Défaut BMS wFaultBmsSyst | Redémarrer les batteries en coupant QF30 |
| Défaut BMS Fault0_7 | Redémarrer les batteries en coupant QF30 |
| Défaut BMS Fault8_15 | Redémarrer les batteries en coupant QF30 |
| Défaut BMS Fault16_23 | Redémarrer les batteries en coupant QF30 |
| Défaut BMS Fault24_31 | Redémarrer les batteries en coupant QF30 |
| Défaut BMS Fault32_35 | Redémarrer les batteries en coupant QF30 |
| Température batteries basse | Contrôler la température du local |
| Niveau bas batterie | Alerte |
| Niveau bas de l’état de santé batterie (SOH) | Alerte |
| Température batteries haute | Contrôler la température du local |
| Température haute CTN dissipateur du gradateur | Contrôler la température du local et vérifier l’état des aérations |
| Température haute CTN interne du gradateur | Contrôler la température du local et vérifier l’état des aérations |
| Défaut détection WIFI | Vérifier les connexions |
2.5 Consignes de sécurité et avertissement
Avertissement Tout dommage résultant d’un non-respect du présent manuel utilisateur entraîne l’annulation de la garantie ! Nous déclinons toute responsabilité pour d’éventuels dommages matériels ou corporels dus à un maniement incorrect ou à la non observation des consignes de sécurité.
Du point de vue de la sécurité, ce matériel a quitté l’usine en parfait état. Afin de maintenir ce matériel en bon état et d’en assurer l’utilisation correcte sans risque, l’utilisateur doit tenir compte des consignes de sécurité et avertissements contenus dans ce manuel. Dans les installations industrielles, il convient d’observer les prescriptions de prévention des accidents, relatives aux installations et aux matériels électriques.
L’installation de ce type de matériel doit toujours être faite par un professionnel compétent. L’ouverture des capots ou le démontage des pièces risquent de mettre à nu des éléments sous tension ; avant d’intervenir sur l’appareil, il faut le débrancher de toutes les sources de tension. Cependant les condensateurs de l’appareil peuvent encore être chargés même lorsque l’AEA a été déconnectée. L’armoire AEA doit obligatoirement être installée dans un local à température ambiante. Si le bon fonctionnement de l’appareil n’est plus assuré, il convient de mettre celui-ci hors tension et d’empêcher toute remise en marche intempestive. Il faut alors contacter votre installateur.
Le niveau de protection de l’AEA est IP32, elle est conçue pour une installation en intérieur.
Observer les pictogrammes suivants :
 |  |  |
| Attention | Courant direct | Marquage CE |
| Sur l’étiquette du produit, ce symbole signifie que l’avis doit être consulté. Dans ce manuel, ce symbole indique des informations importantes. | A venir | Ce dispositif est homologué CE et est conforme aux lignes directrices nationales et européennes |
2.6 Onduleur CEM et niveau de bruit
La compatibilité électromagnétique (CEM) est l’exigence pour l’équipement électrique qu’il puisse fonctionner normalement dans l’environnement électromagnétique et ne provoque pas lui-même un impact environnemental inacceptable.
- Propriété anti interférence des composants internes.
- Propriété anti-interférence de l’extérieur.
- Impact des émissions électromagnétiques sur l’environnement.
L’onduleur peut générer du bruit et des rayonnements électromagnétiques pendant le fonctionnement. Selon les émissions CEM et le niveau de bruit, l’AEA doit être utilisé dans des environnements industriels. Par conséquent, tout le personnel ne doit pas rester longtemps à proximité de l’AEA.
2.7 Dispositif de protection
Un système de protection contre les courts-circuits doit être positionné sur le démarrage continu de 24 volts alimentant l’automate. Ces fusibles seront dimensionnés en fonction du nombre de dispositifs mis en série derrière le départ.
2.8 Élimination
Les vieux appareils électroniques sont des produits recyclables qui ne devraient pas être jetés dans la poubelle. Si l’appareil atteint la fin de sa vie, il doit être éliminé conformément aux réglementations légales en vigueur dans les centres de récupération de votre municipalité. L’élimination dans les ordures ménagères est interdite.
2.9 Nettoyage
Pour le nettoyage, utiliser un chiffon propre, sec, antistatique et non pelucheux sans produits corrosifs.
2.10 Identification du produit
Pour identifier le produit, une étiquette avec un code barre est collée sur la paroi intérieure de la porte de l’armoire. Le numéro de série (SN) figure dans la troisième ligne du tableau.


2.11 Principe de fonctionnement

L’énergie provenant de la source renouvelable est prioritairement utilisée pour la consommation. En cas d’excédent de production d’énergie, celle-ci est stockée dans la batterie. Si la batterie atteint un niveau de charge plein, le puissance du panneau sera bridée pour ne pas envoyer de puissance sur le réseau (dans le cas de vente au réseau, se référer au paragraphe 4.3)
Pour le cas où la production d’énergie renouvelable est insuffisante, le complément d’énergie nécessaire à la consommation est fourni prioritairement par la batterie. Si la batterie atteint un niveau de charge bas, l’énergie manquante est soutirée du réseau électrique.
Dans le cas où la demande est supérieure à la puissance maximum de l’armoire, le complément est fourni par le réseau.
2.12 Modes de fonctionnement
Fréquence réseau ou groupe : 45Hz-55Hz
Tension réseau ou groupe : 150V-283V
Selon l’installation, l’AEA peut être Off-Grid ou On-Grid (connecté ou déconnecté du réseau).
2.12.1 Fonctionnement mode On-Grid
SOC batteries supérieur à 21 % (batteries Phenix) ou supérieur à 11% (batteries) RITAR
- L’AEA injecte de la puissance pour réguler la puissance soutirée du réseau à 0W.
- Si la production photovoltaïque est supérieure à la consommation, elle alimente la consommation et la charge des batteries.
- Si la production photovoltaïque est inférieure à la consommation, elle alimente avec les batteries la consommation.
- Si la production photovoltaïque combinée avec les batteries ne suffisent pas à répondre au besoin, le réseau complétera la demande.
SOC inférieur ou égal à 21 % (batteries Phenix) ou supérieur à 11% (batteries) RITAR
- La consommation est alimentée par le réseau et la puissance photovoltaïque.
- Si la production photovoltaïque est supérieure à la consommation, elle rechargera les batteries.
- Il faudra que les batteries soient rechargées à 25 % ou 15% (selon batterie) pour relancer la régulation.
2.12.2 Fonctionnement mode Off-Grid
SOC batteries supérieur à 21 %
- Si la production est supérieure à la consommation, elle alimente la consommation et charge les batteries.
- Si la production est inférieure à la consommation, combinée avec les batteries, elle alimente la consommation. La consommation ne peut être supérieure à la puissance nominale de l’armoire.
- Lorsque la batterie atteint 22% le contact entre les bornes XC1 et XC2 se ferme (démarrage groupe), le contact est maintenu fermé jusqu’à ce que les batteries soient rechargé à 60% (réglable en usine)
SOC inférieur ou égal à 21 %
- L’onduleur arrête de produire du 230V (coupure d’électricité). Il faudra que les batteries soient rechargé au moins à 25 % pour le relancer.
2.13 Schémas électriques
L’onduleur de l’AEA convertit le courant continu généré par les modules PV en courant continu sur le bus, puis en courant continu pour charger la batterie ou en courant alternatif. Il peut également convertir le DC de la batterie en AC. Ensuite, le courant alternatif est filtré en électricité sinusoïdale et injecté dans le réseau via un transformateur d’isolement moyenne tension.
2.13.1 Schéma électrique standard
A venir
2.13.2 Schéma électrique de l’AEA10000 triphasée

2.14 Protection
2.14.1 Anti-îlotage
Lorsque le réseau électrique local est coupé en raison d’un dysfonctionnement ou d’une maintenance des équipements, l’AEA sera physiquement coupé du raccordement au réseau, afin de protéger le personnel d’exploitation travaillant sur le réseau électrique. L’armoire est donc conforme aux normes applicables.
2.14.2 Protection foudre
Le module de protection contre la foudre de l’armoire est doté d’une protection contre les surtensions côté DC/AC pour éviter un endommagement de l’AEA.
2.15 Stockage
Si beaucoup de temps s’écoule avant l’installation ou l’utilisation, l’armoire doit être stockée de manière appropriée.
- L’emballage doit être remis dans son état d’origine
- L’AEA ne peut être stockée que lorsqu’elle est arrêtée et toutes les portes sont fermées
- Dans un local sec pour protection des circuits internes de la poussière et de l’humidité
- Température de stockage : Pylontech -20°C~60 °C SNAM 5°C~36°C
- Humidité de stockage : 0 %~90%
- Altitude maximale : 2000 m
Avertissement Stockage strictement interdit sans emballage ! Éviter le stockage directement au soleil. Garder l’armoire à la verticale et éviter de poser des affaires sur le toit.
3. Mise en service du produit
3.1 Installation des batteries
Les armoires AEA sont prévues pour recevoir des batteries de la marque Phenix Batteries ou Ritar selon l’achat. Pour obtenir les informations complémentaires sur les batteries, se référer à la notice jointe en complément de ce document. Les batteries sont livrées avec leurs câbles d’alimentation. Le câble de communication à brancher sur la batterie est déjà connecté dans l’armoire.
3.2 Mise en place des batteries
Danger Avant démontage de la porte, s’assurer que les sources d’alimentation soient coupées par l’intermédiaire de l’ensemble des disjoncteurs.
3.2.1 Ouverture de la porte en façade



3.2.2 Mise en place de plusieurs batteries de la marque Phenix Batterie
- Faire glisser la batterie sur les rails de guidage jusqu’au fond afin de laisser la place pour la prochaine. Face à l’armoire, la prise de communication DB9 doit se trouver sur la gauche.
- Faire glisser la seconde batterie sur les rails de guidage, toujours avec la prise DB9 sur la gauche.
3.2.3 Branchement des batteries Phenix pour AEA3000 et AEA5000
Brancher les connecteurs noirs sur bornes noires et connecteurs orange sur bornes oranges.

Brancher les prises de communication (nappe multicolore). La prise au bout de la nappe doit aller sur la prise DB9 de la batterie du fond et l’autre prise sur la plus proche de la face avant.
Avertissement Veiller à enfoncer correctement les prises.

3.2.4 Installation des batteries RITAR
En fonction de la date de fabrication de votre armoire, les batteries RITAR peuvent être différentes. La version avant 2024 possède trois prises de communication en façade : RS485/CAN, RS232. La version à partir de 2024 en possède quatre : RS485, CAN, Link-In et Link-Out. En fonction du modèle de batterie, les branchements sont différents
Modèle avant 2024
Brancher le câble RJ45 venant de l’armoire sur la batterie de devant sur le port RS485. En partant de la batterie de devant brancher le petit RJ45 entre les ports CAN des deux première batteries puis entre les port RS485 entre la deuxième et la troisième etc…

Modèle à partir de 2024
Brancher le câble RJ45 venant de l’armoire sur la batterie de devant sur le port CAN.
En partant de la batterie de devant, brancher le petit RJ45 entre les ports Link-Out de la première batterie et Link-In de la deuxième puis entre Link-Out de la deuxième et Link-In de la troisième et ainsi de suite jusqu’à atteindre la dernière batterie.

Pour les deux modèles :
Les switch ADD doivent être réglé. La batterie de devant doit avoir le switch ADD monté à 1, la seconde batterie doit avoir le switch ADD à 2.
Si il y a plus de 2 batteries se référer au tableau suivant :

Brancher le câble rouge venant du bornier AEA sur le pôle P+ de la batterie la plus au fond.
Brancher le câble noire venant du bornier AEA sur le pôle P- de la batterie la plus devant.
Relier les pôle P+ de chacune des batteries avec les câbles fournis
Relier les pôle P- de chacune des batteries avec les câbles fournis
Voir photo ci dessous :

Pour allumer la batterie :
- Vérifier le câblage des câbles de puissances
- Activer le disjoncteur présent sur chaque batterie
- A l’aide d’un outil fin appuyer environ 4s sur le bouton « RESET » de la première batterie seulement (ou on/off sur les nouvaux modèles)
- 5 secondes après avoir appuyé sur le bouton « RESET » toutes les autres batteries doivent s’allumer
Pour éteindre les batteries :
- Couper le disjoncteur QF30
- Couper les disjoncteurs présents sur les batteries
- Appuyer environ 5s sur le bouton « RESET » ou ON/Off d’une batterie les voyants doivent tous s’allumer les uns après les autres puis s’éteindre complètement
- Répéter l’opération pour chacune des batteries
3.2.5 Branchement des batteries pour AEA10000
L’AEA10000 possède un Master BMS déjà intégré dans l’armoire à la livraison. une fois les batteries mises en place il faut brancher les câbles de puissances comme indiqué sur les photos. Les câbles de puissances sont représentés en rouge.
Info Le MBMS doit avoir sa borne noire connectée à la première batterie de la chaîne. La borne rouge du MBMS doit être connectée à la dernière batterie de la chaîne.


Connexion du MBMS :
- Connecter la borne noire du MBMS à la borne noire de la batterie située en dessous.
- Connecter la borne rouge du MBMS à la borne rouge de la dernière batterie (sur l’image batterie en haut à gauche).
- Brancher les câbles de communication comme indiqué sur la photo ci-contre.
Danger Si votre installation est hors-réseau (offgrid), dès que les câbles de puissances sont connectés au BMS, le disjoncteur QF30 a une tension supérieure à 200V à ses bornes (les manchons oranges signifient qu’il y a de la tension même lorsque l’installation est hors tension).

Vérifier la tension DC aux bornes du disjoncteur QF30
3.3 Exigences d’entrée et de sortie
Danger Il existe un risque de choc électrique de haute tension lors du fonctionnement de l’AEA. Seuls des électriciens possédant des compétences professionnelles peuvent opérer. Toutes les connexions avec cet équipement doivent être effectuées hors tension. L’AEA peut être endommagé si la borne d’entrée ou de sortie est mal branchée. Le non-respect de ces informations peut entraîner des blessures corporelles graves, voire mortelles et des pertes matérielles importantes.
| Câble (Cu) | Exigences section de câble (mm2) | Serrage |
| Terre | Minimum 6 mm2. Vert et jaune recommandé | ct > 8,20N*m |
| Photovoltaïque | Minimum 4 mm2 | ct > 8,20N*m |
| Alimentation armoire | Minimum 2.5 mm² | ct >= 8,20N*m |
3.4 Visuel disjoncteurs et fusibles pour l’AEA10000

- Disjoncteur Schneider QF30 : coupure batterie
- QS20, 21 : sectionneur photovoltaïque
- QF40 : coupure sortie secourue

- PF20, 21 : Parafoudre photovoltaïque
- FU20, 21 : Fusibles PV

- FU30 et FU31 : Porte fusible batterie
3.5 Raccordement au electriques
3.5.1 Branchement pour AEA3000 et AEA5000 monophasée

Brancher l’armoire au réseau électrique comme suit : brancher le neutre sur la borne 1 du bornier XP, la phase sur la borne 2 et la terre sur la prise de terre d’à côté.
3.5.2 Branchement pour AEA10000 monophasée
A venir
3.5.3 Branchement pour AEA10000 triphasée
Raccordement au réseau sur bornier XP : Neutre sur borne 1 ; phase 1 sur borne 2 ; phase 2 sur borne 3 ; phase 3 sur borne 4 ; terre sur borne terre (jaune et verte)
3.6 Raccordement du tore de mesure
3.6.1 Branchement pour AEA3000 et AEA5000 monophasée
Selon l’installation il peut y avoir 2 modèles différents :
Avec fils rouge et jaune :

Raccorder le tore sur le bornier XTC, fil rouge sur borne 1 et fil jaune sur borne 2.
Fixer le tore sur la phase de l’arrivée client sur la ligne principale du logement afin de mesurer l’ensemble de la consommation : La flèche dans le tore doit être dirigée vers le réseau.
Lors de la mise en place de la rallonge pour le tore attention de bien respecter le branchement suivant : fil rouge à gauche et fil jaune à droite comme sur la photo (longueur max 15m).
Avec fils noir et rouge :

Raccorder le tore sur le bornier XTC, fil noir sur borne 1 et fil rouge sur borne 2.
Fixer le tore sur la phase de l’arrivée client sur la ligne principale du logement afin de mesurer l’ensemble de la consommation : La flèche dans le tore doit être dirigée vers la consommation client.
Lors de la mise en place de la rallonge pour le tore attention de bien respecter le branchement suivant : fil rouge à droite et fil noir à gauche comme sur la photo (longueur max 15m).
3.6.2 Branchement pour AEA10000 monophasée
A venir
3.6.3 Branchement pour AEA10000 triphasée
Selon l’installation il faudra raccorder ou non des tores de mesure. Le raccordement des tores se fait sur le bornier XTC en bas de l’armoire.
Avertissement Pour le raccordement il est important de respecter le sens des tores.
Selon l’installation il peut y avoir un bornier XC : XC1 et XC2 sont pilotés par un relais pour démarrer le groupe électrogène automatiquement. Lorsque l’état de charge atteint 22% le contact entre XC1 et XC2 se ferme. Il restera fermé jusqu’à ce que les batteries soient rechargé à 60% (réglable)
3.7 Branchement des panneaux photovoltaïques

Selon l’installation, le nombre de string PV peut varier. Les procédures spécifiques sont les suivantes :
- Débrancher la chaîne PV au niveau du champ avec les connecteurs MC4. Assurez-vous qu’il n’y a pas de tension sur les câbles côté DC.
- Déterminez les pôles positifs et négatifs avec un multimètre
- Connectez la première chaîne PV aux connecteurs MC4 identifiés « String 1 » sortant de l’armoire. Polarité positive connecté au câble rouge de l’armoire et polarité négative connecté au câble noir de l’armoire.
- Connectez la seconde chaîne PV aux connecteurs MC4 identifiés « String 2 » sortant de l’armoire. Polarité positive connecté au câble rouge de l’armoire et polarité négative connecté au câble noir de l’armoire.
3.8 Mise en marche des batteries
Info A faire au moment de la mise sous tension : les batteries sont mises en marche en actionnant le disjoncteur QF30. Les LED des batteries clignotent puis passent au vert fixe.
Attention Par cette action, on ferme le circuit et il y a maintenant de la tension au borniers XBA et aux bornes de QF30.
4. Paramétrage des options
4.1 Routeur


Le routeur doit être alimenté en 12V avec le câble venant du bornier XC. Il doit également être branché avec le câble RJ45. Voir photo.

Pré-requis
- Connexion Wifi disponible sur place
- Disposer d’un ordinateur ou d’un smartphone
- Disjoncteur ID10 sur ON
- Disjoncteur QF10 sur ON
- Voyant Wifi de l’armoire allumé (en vert)

Étape 1
Aller dans les paramètres wifi de votre ordinateur ou smartphone pour rechercher les réseaux aux alentours. Sélectionnez le routeur. Son nom est « AEA_21360xxx » (correspondant au numéro de série de l’armoire). Dans l’image ci-contre, après avoir cliqué sur « Se connecter » un mot de passe sera demandé. Il s’agit du numéro de l’AEA (2136xxxx).

Étape 2
Une fois connecté au routeur, ouvrir un navigateur Internet : Firefox, Chrome, Edge. Tapez dans la barre du haut : 192.168.100.1 et Lancer la recherche.

Étape 3
Vous arrivez sur cette page.
Il faut taper le mot de passe « admin » dans la barre puis appuyer sur « login ».

Étape 4
Vous arrivez sur cette page. Cliquez sur « WiFi Settings »

Étape 5
Allez dans l’onglet « Internet Wifi ». Puis cliquez sur « Add »

Étape 6
Sélectionnez le réseau WiFi du client dans la liste (en bas de la page) en cliquant sur la case à gauche du nom. Ensuite, tapez le mot de passe WiFi du client dans « Pass Phrase ». Puis cliquez sur « Apply »

Étape 7
Cochez la case correspondant au réseau WiFi du client puis cliquez sur « Connect ». Pour vérifier si les manipulations ont fonctionné, lancez une recherche sur internet (peu importe quoi). Si la recherche aboutie c’est que ça fonctionne et que l’armoire est connectée à Internet.
4.2 Gestion du ballon d’eau chaude sanitaire
4.2.1 Pilotage du ballon d’eau chaude sanitaire
L’AEA offre la possibilité de piloter un ballon ECS (Eau Chaude Sanitaire) résistif afin d’optimiser l’utilisation de l’énergie photovoltaïque.
Si l’option est activée la chauffe du ballon d’eau chaude sera prioritaire sur la charge des batteries. C’est-à-dire que le surplus d’énergie solaire sera utilisé en priorité pour chauffer l’eau du ballon.
La mise en chauffe se déclenche lorsque le surplus de puissance photovoltaïque est supérieur à la consommation du bâtiment et uniquement en heure pleine. La puissance de chauffe sera à peu près égale à la puissance de surplus. Si il n’y a plus de surplus la chauffe s’arrêtera graduellement en utilisant à ce moment l’énergie des batteries.
Le contacteur HP/HC existant reste fonctionnel dans son principe de HP/HC ou forçage marche, celui-ci pilote un contacteur interne à l’armoire qui inhibe le gradateur. En heure creuse la chauffe du ballon redevient classique et n’utilise plus le système de gradateur.

Production suffisante pour : 1. la consommation / 2. l’ECS / 3. les batteries
4.2.2 Raccordement du ballon d’eau chaude (20A max.)

On branche le ballon d’eau chaude sur le bornier XP, neutre sur la borne 5 et phase sur la borne 6.
4.3 Vente d’énergie au réseau
Lorsque cette option est activée les priorités sont d’assurer l’alimentation du bâtiment et la charge des batteries. Si il y a du surplus, au lieu de brider la production elle sera dirigée vers le réseau. Cette option nécessite un contrat de vente au réseau. Pour activer ou désactiver cette option prendre contact avec votre installateur.

Cas de vente au réseau : Si la puissance produite est suffisante, le surplus sera envoyé sur le réseau
Dans le cas ou les deux option sont activées l’ordre de priorité sera le suivant :
- Consommation du bâtiment
- Chauffe du ballon
- Charge des batteries
- Vente au réseau
4.4 Sortie secourue
4.4.1 Gestion de la sortie secourue
L’AEA dispose d’une sortie secourue, celle-ci assure une source d’énergie provisoire en cas de coupure secteur, volontaire ou non. Cette sortie est alimentée quand le système est sous tension secteur et reste alimentée si l’entrée secteur est coupée.
Les batteries prennent le relais de l’alimentation secteur sur cette sortie secourue en générant une tension de sortie AC (230VAC), similaire en l’entrée secteur.
4.4.2 Raccordement de la sortie secourue
Brancher la sortie secourue sur le bornier XP, neutre sur la borne 3 et phase sur la borne 4.

Branchement du coffret AC
Le raccordement d’une sortie secourue nécessite un coffret AC. Celui-ci est équipé d’un différentiel et d’un disjoncteur.
- Brancher l’arrivée réseau : neutre borne 1, phase borne 2, terre sur la borne terre d’à côté.
- Brancher la borne 3 du coffret à la borne 1 de l’AEA (neutre).
- Brancher la borne 4 du coffret à la borne 2 de l’AEA (phase).
- Brancher la dernière borne de terre du coffret à la borne de terre de l’AEA
4.5 Coffret back-up
4.5.1 Mise en service du coffret back-up
Avant d’actionner le disjoncteur en amont du coffret, s’assurer que le disjoncteur différentiel est en position OFF.
Actionner le disjoncteur en amont de l’installation puis actionner tous les autres disjoncteurs de l’installation (réenclencher le disjoncteur différentiel si celui-ci disjoncte).
Attendre au moins 1 minutes et 30 secondes (après avoir activé les disjoncteurs) avant de tester le fonctionnement du coffret back-up.
Pour tester le coffret back-up couper le disjoncteur général et vérifier que les charges devant être alimentées sont toujours allumées. Ré-enclencher le disjoncteur général et vérifier que toute les charges sont alimentées.
Pour le câblage, se référer au schéma suivant :

Avec coffret AC
Si présence de l’option coffret AC + option coffret back-up suivre le schéma suivant pour câbler les différents éléments

Selon l’installation le coffret AC peut être intégré au coffret back-up (Disjoncteur différentiel et disjoncteur 16A ou 25A dans le coffret back-up) :

Schéma coffret back-up :

Brancher sur les borne 1 et 3 l’arrivée du réseau électrique
Borne 1 : neutre arrivé réseau
Borne 3 : phase arrivé réseau
Brancher sur les bornes 2 et 4 la partie électrique bâtiment qui n’est pas secourue.
Borne 2 : neutre sortie non secourue
Borne 4 : phase sorite non secourue
Brancher sur les bornes 5 et 6 les systèmes électriques à secourir en cas de coupure
électrique
Borne 5 : neutre sortie secourue
Borne 6 : phase sorite secourue
Brancher sur les bornes 7 et 8 l’armoire AEA
Borne 7 : neutre devant être relié à la borne 3 de l’AEA
Borne 8 : phase devant être relié à la borne 4 de l’AEA
Brancher sur les bornes 9 et 10 l’armoire AEA
Borne 7 : neutre devant être relié à la borne 1 de l’AEA
Borne 8 : phase devant être relié à la borne 2 de l’AEA
5. Mise en fonctionnement
5.1 Mise sous tension / hors tension pour AEA3000 et AEA5000
Les inter-sectionneurs en façade sont des dispositifs de coupure omnipolaires utilisables pour la coupure d’urgence ainsi que la mise hors tension complète de l’armoire.
Les organes de coupure en façade sont préférentiellement ouverts lorsque l’armoire est hors tension.
Mise sous tension
- Actionner QF10 (disjoncteur réseau entrée onduleur)
- Actionner QF11 (si présent)
- Actionner QF40 (sortie AC onduleur)
- Actionner QF30 (disjoncteur batterie)
- Actionner QF20/21 (disjoncteur photovoltaïque)
Mise hors tension
- Mettre en position OFF QF10 (disjoncteur réseau entrée onduleur)
- Mettre en position OFF QF11 (si présent)
- Mettre en position OFF QF40 (sortie AC onduleur)
- Mettre en position OFF QF20/21 (disjoncteur photovoltaïque)
- Mettre en position OFF QF30 (disjoncteur batterie)
Danger Il y a encore la tension réseau au bornier XP. Il faut pour cela couper l’alimentation en amont.
5.2 Mise sous tension / hors tension pour AEA10000
Etapes de démarrage
Premier démarrage :
- Vérifier que le bouton d’arrêt d’urgence est désarmé.
- Enclencher tous les disjoncteurs. Le voyant « Sous tension » doit s’allumer.
- Vérifier que le voyant défaut est éteint.
Étapes d’arrêt
- Coupez les disjoncteurs DC PV
- Coupez les disjoncteurs AC si il y a présence d’un réseau de distribution
- Coupez disjoncteur QF30 (si présent)
Danger Une fois éteinte, attendre au moins 5 minutes avant d’intervenir.
5.3 Contrôle du bon fonctionnement
Pour vérifier le bon fonctionnement, il faudra regarder sur l’application MyHome&me (https://myhomeandme.fr/) que les informations sont bien présentes et que celles-ci soient cohérentes.

5.4 Modes de fonctionnement additionnels
Mode équilibrage
Le mode équilibrage n’est pas maîtrisé par l’utilisateur final. Le mode équilibrage permet à la batterie de faire un cycle complet si celle-ci n’est pas montée à 100% depuis 7 jours.
Si la batterie reste en dessous de 100% pendant 7 jours elle se mettra à charger via la puissance photovoltaïque. Une fois que la batterie aura atteint 100% elle reste 24h à 100% afin d’équilibrer la tension de ses cellules. Au bout de 24h, la batterie reprendra son fonctionnement normal.
La durée de la charge pour atteindre les 100% peut durer plusieurs jours selon l’ensoleillement.
L’équilibrage se produira essentiellement durant la période hivernale là où l’ensoleillement est le plus faible.
Mode tempo
L’utilisateur final peut choisir d’activer ce mode via son compte MyHome&Me.
Ce mode permet de charger automatiquement vos batteries avec l’énergie du réseau électrique pendant les périodes creuses (de 22h à 6h), juste avant les périodes pleines (de 6h à 22h) d’une journée rouge. Ce mode n’est intéressant que pour les utilisateurs disposant d’un contrat Tempo d’EDF.
Mode période de charge
Ce mode n’est pour le moment pas maîtrisable par l’utilisateur final.
Il peut être activé en prenant contact avec l’installateur ou Sirea.
Ce mode permet de définir une période quotidienne où les batteries se mettent à charger. Par exemple de minuit à 3h du matin. Ce mode peut permettre de charger pendant les heures creuses ou bien de faire cycler la batterie durant la période hivernale.
Il n’est pas conseillé de l’utiliser pendant la période estivale.
Mode Ecowatt
Ce mode permet de charger automatiquement vos batteries avec l’énergie du réseau électrique (en complément de votre excédent de production photovoltaïque), pendant les heures qui précèdent les périodes considérées comme tendues par RTE (période en rouge sur la frise).
MicroARM-A1
Dernière modification le
- 1. Introduction
- 2. Caractéristiques
- 3. Connexions
- 3.3 Les sorties et entrées de l’IHM
- 3.4 Alimentation
1. Introduction
Cette notice décrit les spécificités du MicroARM-A1. Pour les informations communes à la programmation, voir la notice du logiciel MicroLADDER. Pour mieux les discerner les adresses MicroLADDER apparaissent en couleur sur les côtés des images. NC signifie « non connecté ».
2. Caractéristiques
2.1 Présentation de la carte

- Processeur Arm 7 LPC2368FBD
- 512 ko Flash (pour sauvegarder le moniteur et l’application) et 32 ko RAM
- 1 port RS232 (COM 0) avec connecteur SubD 9 points pour chargement ou libre d’utilisation
- 1 port RS232 TTL ou 12V (COM1) pour chargement ou libre d’utilisation
- 2 ports RS485 (COM2 et COM3) pour chargement ou libre d’utilisation
- 1 RTC (Real Time clock) sur bus I2C avec pile de sauvegarde
- 1 EEPROM 16 ko sur bus I2C (pour la sauvegarde des variables)
- 1 connecteur Ethernet avec 2 ports de communication indépendants (en option)
- 1 afficheur 2×16 caractères
- 1 buzzer
- 1 connecteur pour carte SD (la carte doit être formatée en FAT32)
- 4 entrées TOR avec LED de visualisation
- 2 sorties TOR à Relais avec LED de visualisation
- 1 bouton poussoir reset (inter 3) (situé à coté des ports de communication RS485) repris sur cavalier J1
- 1 bouton poussoir pour chargement programme (inter 2) (situé à coté du connecteur IHM) repris sur cavalier J2
- 1 connecteur IHM permettant d’utiliser 2 boutons poussoir
2.2 Signification des leds
| L1 | Présence d’une carte SD |
| L2 | Etat de fonctionnement de l’automate |
| L3 à L7 | Port Ethernet |
| L8 et L9 | Sorties TOR |
| L10 | Présence de tension 5V |
| L11 | Présence de tension 3,3V |
| L12 à L15 | Entrées TOR |
| L16 | Présence de tension d’alimentation |
2.3 Dimensions

3. Connexions
3.1 Connexions digitales

Entrées digitales : plage de valeur de 0 à 1.

Sorties digitales avec relais : plage de valeur de 0 à 1.
3.2 Port de communication
3.2.1 COM0 RS232

Branchement standard sur DB9
- NC
- RX0
- TX0
- NC
- 0V
- NC
- NC
- NC
- NC
3.2.2 COM1 RS232 TTL ou standard

Sur la carte SAV1119B, il y a un double grain de café GC1 qui permet de configurer le signal en TTL ou 12V. Ce double grain de café n’existe pas sur la carte SAV1119A. Les branches vont de 6 à 1.
3.2.3 COM2 et COM3 RS485

3.3 Les sorties et entrées de l’IHM

Plage de valeur de 0 à 1.
Eclairage : %Q0
3.4 Alimentation

4. Variables sauvegardées
Il n’y a pas de RAM sauvegardée, ni de FRAM, et il n’y a pas de gestion d’historique (événements, alarmes et traces).
L’adresse de l’EEPROM est KC_EEPROM_UC_ADR. Le nombre d’octets réservés par le système en début d’EEPROM est 80 octets. La taille du buffer de caractères (vcEepromBuf[]) est de 128. Les pages sont de 64 octets. La taille de l’EEPROM est 16384 octets = 16Ko.
5. Règles de sécurité
Avertissement Si l'appareil n'est pas utilisé conformément à ces instructions, la sécurité des personnes et de l'équipement peut être compromise. Nous déclinons toute responsabilité pour tout dommage matériel ou en raison d'une manipulation inadéquate ou d'un défaut de respect des consignes de sécurité.
Les interventions sur les dispositifs doivent être faites par des employés compétents pour travailler installations électriques.
Avant toute intervention, toutes les alimentations doivent être éteintes. Les dispositifs de coupe de l’installation doivent être dimensionnés et placés selon la norme UTE C 15-100. Pour toutes les interventions sur un dispositif installé sur une installation électrique, les équipements de protection individuelle (EPI) tel que définis par le règlement de sécurité sur les installations électriques doivent être portés par l’employé.
En cas de panne ou de dysfonctionnement, l’appareil ne doit pas être ouvert et doit être retourné à l’usine.
Observer les pictogrammes suivants :
 |  |  |
| Attention | Courant direct | Marquage CE |
| Sur l’étiquette du produit, ce symbole signifie que l’avis doit être consulté. Dans ce manuel, ce symbole indique des informations importantes. | A venir | Ce dispositif est homologué CE et est conforme aux lignes directrices nationales et européennes |
6. Dispositif de protection
Un système de protection contre les courts-circuits doit être positionné sur le démarrage continu de 24 volts alimentant l’automate. Ces fusibles seront dimensionnés en fonction du nombre de dispositifs mis en série derrière le départ.
7. Élimination

Les vieux appareils électroniques sont des produits recyclables qui ne devraient pas être jetés dans la poubelle. Si l’appareil atteint la fin de sa vie, il doit être éliminé conformément aux réglementations légales en vigueur dans les centres de récupération de votre municipalité. L’élimination dans les ordures ménagères est interdite.
8. Nettoyage
Pour le nettoyage, utiliser un chiffon propre, sec, antistatique et non pelucheux sans produits corrosifs.
9. Caractéristiques techniques
| Alimentation | 18 à 28 V |
| Altitude maximale de fonctionnement | 2000m |
| Température maximale de fonctionnement | 45 °C |
| Humidité maximale de fonctionnement | 70 % |